Button 按钮
首先提醒一下大家,如果你现在button标签不能用,不用担心,那是因为微信小程序存在一个bug,你仔细看一下你的button标签的代码是不是这样的
<button>Content<button/>
//而正确的代码是这样的
<button>Content</button>找到不同了嘛,哈哈
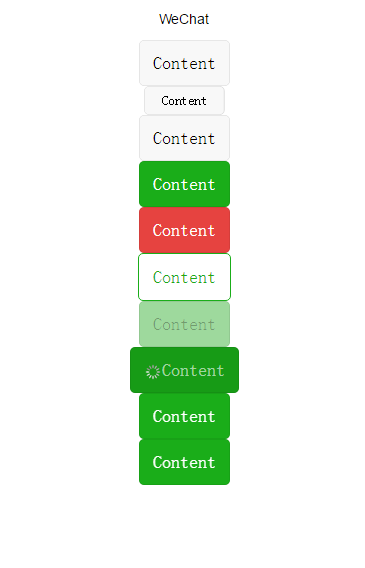
1.在index.wxml中设置button按钮
上图
上代码
<view class="page">
<button size="default">Content</button>
<button size="mini">Content</button>
<button type="default">Content</button>
<button type="primary">Content</button>
<button type="warn">Content</button>
<button type="primary" plain="true">Content</button>
<button type="primary" disabled="true">Content</button>
<button type="primary" loading="true">Content</button>
<button type="primary" fromTyoe="reset">Content</button>
<button type="primary"hover-class="none">Content</button>
</view>解释
<view class ="container">
//设置button的大小
<button size="mini|default">按钮</button>
//设置button类型
<button type="warn|default|primary">按钮</button>
//是否透明
<button plain="true">按钮</button>
//是否禁用
<button disable="true">按钮</button>
//是否设置为加载按钮
<button loa ding="true">按钮</button>
//点击button的响应 效果
<button hover-class="none">按钮</button>
//给button绑定一个点击时间,thing 在js文件中设置
<button bindtap="thing">按钮</button>
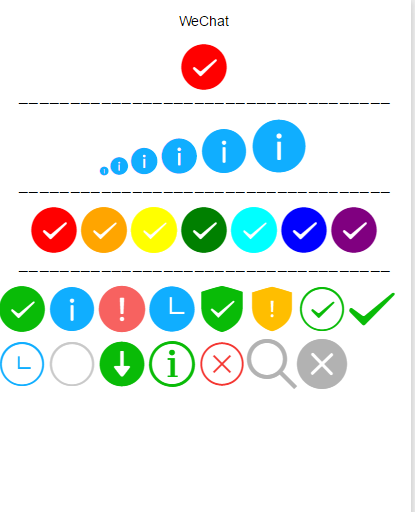
</view>2.icon图标的设置
上图
**上代码**style标签下的属性是为了让图像呈横向显示
wx:for语句类似于java,c++中的for循环语句,这里只是简化了步骤,你把数组在wx:for标签中实例化,然后{{item}}直接把就会从第一个显示到最后一个,省去了很多步骤,但我不知道这个,如果好几个数组嵌套循环的话,不知道怎么写?
<view class="page">
<icon type="success" size="50" color="red"></icon>
<view>------------------------------------</view>
<view style="display:inline-block">
<block wx:for="{{[10,20,30,40,50,60]}}">
<icon type="info" size="{{item}}"></icon>
</block>
</view>
<view>------------------------------------</view>
<view style="display:inline-block">
<block wx:for="{{iconColor}}">
<icon type="success" size="50"color="{{item}}"></icon>
</block>
</view>
<view>------------------------------------</view>
<view style="display:inline-block">
<block wx:for="{{iconType}}">
<icon size="50"type="{{item}}"></icon>
</block>
</view>
</view>index.js —– js文件一般有两种书写方式,一种就是这样,先实例化一个变量param,在里边写属性,然后再Page里边注册;另一种就是直接在Page里边设置属性。
var param={
data:{
iconSize:[20,30,40,50,60,70],
iconColor:[ 'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'],
iconType: ['success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn','success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download','info_circle', 'cancel', 'search', 'clear'
]
}
}
Page(param)

























 1150
1150

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








