

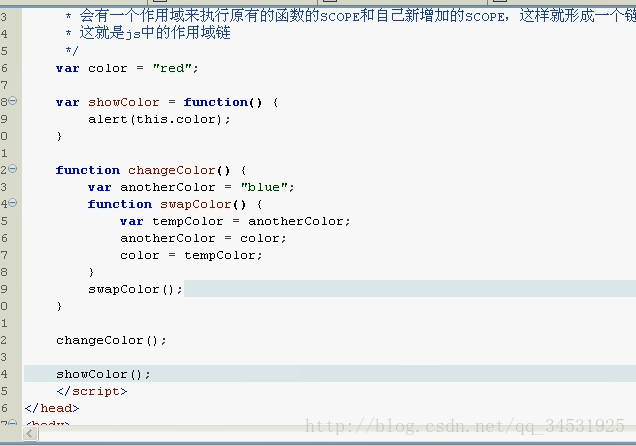
函数的作用域链 依次为: 该函数的上文变量 .该函数自己的变量. (上至globel全局)

如图:alert的结果是window. 因为当调用person.say()后返回的是一个匿名函数 function() {return this.name} . 此时say等的内存已经释放了. 而该匿名函数的上下文是window.所以会在全局变量中取寻找该变量 –window.
注:调用person.say()时,this是指向person的.在执行匿名函数时,this是指向window的.
闭包.
闭包就是扩展了函数参数的作用域范围的一个函数
在使用闭包时,多考虑js的作用域链. 因为取值时在其从其最小的作用域依次向上寻找的.
<title>块作用域</title>
<script type="text/javascript">
for (var i = 1; i <= 10; i++) {
}
alert(i); //alert(11)
//在js中没有块作用域,当值在循环或者判断结束后,该值会一直存在.
//所以在全局变量中使用循环或者判断时,可能会影响到函数中的变量
//所以一般不要使用全局变量,而且全局变量在作用域链的最上层,访问是最慢的.
//所以在实际开发中,会这样使用以避免此情况 --匿名函数
//既在window上下文中使用匿名函数自调用的方式实现操作的目的.如此,就将全局变量控制在我们想要的控制范围中了
//同时避免了多人开发时全局变量重名覆盖的情况
(function() {
for (var j = 1; j <= 10; j++) {
}
})()
//创建私有变量
//创建私有变量的坏处是因此会给函数创建过多的函数
//解决的方法是使用匿名函数+全局变量
/* function Person() {
this.getName=function() {
return name;
}
this.setName=function(value) {
name=value;
}
}
var per = new Person();
per.setName("cai");
alert(per.getName()) */
var Person;
(function() {
Person=function() {}
Person.prototype.setName=function(value) {
name=value;
}
Person.prototype.getName=function() {
return name;
}
})()
var per = new Person();
per.setName("cai");
alert(per.getName());
</script>
</head>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








