转自http://www.w3dev.cn/article/20151102/Ext.grid.feature.Grouping-groupHeaderTpl-display-other-information.aspx
Ext4+增加了groupHeaderTpl配置项,可以用来显示分组相关信息。如果要显示除了name外的信息groupHeaderTpl配置项还提供了rows信息,这个rows是ext分好组的数据。Ext.grid.feature.Grouping的groupHeaderTpl可用参数查看这里http://docs.sencha.com/extjs/4.1.3/#!/api/Ext.grid.feature.Grouping-cfg-groupHeaderTpl。
如下面这个Ext.grid.feature.Grouping显示了分组数据中的第一条数据的name属性值。

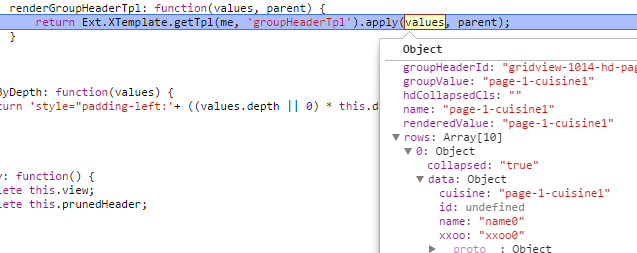
注意:<tpl for="rows[0].data">{name}</tpl>这里,tpl中间的{}改为你数据源中字段名称,本例返回的数据为-收缩JavaScript代码{rows:[{name: 'name0',sex: 'male或者female', cuisine: 'page-1-cuisine4', xxoo: 'xxoo0'}....]},通过开发工具查看后也可以找到ext最终引用在模板上的数据如下图所示
-收缩
JavaScript代码
var groupingFeature = Ext.create(
'Ext.grid.feature.Grouping', {
groupHeaderTpl: '{columnName} : {[values.rows.length]} --<tpl for="rows[0].data">{name}</tpl>',
hideGroupedHeader: true,
startCollapsed: true,
id: 'restaurantGrouping'
})
groupHeaderTpl: '{columnName} : {[values.rows.length]} --<tpl for="rows[0].data">{name}</tpl>',
hideGroupedHeader: true,
startCollapsed: true,
id: 'restaurantGrouping'
})
还可以使用tpl的if...else语句格式化分组页头的显示内容,如sex为female女性显示名字为红色,male为蓝色
-收缩
ActionScript代码
var groupingFeature = Ext.create(
'Ext.grid.feature.Grouping', {
ftype: 'grouping',
groupHeaderTpl: '{columnName} : {[values.rows.length]} --'
+ '<tpl for="rows[0].data">{sex}'
+ '<tpl if="sex==\'female\'"><font color="red">{name}</font><tpl else><font color="blue">{name}</font></tpl>'
+ '</tpl>'
,
//groupHeaderTpl: '{columnName} : {[values.rows.length]} --<tpl for="rows[0].data">{name}</tpl>',
hideGroupedHeader: true,
startCollapsed: true,
id: 'restaurantGrouping'
})
ftype: 'grouping',
groupHeaderTpl: '{columnName} : {[values.rows.length]} --'
+ '<tpl for="rows[0].data">{sex}'
+ '<tpl if="sex==\'female\'"><font color="red">{name}</font><tpl else><font color="blue">{name}</font></tpl>'
+ '</tpl>'
,
//groupHeaderTpl: '{columnName} : {[values.rows.length]} --<tpl for="rows[0].data">{name}</tpl>',
hideGroupedHeader: true,
startCollapsed: true,
id: 'restaurantGrouping'
})





















 395
395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








