作为WEB前端的第一篇,先讲讲WEB大体的情况。
学习WEB前端开发,需要了解三把刀:HTML、CSS、JavaScript
HTML:提供最基本的web语言基础
CSS:用过Photoshop的朋友应该了解一个图层的概念,css就是实现各种页面渲染的语言,主要实现的是静态渲染
JavaScript:跟Java没有任何关系,是当今最主流的web脚本语言,主要作用是实现页面的动态化
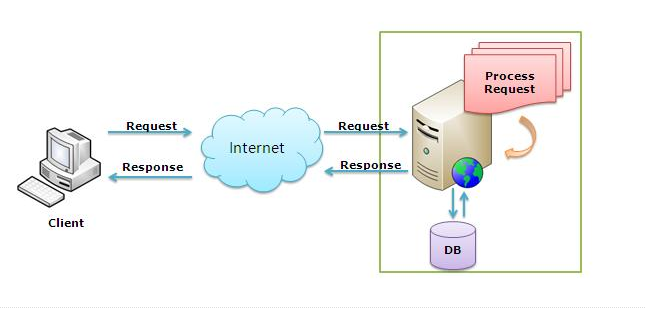
讲到这里就顺便提一下B/S的最基本的架构图:

严格来讲B/S也属于C/S的一种,只是C变成了被广泛标准化的浏览器,浏览器自带了解释器、处理方法、API等。
今天主要跟大家分享一下HTML的基础知识
HTML(Hyper Text Mark-up Language)–超文本标记语言
简言之 它是制作万维网页面的标准语言。
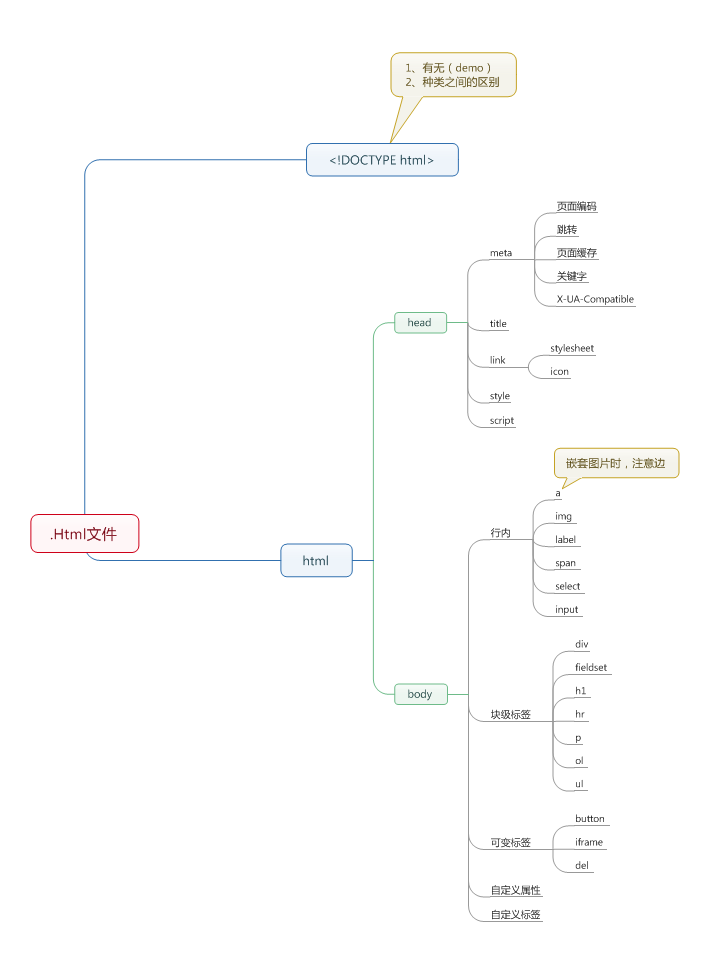
下面贴一张来自武sir的HTML结构树:
先来贴一段HTML代码最基本的构成:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>DOCTYPE
相当于linux脚本前的#!/bin/bash, DOCTYPE用来告诉浏览器使用什么规范来解释代码。
常用的有HTML 、 XHTML
有和无的区别:
1、BackCompat:标准兼容模式未开启(或叫混杂模式[Quirks mode])
2、CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode])
这个属性会被浏览器识别并使用,compatMode默认是BackCompat,。
如果没有,浏览器按照自己的方式解析渲染页面,在不同的浏览器就会显示不同的样式。
如果添加了,那么各个厂商的浏览器就会按照W3C的标准解析渲染页面,这样页面内容就不会因为浏览器不同而出现素材渲染不同的情况。
lang
设置








 本文介绍了HTML作为WEB前端开发的基础,讲解了DOCTYPE、lang、charset、HTML标签等基本概念。HTML是制作网页的标准语言,其结构包括和,标签分为自闭和与非自闭和,以及块级和内联标签。DOCTYPE用于指定浏览器解析标准,lang设置页面语言,charset定义字符集。
本文介绍了HTML作为WEB前端开发的基础,讲解了DOCTYPE、lang、charset、HTML标签等基本概念。HTML是制作网页的标准语言,其结构包括和,标签分为自闭和与非自闭和,以及块级和内联标签。DOCTYPE用于指定浏览器解析标准,lang设置页面语言,charset定义字符集。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 290
290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








