scroll-view就是用来设置滚动视图存在的。
1.scroll-x和scroll-y(控制view的滚动方向)
<1>index.wxml
<!--index.wxml-->
<view >
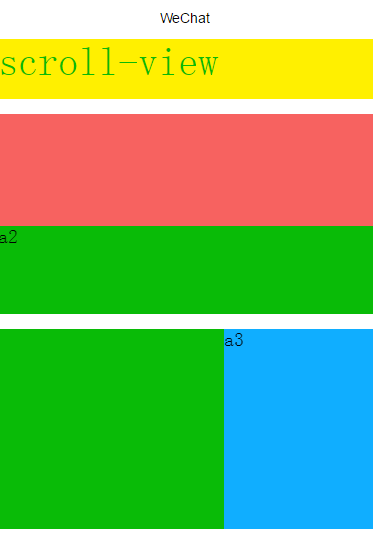
<view class="title"> scroll-view</view>
<scroll-view class="scroll-y" scroll-y="true">
<view class="y-view red"> a1</view>
<view class="y-view green"> a2</view>
<view class="y-view blue"> a3</view>
</scroll-view>
<scroll-view class="scroll-x" scroll-x="true" >
<view class="x-view red"> a1</view>
<view class="x-view green"> a2</view>
<view class="x-view blue"> a3</view>
</scroll-view>
</view>
<2>index.wxss(在这里有两点得注意,看代码)
/**index.wxss**/
.title{
height: 60px;
font-size: 40px;
background-color: #fff000;
color: #09BB07;
}
.scroll-y{
height: 200px;
background-color: #fff000;
margin-top: 15px;
}
.scroll-x{
white-space: nowrap;//这里为了让那三个视图按横向排序
height: 200px;
background-color: #fff000;
margin-top: 15px;
}
.x-view{
display: inline-block;//这里为了让那三个颜色的view块状化
height: 200px;
width: 100%;
}
.y-view{
height: 200px;
width: 100%;
}
.green{
background-color: #09BB07;
width: 100%;
height: 200xp;
}
.red{
background-color: #F76260;
width: 100%;
height: 200xp;
}
.blue{
background-color: #10AEFF;
width: 100%;
height: 200xp;
}
.yellow{
background-color: #FFBE00;
}
.gray{
background-color: #C9C9C9;
}2.scroll-into-view=”id的名字”–(设置谁的id,谁就第一个显示)
第一个本来是红色,但我们把id设置为绿色的就第一个显示绿色
<scroll-view class="scroll-y" scroll-y="true"scroll-into-view="green">
<view class="y-view red"> a1</view>
<view id="green"class="y-view green"> a2</view>
<view class="y-view blue"> a3</view>
</scroll-view>3.scroll-left=”数值”设置多少,刚进去的时候滚动条就离左边多远,scroll-top也一样
<scroll-view class="scroll-x" scroll-x="true" scroll-left="200" >
<view class="x-view red"> a1</view>
<view class="x-view green"> a2</view>
<view class="x-view blue"> a3</view>
</scroll-view>4.其他属性目前还在开发中
























 1512
1512

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








