首先安装依赖项:
npm install --save-dev react-helmet然后新建一个组件HeadHelmet,代码如下:
import React from 'react';
import { connect } from 'react-redux';
import { Helmet } from "react-helmet"; // 引用head管理工具
class HeadHelmet extends React.Component {
render () {
const hrefs = window.document.location.href // 获取当前页面的地址
let titles = '月影WEB'
if(hrefs.indexOf("admin") > 0){ // 当地址里面包含admin的时候页面标题为'月影qw管理后台'
titles = '月影qw管理后台'
}
// 当前的例子只改变了页面标题title,这里可以根据自己的需求来动态改变页面head里面所需要的元素
return (
<Helmet>
<title>{titles}</title>
</Helmet>
)
}
}
export default connect()(HeadHelmet);
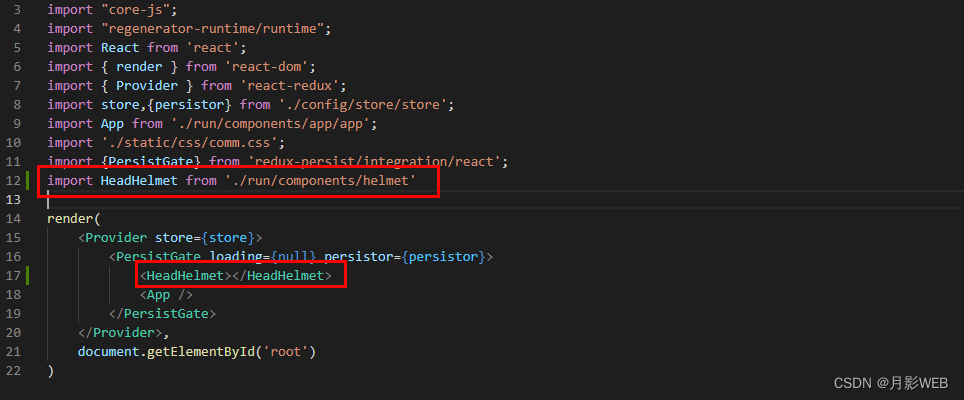
然后在react的主页面中引入刚刚新建的组件,如下图:
图1

代码为:
import "core-js";
import "regenerator-runtime/runtime";
import React from 'react';
import { render } from 'react-dom';
import { Provider } from 'react-redux';
import store,{persistor} from './config/store/store';
import App from './run/components/app/app';
import './static/css/comm.css';
import {PersistGate} from 'redux-persist/integration/react';
import HeadHelmet from './run/components/helmet'
render(
<Provider store={store}>
<PersistGate loading={null} persistor={persistor}>
<HeadHelmet></HeadHelmet>
<App />
</PersistGate>
</Provider>,
document.getElementById('root')
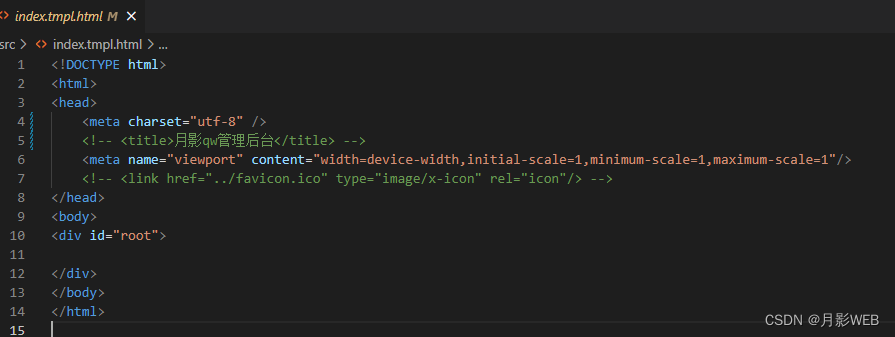
)模板页面如下图:
图2

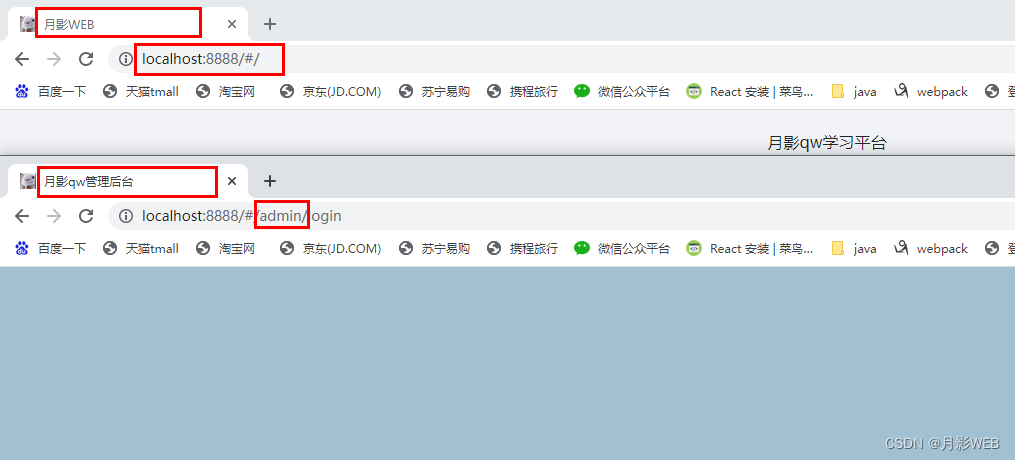
模板页面的<head>之中没有加title,按照以上的步骤进行,这样不同的页面就能动态改变<head>中的title了,如下图:
图3

如果需要动态改变<head>之中的其它标签元素也是通过同样的思路进行处理;
另外需要注意的是:
1.如果模板页面<head>之中的标签和新建的组件HeadHelmet的标签没有重复的话,那么两者会进行合并;
2.如果模板页面<head>之中的标签和新建的组件HeadHelmet的标签有重复的话,那么两者出现的相同标签会以新建组件HeadHelmet之中的内容为主,也就是相同的标签HeadHelmet之中的内容会覆盖模板页面相同标签,不同的标签会进行合并同时存在;
关注微信公众号(月影WEB),了解更多的前后端知识;
欢迎大家关注互相交流学习;























 2276
2276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










