使用html&css实现了一个购物的静态页面,css样式仅供参考
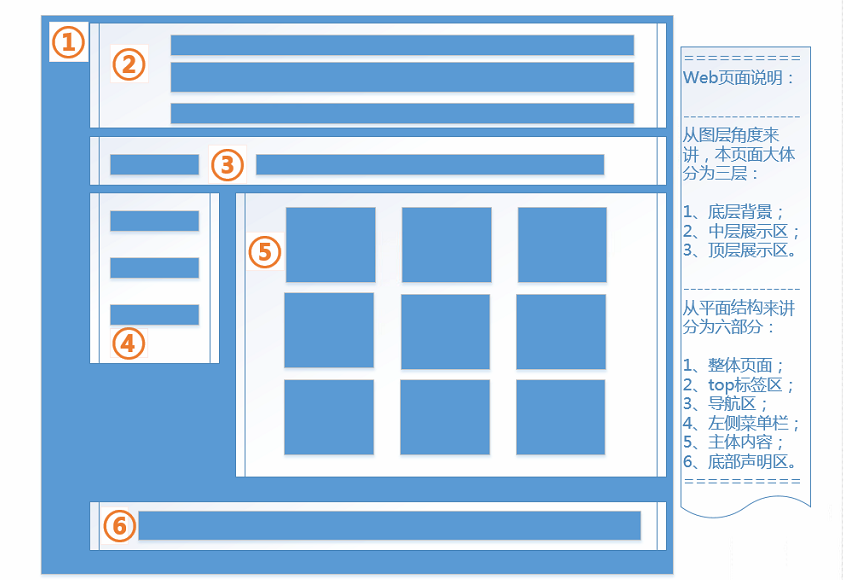
以下为页面结构图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" http-equiv="X-UA-COMPATIBLE" content="IE=edge"/>
<meta http-equiv="refresh" Content="300"/>
<meta name="keywords" content="shopping_car"/>
<title>MyShopCar</title>
<link rel="shortcut icon" href="p3.png"/>
<!--css start-->
<style type="text/css">
/*返回顶部*/
.b3_backtotop {
border:2px solid burlywood;
width:50px;
height:50px;
font-size:24px;
color:blanchedalmond;
position:fixed;
bottom:10px;
left:90%;
background-image:url(http://image.baidu.com/search/down?tn=download&word=download&ie=utf8&fr=detail&url=http%3A%2F%2Fimgsrc.baidu.com%2Fforum%2Fw%253D580%2Fsign%3D8a7e333a43166d223877159c76220945%2Fe9e336d3d539b600e576bb46e950352ac75cb7b1.jpg&thumburl=http%3A%2F%2Fimg1.imgtn.bdimg.com%2Fit%2Fu%3D1974011879%2C1336495790%26fm%3D21%26gp%3D0.jpg);
background-position:-107px -90px;
cursor:pointer;
}
/*背景*/
.b4{
background:#fff;
width:100%;
height:3000px;
clear:both;
}
/*顶部项目区*/
.b5_top{
width:100%;
height:240px;
}
.b5_top .b5_top_target{
margin-top:0px;
margin-left:0px;
height:30px;
line-height:30px;
background-color:#F1F1F1;
font-size:14px;
clear:both;
}
.b5_top .b5_top_target .b5_top_target_left{
margin-left:30px;
width:90px;
height:30px;
line-height:30px;
float:left;
cursor:pointer;
}
.b5_top .b5_top_target .b5_top_target_right{
padding-right:300px;
width:60%;
height:30px;
float:right;
}
ul{
margin:0;
list-style-type:none;
}
.b5_top .b5_top_target .b5_top_target_right .b5_top_target_right_tip{
line-height:30px;
border-left:1px dashed gray;
border-right:1px dashed gray;
padding:0 14px 0 14px;
cursor:pointer;
float:right;
}
.b5_top .b5_top_target .b5_top_target_right .b5_top_target_right_tip:hover{
background-color:snow;
}
.b5_top_display{
width: 100%;
background:url(http://image.baidu.com/search/down?tn=download&word=download&ie=utf8&fr=detail&url=http%3A%2F%2Fp3.gexing.com%2FG1%2FM00%2FCE%2F15%2FrBACFFKUV3zwxtFiAAY9um227e0611.jpg&thumburl=http%3A%2F%2Fimg5.imgtn.bdimg.com%2Fit%2Fu%3D37066705%2C642523342%26fm%3D21%26gp%3D0.jpg);
background-position:100% -250px;
height:70px;
}
.b5_top_display_content{
margin-left:20%;
padding:10px 30px 10px 30px;
height:40px;
width:800px;
font-size:40px;
font-weight:800;
color:black;
float:left;
}
.b5_top_search{
padding:0 0px 0 0px;
width:100%;
height:150px;
background-color:#fff;
float:left;
}
.b5_top_search .b5_top_search_logo{
float:left;
margin-left:10%;
width:240px;
height:150px;
background:url(http://image.baidu.com/search/down?tn=download&word=download&ie=utf8&fr=detail&url=http%3A%2F%2Fp3.gexing.com%2Ftouxiang%2F20121211%2F1456%2F50c6d91119b0e_200x200_3.jpg&thumburl=http%3A%2F%2Fimg1.imgtn.bdimg.com%2Fit%2Fu%3D1058562824%2C3247128813%26fm%3D21%26gp%3D0.jpg) no-repeat;
cursor:pointer;
}
.b5_top_search .b5_top_search_search{
margin-left:5%;
float:left;
width:540px;
height:150px;
}
.b5_top_search .b5_top_search_search .b5_top_search_search_button{
border:1px solid darkred;
line-height:34px;
width:80px;
background-color:darkred;
font-size:21px;
font-family:微软雅黑;
font-weight:700;
color:white;
float:right;
cursor:pointer;
}
.b5_top_search .b5_top_search_search .b5_top_search_search_search{
height: 30px;
width:450px;
float:left;
}
.b5_top_search 







 本文通过HTML和CSS技术,展示了如何创建一个静态的购物商城页面。页面结构完整,CSS样式设计可供参考。
本文通过HTML和CSS技术,展示了如何创建一个静态的购物商城页面。页面结构完整,CSS样式设计可供参考。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 483
483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








