环境
tsc: Version 5.4.5
ts-node: v10.9.2
node: v20.12.0
步骤
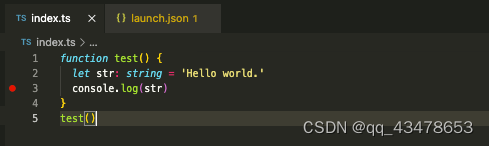
1.创建文件夹,下方创建一个index.ts。
function test() {
let str: string = 'Hello world.'
console.log(str)
}
test()
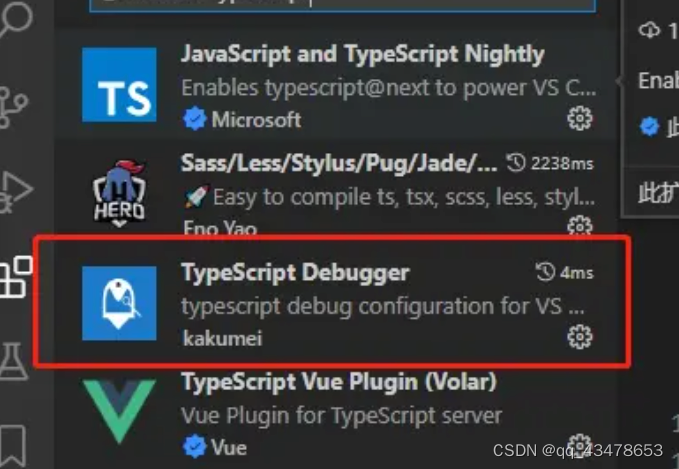
2.安装ts调试插件。

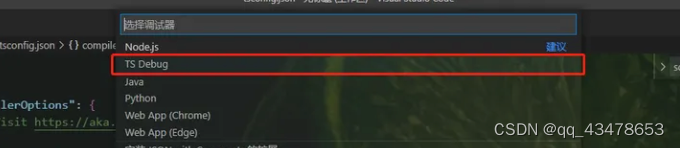
3.点击VSCode的运行和调试Tab(第三个),创建launch.json文件。

4.更改launch.json。首先更改runtimeArgs中的ts-node/register为绝对路径,可以通过where ts-node查看ts-node路径并拼接。再添加配置"program": "${workspaceFolder}/index.ts",说明调试哪一个ts文件。
完整launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "ts-node",
"type": "node",
"request": "launch",
"args": [
"${relativeFile}" // ${relativeFile} 是表示当前打开的文件
],
"runtimeArgs": [
"-r",
"/Users/abc/.nvm/versions/node/v20.12.0/lib/node_modules/ts-node/register"
],
"cwd": "${workspaceRoot}",
"protocol": "inspector",
"internalConsoleOptions": "openOnSessionStart",
"program": "${workspaceFolder}/index.ts"
},
]
}
5(可选).通过tsc --init生成默认tsconfig.json。
6.打断点。

7.F5调试,应该就可以了。
参考
如何基于VSCode调试Typescript代码
vscode ts-node 调试 Cannot find module ‘ts-node/register’






















 1209
1209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








