- 合适的软件工具
- Python3
Python 有Python2 和Python3 两类,建议选择Python3,Python2 将在2020年停止更新。
Python安装教程 http://www.runoob.com/python3/python3-install.html
安装后千万别忘了把python 的安装路径添加到环境变量!!!
如果环境搭建成功,在cmd 里输入python 并回车,会有如下显示(将显示Python的版本,并进入一个交互)

- vscode(不是必须)
之所以选择vscode,是因为vscode 页面更加炫酷,更多可能(经过配置,我们可以作为许多语言的开发工具)
python是一门解释性脚本语言,也就是我们一般情况下,写出来的脚本不是直接可以执行的exe文件(也可以打包成exe文件),是一种文本文件!
所以,我们在已经把python 开发环境搭建好后,就可以用任何可以写文本文件的软件,来写我们的代码
比如说,记事本!在把代码写完后,将它保存为以py 为拓展名的文件,然后双击,我们便可以执行脚本
这里先给出vscode 开发python 的配置:
vscode 下载链接:https://visualstudio.microsoft.com/zh-hans/downloads/
配置python:https://blog.csdn.net/vinkim/article/details/81546333
上面的看不懂?
没关系,在后面的教程,我会演示如何用记事本写代码。
不过,还是建议学会一种IDE 的使用,http://www.runoob.com/w3cnote/best-python-ide-for-developers.html
或者官方的IDE,https://jingyan.baidu.com/article/7908e85cc0ba0baf481ad29f.html - Firefox(其它浏览器也成)
这里浏览器建议选择火狐浏览器,因为它的开发者工具是中文,便于初学者探索。
官方下载地址:http://www.firefox.com.cn/ (软件安装就略过了~)
- 可能需要用到的知识
-
浏览器的开发者工具的使用
如果想深入了解可访问 (开发者工具都差不多这个用法):https://www.html.cn/doc/chrome-devtools/
主要,我们就有两个操作:(以 www.baidu.com 为例)
一是、把鼠标移动到页面上,右键,选择“查看页面源代码” 之类的
你将看到
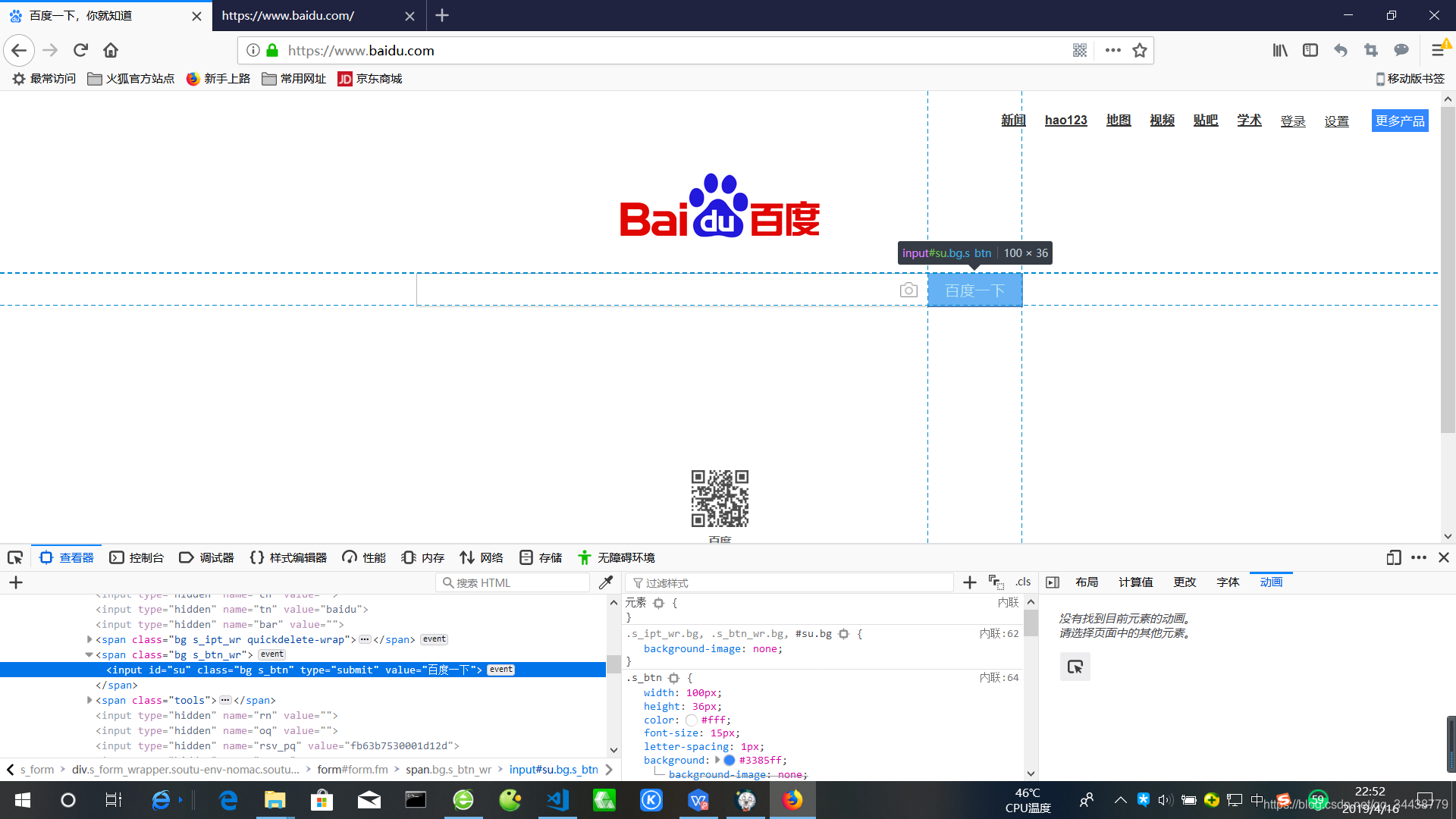
二是、把鼠标移动到页面上你 “感兴趣的地方”,右键,选择“查看元素” 之类的
你讲看到

我们先不考虑这样做的具体意义,以后我们可以慢慢学习
总之,打开浏览器,按下F12 ,你就可以假装成一个程序员了(Thanks♪(・ω・)ノ)
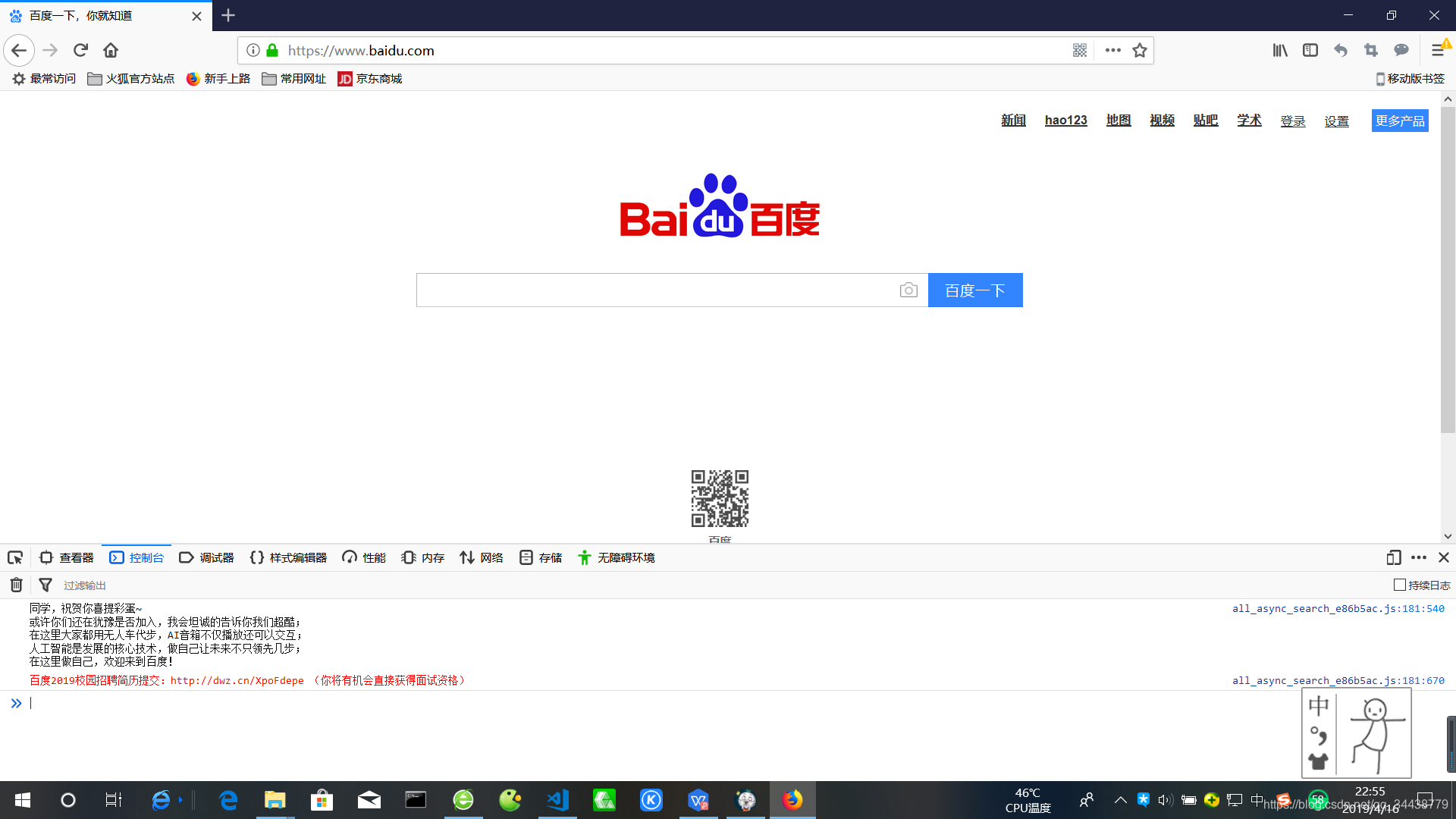
百度的小彩蛋

-
URL
什么是域名?什么网站名?什么是URL?
URL,全称是Uniform Resoure Locator,翻译过来就是“统一资源定位符”。
我们如果需要爬取一张图片,一段视频,那么就得先知道它放在哪里。网络上资源的URL,就代表着它的地址。
这是一个url 的例子 http://imgup01.fanw8.com/fanw8/2018-05/15/09/15263472102286_1.jpg -
html 的简单了解
HTML语法教程
我们只需要知道,我们看到的网页的主要内容就是html 代码描述的东西。
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
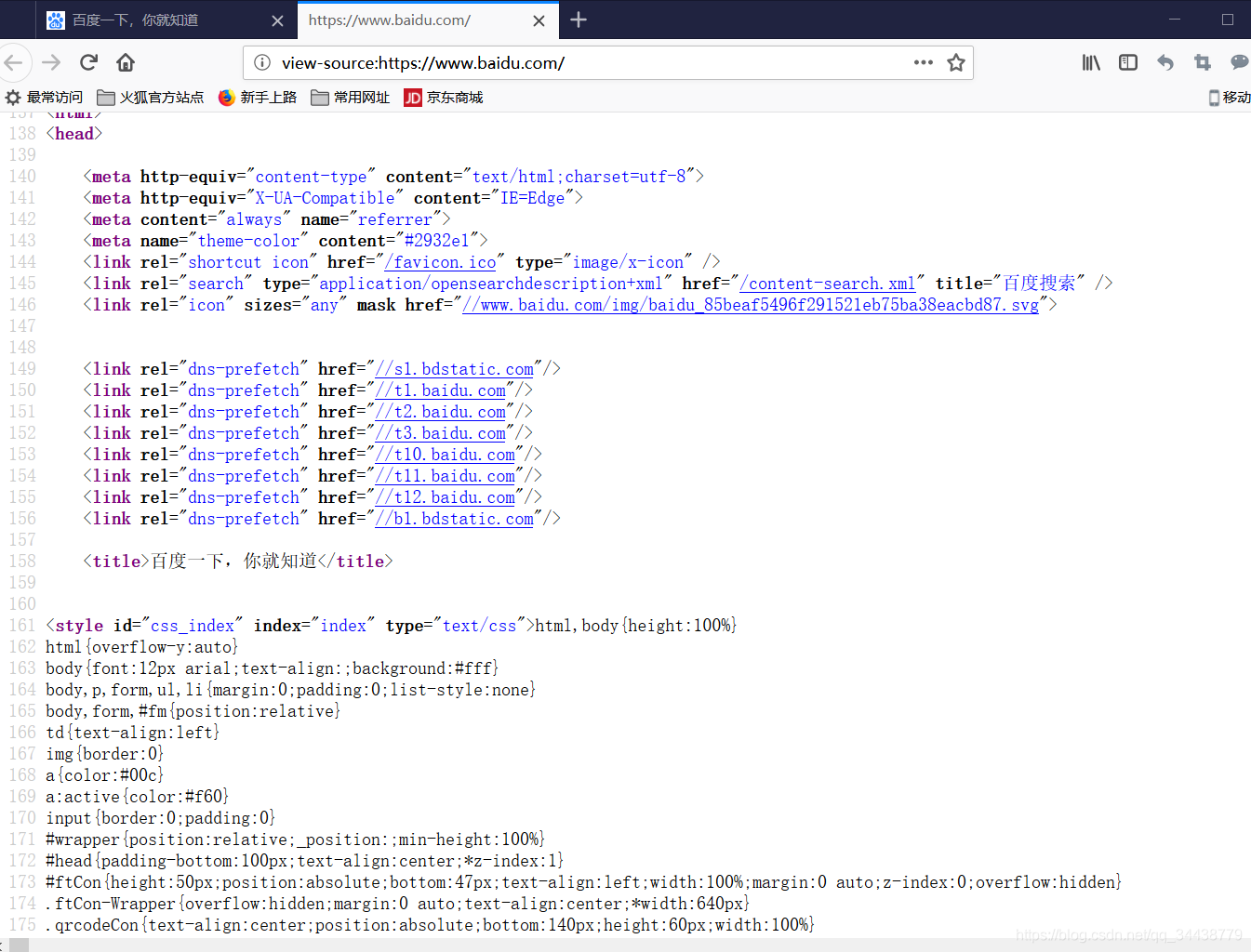
我们在网页上,右键,选择“查看页面源代码”。之后跳出来的奇奇怪怪的文字,就是该页面HTML。
我们可以发现,这HTML 里面有好多尖括号<>, 尖括号里面有的是文字,有的是url 。
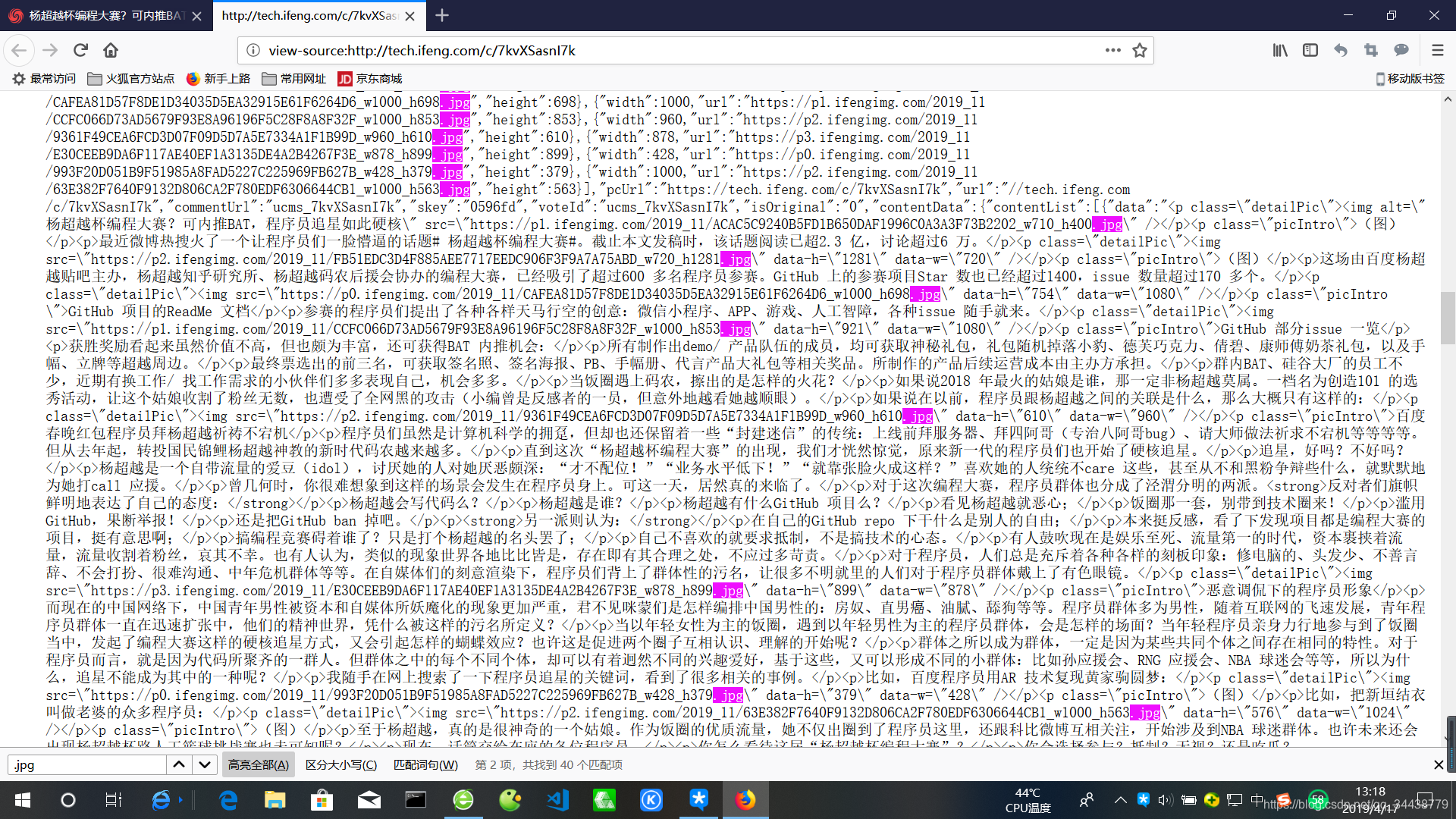
如果我们打开 杨超越杯编程大赛?,查看它的源代码的话,可以发现,里面的许多汉字就是我们在网页上看到的内容。
ctrl + f 我们输入.jpg, 可以看到

聪明的你,应该可以想到,这就是网页上各个图片的地址!(大约在63行左右,火狐可以右键勾选“长行自动换行”)
机智的你,也可以在图片上点“审查元素” 或“复制图片地址” -
HTTP 协议
关于HTTP协议,一篇就够了
通俗一点讲,我们在浏览器地址栏,可以发现开头都有https:// ,意思就是用http 这个协议来访问后面的地方 。
如“https://www.baidu.com/” 用http 这个协议来访问“www.baidu.com”,这个地方。
根据协议,我们会发一个请求給服务器,然后服务器返回一个响应体,经过浏览器的解析后,就变成了我们通常见的网页
- 小技巧
您居然看到了这里!太棒了,赶紧给自己点个赞!╮( ̄▽ ̄)╭
上面一些链接,可能现在理解起来比较困难。可以只大概了解有怎么回事就成
在本地任意修改网页内容:
按F12 打开开发者工具,点击控制台(console),输入document.body.contentEditable=‘true’ 回车
然后就可以任意修改网页上面的内容了啦
get 计算器:
在开发者工具的控制台里,我们可以直接输入例如“(4+5)*6 ” 四则运算的表达式,回车即可看到答案(注意括号得是英文的哟)
cmd 里输入python 回车,然后也可以输入四则运算的表达式(**代表乘方符号)





















 1451
1451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








