css (层叠样式表)里面的长度单位非常丰富,主要可分为(相对长度和绝对长度),其中也有很多冷门的单位因为浏览器的支持度比较低,导致我们都没有听说过,下面看一下都有哪些单位吧!

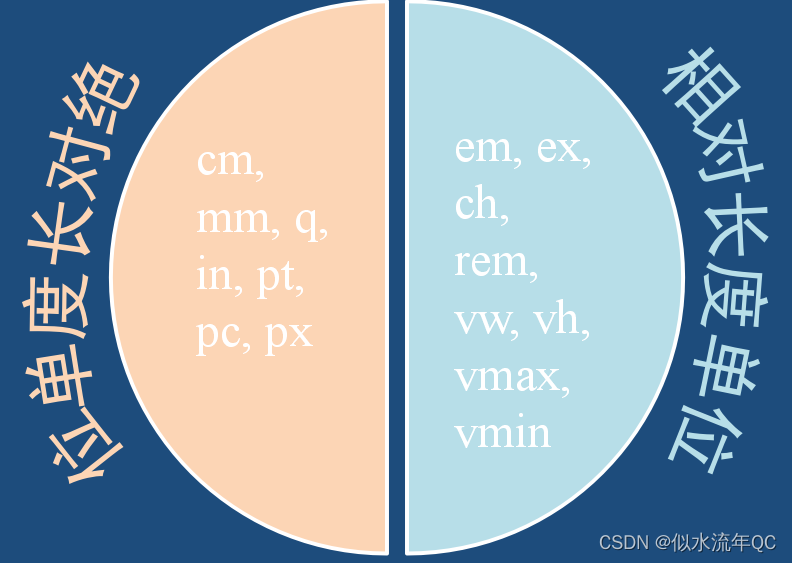
其中相对单位和绝对单位的划分如下

下面介绍一下具体单位的描述 (相对)

下面介绍一下具体单位的描述 (绝对)

名词解释
px (pixel)是图像的基本采样单位。一个像素通常被视为视频的最小的完整取样,多数情况下它们采用点或者方块显示(页面的点阵)每个像素可有各自的颜色值(三原色RGB)
PPI 每英寸像素(英语:Pixels Per Inch,缩写:PPI),又被称为像素密度,是一个表示打印图像或显示器单位面积上像素数量的指数。一般用来计量计算机显示器,电视机和手持电子设备屏幕的精细程度。通常情况下,每英寸像素值越高,屏幕能显示的图像也越精细。
DPI 每英寸点数(英语:Dots Per Inch,缩写:DPI)是一个量度单位,用于点阵数位影像,意思是指每一英寸长度中,取样或可显示或输出点的数目。如:打印机输出可达600DPI的分辨率,表示打印机可以在每一平方英寸的面积中可以输出600X600=360000个输出点。

左图所示:PPI(左) 和 DPI(右)区别图
重点来了
响应式网页设计技术很大程度上依赖于比例规则。然而,CSS比例不总是每个问题的最佳解决方案。而现在非常流行VW、VH等度量单位成了热门的页面布局方案了,它把页面分成100等分,根据设备的宽度和高度进行等比适配,来动态响应页面的伸缩,实现真正的页面动态适配。
vw:viewpoint width,视窗宽度,1vw等于视窗宽度的1%。
vh:viewpoint height,视窗高度,1vh等于视窗高度的1%

自制案例如下

https://codepen.io/anon/pen/xyrMpQ (codepen 地址)
参考资料
http://dpi.lv/ http://pxtoem.com/ http://ju.outofmemory.cn/entry/266919




















 5854
5854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








