简介
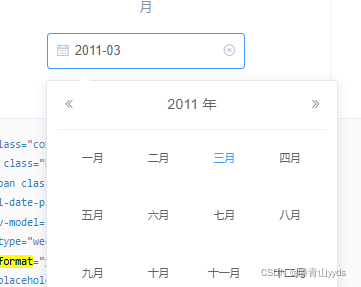
年份可以使用elementui自带的el-date-picker组件,月份列表会同时显示出年份,所以我用自定义列表写一个。

年份
<el-date-picker
v-model="listQuery.xxx"
type="year"
value-format="yyyy"
placeholder="请选择年份">
</el-date-picker>
月份
vue文件
<el-select v-model="listQuery.submissionDataMonth" size="mini"
filterable
placeholder="请选择报送数据月份"
clearable>
<el-option
v-for="item in monthList"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
js文件
data() {
return {
// 月份
monthList: [
{ label: "1月", value: 1 },
{ label: "2月", value: 2 },
{ label: "3月", value: 3 },
{ label: "4月", value: 4 },
{ label: "5月", value: 5 },
{ label: "6月", value: 6 },
{ label: "7月", value: 7 },
{ label: "8月", value: 8 },
{ label: "9月", value: 9 },
{ label: "10月", value: 10 },
{ label: "11月", value: 11 },
{ label: "12月", value: 12 }
],






















 2486
2486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










