Openlayers加载MapboxGL作为底图展示
踩坑:如果想要加载MapboxGL样式,建议直接叠加MapboxGL地图展示,也就是下面提供的方法。官网提供的MapboxVector和ol-mapbox-style都不好用,小级别显示基本看不出啥问题,等放大到14级别以上(这个根据实际数据),就会出现文字标注叠加错乱的问题,超越了好多资料,最终采取MapboxGL作为底图进行显示。
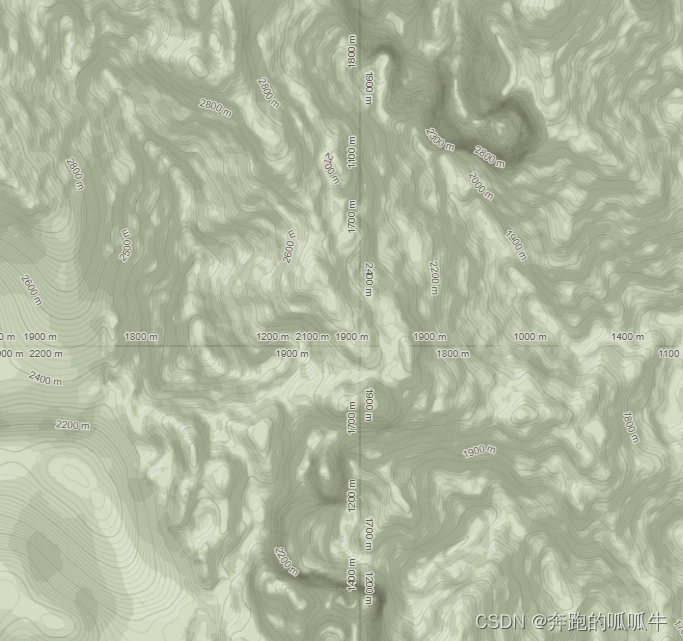
直接使用MapboxVector和ol-mapbox-style的显示结果如下:

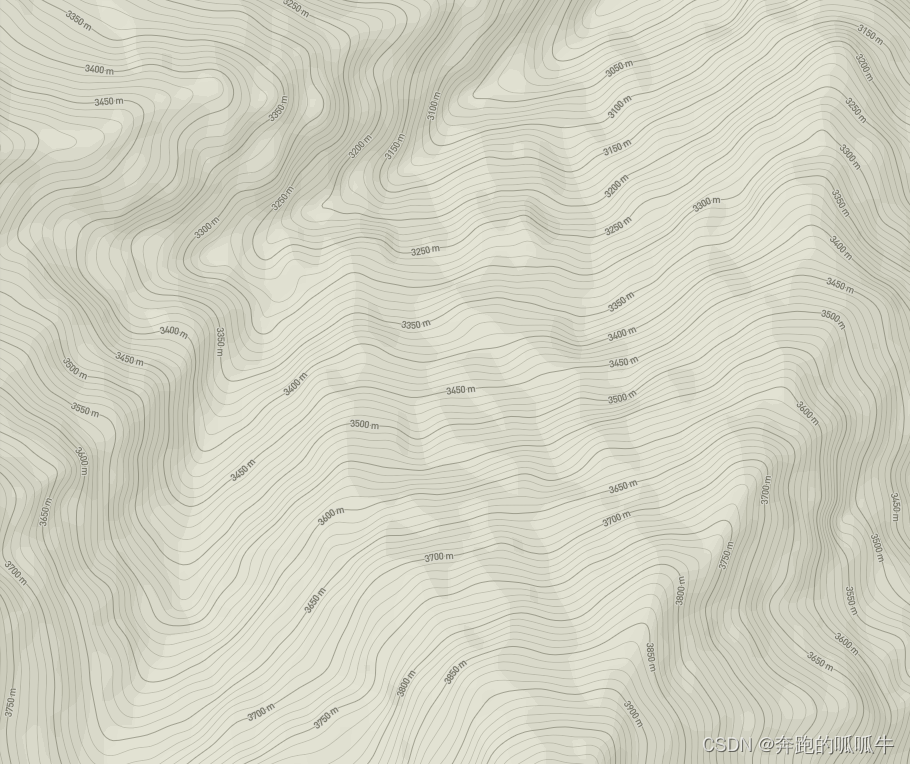
使用叠加MapboxGL地图的方式显示效果如下:

这里建议下载最新的MapboxGL
import Map from 'ol/Map.js';
import View from 'ol/View.js';
import Layer from "ol/layer/Layer.js";
import mapboxgl from "mapbox-gl"
import "mapbox-gl/dist/mapbox-gl.css"
/**
* 集成mapboxgl,加载mapboxgl样式
* @param map 地图
* @param url Mapboxgl样式url
* @param accessToken mapboxToken
* @param isGlobe 是否显示地球
* @returns {*}
*/
function loadMapboxGLStyle(map, url, accessToken, isGlobe = false) {
mapboxgl.accessToken = accessToken;
const mbMap = new mapboxgl.Map({
container: map.targetElement_.id,
center: toLonLat(map.getView().getCenter()),
attributionControl: false,
interactive: false,
style: url, // style UR
boxZoom: false,
doubleClickZoom: false,
dragPan: false,
dragRotate: false,
keyboard: false,
pitchWithRotate: false,
scrollZoom: false,
touchZoomRotate: false,
projection: isGlobe ? "globe" : "mercator", // isGlobe为true,则显示三维地球,否则显示墨卡托投影
});
const mbLayer = new Layer({
render: (frameState) => {
const canvas = mbMap.getCanvas();
const viewState = frameState.viewState;
const visible = mbLayer.getVisible();
canvas.style.display = visible ? "block" : "none";
canvas.style.position = "absolute";
const opacity = mbLayer.getOpacity();
canvas.style.opacity = opacity;
// 调整地图框中的视图参数
const rotation = viewState.rotation;
mbMap.jumpTo({
center: toLonLat(viewState.center),
zoom: viewState.zoom - 1,
bearing: (-rotation * 180) / Math.PI,
animate: false,
});
if (mbMap._frame) {
mbMap._frame.cancel();
mbMap._frame = null;
}
mbMap._render();
return canvas;
},
properties: {
mbMap
}
});
return mbLayer;
}
const map = new Map({
target: 'map',
view: new View({
center: fromLonLat([108, 34]),
zoom: 4,
}),
layers: [],
});
// 加载Mapboxgl样式
map.addLayer(loadMapboxGLStyle(map, "", "你的accessToken"));
这里设置properties方便操作Mapbox地图,如果不需要也不用设置properties
properties: {
mbMap
}
完结,撒花✿✿ヽ(°▽°)ノ✿




















 1918
1918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








