1、html部分
<el-form-item label="分享图片:" :label-width="formLabelWidth">
<div class="img-box" v-if="shareImgList.length > 0">
<img :src="shareImgList[0].url">
<span class="el-upload-list__item-actions">
<span class="el-upload-list__item-delete" @click="removeShareImg(shareImgList[0])">
<i class="el-icon-delete"></i>
</span>
</span>
</div>
<el-upload action="#" :limit="1" :file-list="shareImgList" :show-file-list="false" :auto-upload="false"
:on-change="addShareImg" list-type='picture-card'>
<i class="el-icon-plus"></i>
</el-upload>
</el-form-item>
<el-form-item label="封面图片:" :label-width="formLabelWidth">
<div class="img-box" v-if="imagelist.length > 0">
<img :src="imagelist[0].url">
<span class="el-upload-list__item-actions">
<span class="el-upload-list__item-delete" @click="handleRemove(imagelist[0])">
<i class="el-icon-delete"></i>
</span>
</span>
</div>
<el-upload action="#" :limit="1" :file-list="imagelist" :show-file-list="false" :auto-upload="false"
:on-change="handleChange" list-type='picture-card'>
<i class="el-icon-plus"></i>
<div slot="tip" class="el-upload__tip">上传的图片尺寸:750x1334px, 以内且大小不超过700KB</div>
</el-upload>
</el-form-item>2、js部分
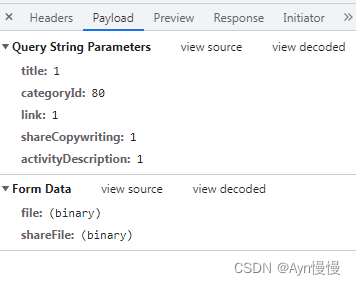
let formData = new FormData()
if (this.imagelist[0].status === 'ready') {
formData.append("file", this.imagelist[0].raw)
}
if (this.shareImgList[0].status === 'ready') {
formData.append("shareFile", this.shareImgList[0].raw)
}
this.saveH5Info(formData)3、ajax

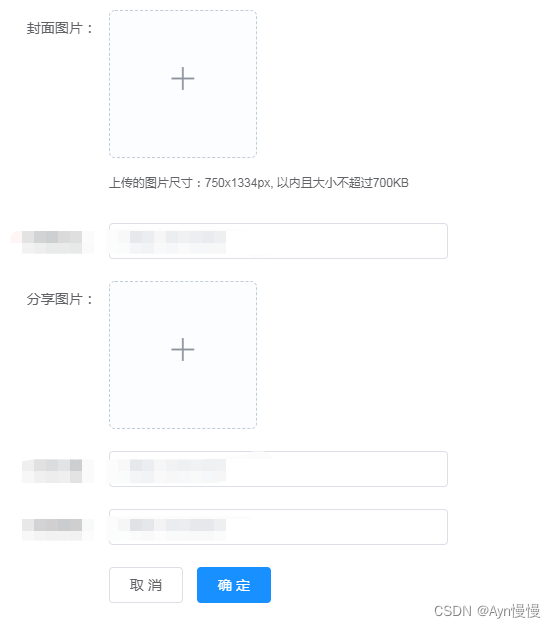
4、页面

5、结果






















 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








