redux设计和使用的三项原则
- store要求必须是唯一的
- 只有store能够改变自己的内容
- Reducer必须是纯函数(给定固定的输入,就一定会有固定的输出,而且不会有任何副作用;一旦这个函数里有setTimeout或者说是Ajax请求或者是和日期相关的内容,他都不在是个纯函数了;对参数进行修改,又称作副作用)
Redux = Reducer + Flux。react在2013年开源的时候,facebook的团队除了放出react这个框架之外,他还放出了一个框架,叫做flux。flux这个框架实际上就是官方推出的最原始的辅助react使用的数据层框架。当然在他推出之后,业界的人在使用之后发现flux实际上有一些缺点。比如说他的公共存储区域store这个部分可以有很多个store所组成。这样的话,数据存储的时候,就可能存在一个数据依赖的问题。总之他不是特别的好用,于是有人,就把flux做了一个升级,升级成了我们目前使用的redux。在redux里面除了借鉴flux以前很多的设计理念之外呢,他又引入了一个reducer的概念。因为flux这个框架实际上目前已经有些过时了。所以就没必要去在意他的一些细节点了。

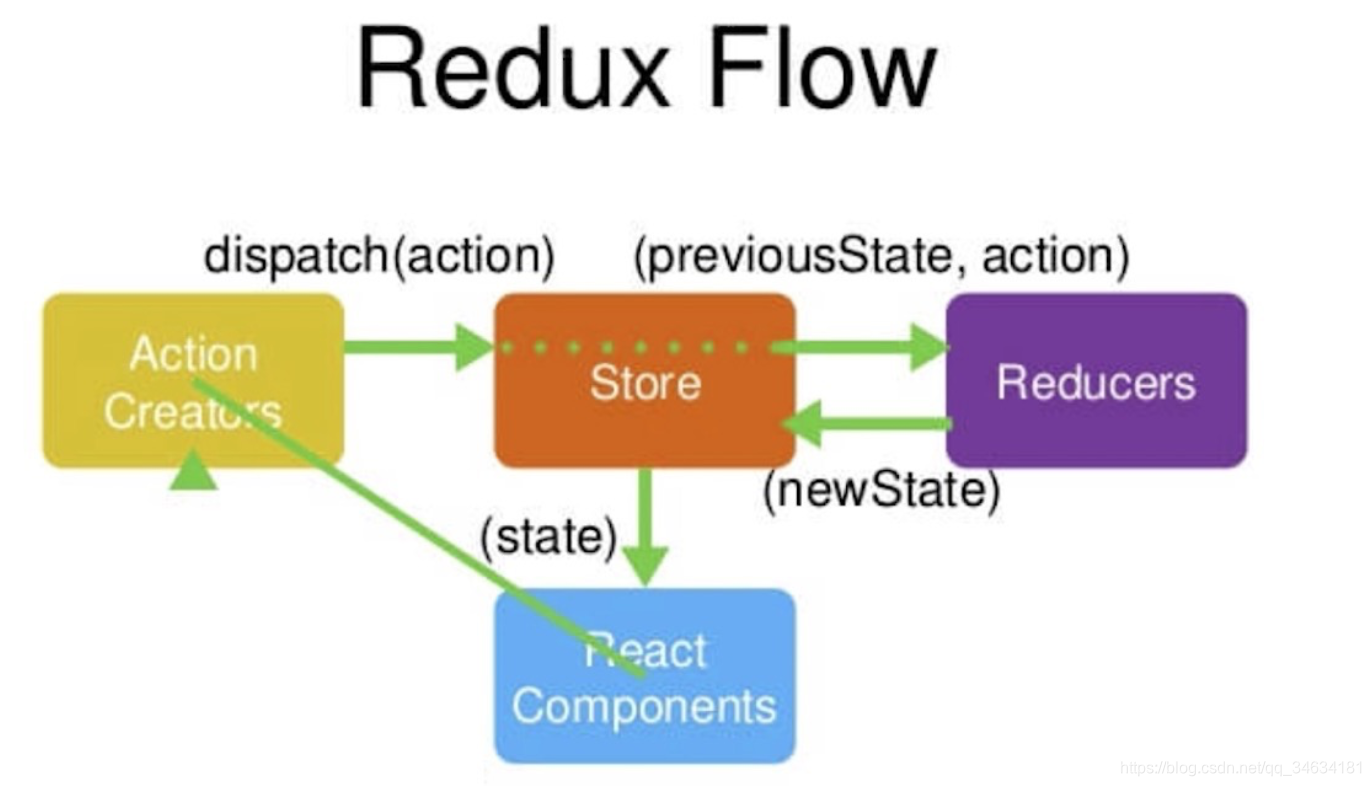
看上图,react components指的是页面上的每个组件。store指的是存储数据的公共区域。那么action creators 和 reduces又是什么?我们可以把react components当作是一个借书的用户。那么action creators就是我们要对管理说的要借什么书的那句话。store是图书馆的管理员,他接收到了要借什么书的一个信号,但是他没有办法知道图书馆的所有存储情况。可是他有一个记录本叫reducer,他通过查看记录本上的信息,知道这个书在哪,最后把书给借书用户。
react componets: 借书的用户
action creators: 我说的这句话,我要借一本书
store: 图书管理员
reducers: 记录本
换成代码怎么可以这么理解,首先我有一个组件,我的组件要去store中获取一些数据,然后就跟store说,我要获取数据,说的这句话就是action creators。action creators创建了一句话,告诉了store。store接收到需要数据的信息。那么store并不知道具体我要什么数据,他得去查一下应该给你什么数据,那到底给什么数据呢,reducers里面,他知道给组件什么样的数据。所以reducers会告诉store,应该给什么样的数据。store知道了之后把对应的数据给到组件,就可以了。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








