之前用eclipse一般动画文件都是在res下创建一个anim文件夹,然后创建xml文件,选择animation-list标签。事实上这样写确实没毛病,但是如果在Android Studio这样写的话就会报错。解决问题是,Android Studio里如果想要创建animation-list标签的xmll文件的话需要在drwable文件夹下创建。
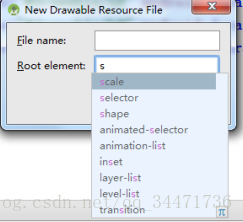
1,在res下的drawable文件夹上右键 –>new –>drawable resource file然后会弹出如下一个dialog:
然后选择需要的标签,输入文件名就ok。
关于anim文件夹确切的说Android Studio取消了,取而代之的是animator文件夹,或者应该说是animator类型。在eclipse中anim文件夹一般都是放置补间动画xml文件,有旋转,移动,缩放,平移等。可以单独写一个标签,也可以写一个set标签 自定义几种效果同时展示。在Android Studio则变化成animator类型,至于有人非要说Android Studio也有anim文件夹,并且功能相同。那也是在创建xml的时候,是animator类型,文件夹名称可以随便起,这里有人起一个anim当然也可以。不过最终的类型还是animator。
- 1,在res下的drawable文件夹上右键 –>new –>Android resource file然后会弹出如下一个dialog:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!--旋转
android:pivotX="50%"
android:pivotY="50%"
是绕图片中心旋转
-->
<rotate
android:duration="5000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="1800" />
<!--透明-->
<alpha
android:duration="3000"
android:fromAlpha="1"
android:toAlpha="0.2" />
<!--缩放-->
<scale
android:duration="3000"
android:fromXScale="0.2"
android:fromYScale="0.2"
android:toXScale="2"
android:toYScale="2" />
<!--平移-->
<translate
android:duration="3000"
android:fromXDelta="0"
android:toXDelta="400" />
</set>引用的话
Animation animation = AnimationUtils.loadAnimation(this,R.animator.donghua);
imageView2.startAnimation(animation);

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








