1、 1像素边框的问题?
解决方案 : 引入border.css
2、某些浏览器上 click 点击事件 300ms 毫秒延迟的问题?
解决方案:引入fast click 库
切换到项目目录下: npm install fastclick --save 安装fastclick库
在项目中引入
3、引入类似Sass、Less 预编译处理文件
npm install stylus --save
npm install stylus-loader --save
1rem = html font-size = 50px
http://iconfont.cn 阿里巴巴食量库的引用
代码优化
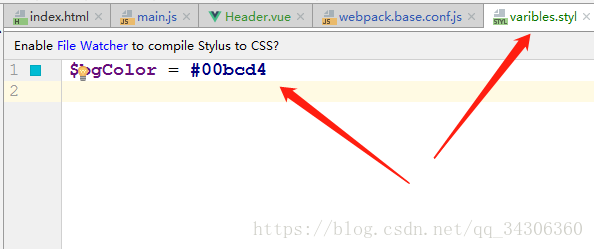
全局定义css文件

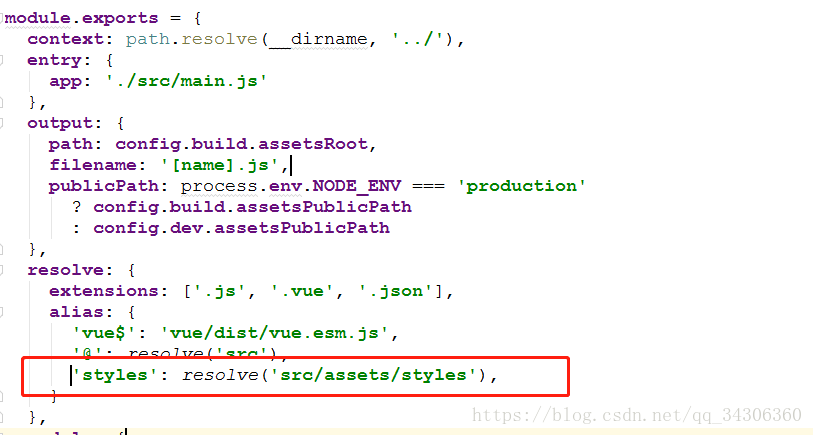
vue/build/webpack.base.conf.js 这个文件中全局更改文件路径
5、
轮播图:github上找到 插件: vue-awesome-swiper
报错收集:
1、
Module build failed: ParseError: unexpected "indent"
解决办法:
原因是stylus空格错误,我用的是tab,结果不对,用每个缩进用一个空格就好了























 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








