一、JS代码调试
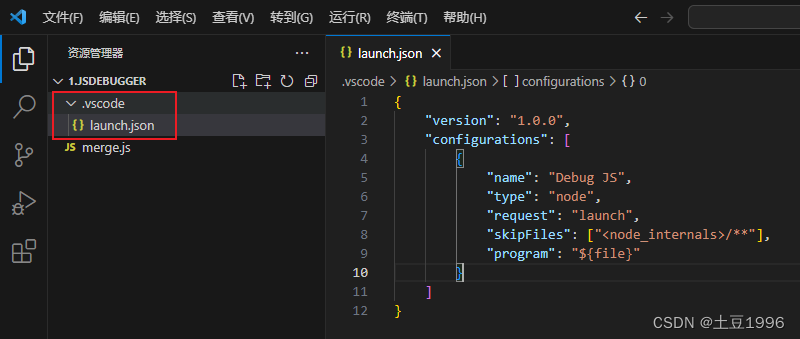
项目目录下新建.vscode目录 和 launch.json文件

launch.json配置代码:
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug JS",
"type": "node",
"request": "launch",
"skipFiles": ["<node_internals>/**"],
"program": "${file}"
}
]
}
直接debug功能调试即可

二、TS代码调试
**ts代码调试需要安装依赖**
npm install typescript ts-node pnpm install typescript ts-node
1、完整工程调试
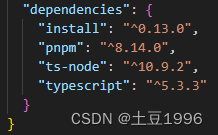
直接安装依赖,添加至package.json中即可

2、单ts文件调试
新建文件夹,先在命令行执行npm init -y初始化,然后再安装依赖
3、依赖安装好后,VSCode配置同js类似
项目目录下新建.vscode目录 和 launch.json文件
launch.json配置代码:
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug TS",
"type": "node",
"request": "launch",
"runtimeArgs": ["-r", "ts-node/register"],
"internalConsoleOptions": "openOnSessionStart",
"skipFiles": ["<node_internals>/**"],
"program": "${file}"
}
]
}
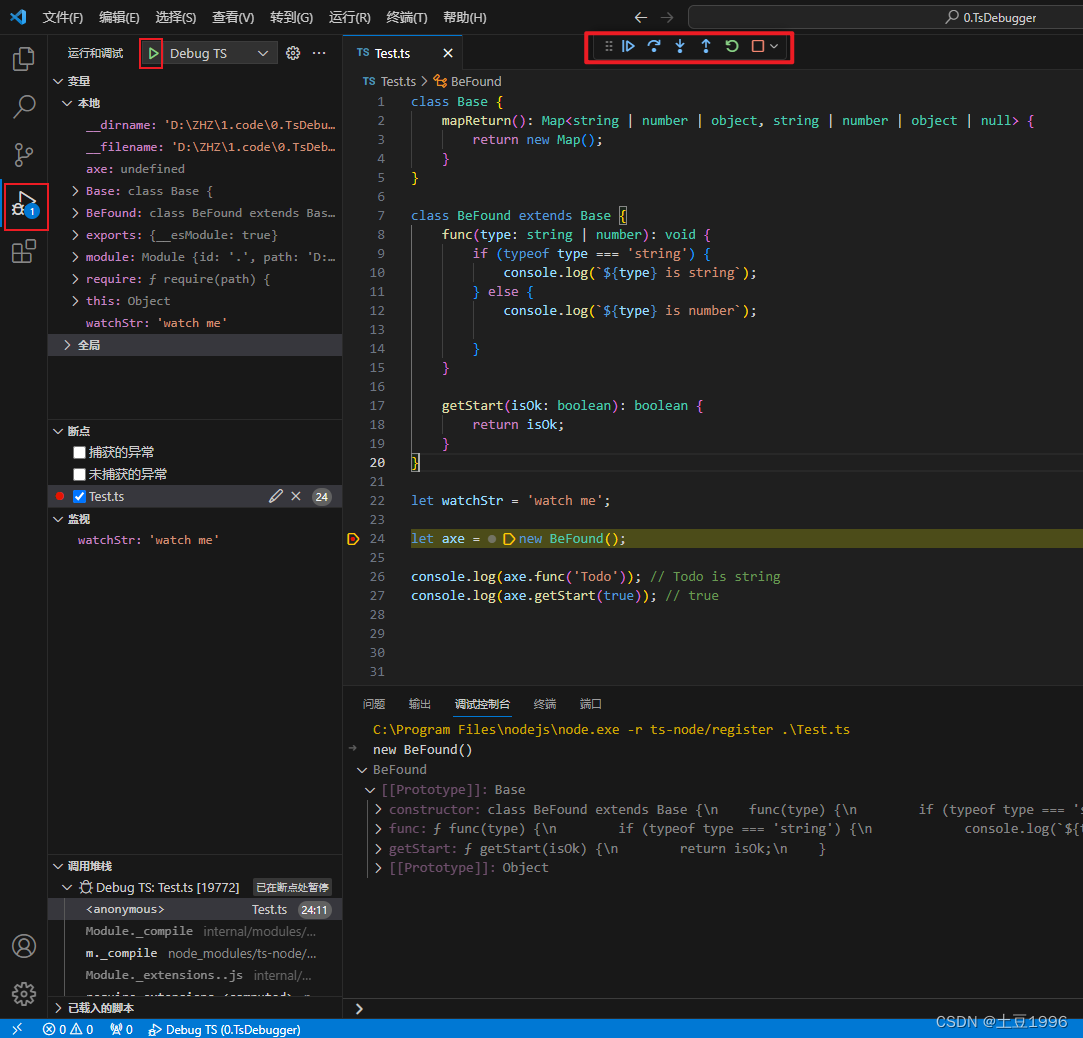
调试界面:








 本文介绍了如何在VSCode中配置launch.json以进行JavaScript(JS)和TypeScript(TS)的调试,包括新建.vscode目录,设置launch.json配置,以及针对完整工程、单文件调试的不同步骤。
本文介绍了如何在VSCode中配置launch.json以进行JavaScript(JS)和TypeScript(TS)的调试,包括新建.vscode目录,设置launch.json配置,以及针对完整工程、单文件调试的不同步骤。














 4737
4737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








