目录
1 Electron安装
因为 Electron 是 Node.js 的一个第三方项目,所以在开发的时候,首先需要已经安装 Node.js,及其包管理器 npm,外加一个编辑器(比如 VS Code )
1.1 安装Node.js及其npm
1.1.1 直接下载安装
下载直接安装 Node.js ,npm会自动随node.js一起安装
安装完成后查看Node.js与npm版本,确认是否安装成功

1.1.2 环境变量配置
node.js环境变量
node.js在Windows的安装msi文件在过程中会直接添加path的系统变量,不需要再手动配置
npm环境变量
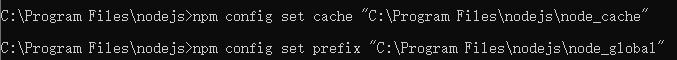
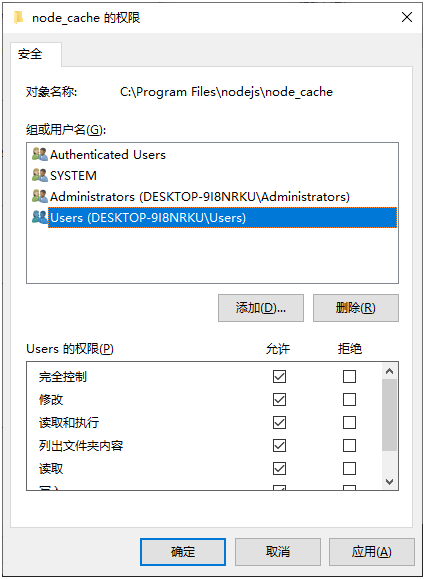
配置npm的全局模块存放路径及缓存路径,并更改这两个文件夹的权限

创建完两个空文件夹之后,打开cmd命令窗口进行配置


接下来设置环境变量,关闭cmd窗口,进入环境变量对话框,在【系统变量】下新建变量NODE_PATH,输入"C:\Program Files\nodejs\node_global\node_modules"

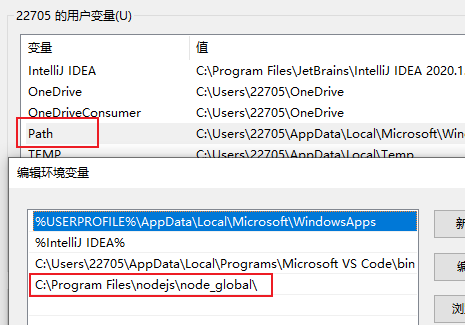
在【用户变量】下的【Path】中,将用户变量"PATH"修改为:
“C:\Program Files\nodejs\node_global\”

1.1.3 安装npm的国内镜像cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org这样以后执行npm install安装各种包时速度太慢的话就可以使用cnpm install,提高速度
1.2 electron安装
可以先全局安装一下electron,也可以不安装,等创建项目的时候再安装
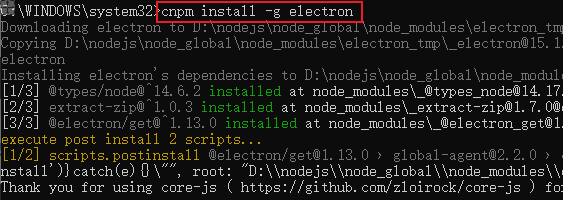
npm install -g electron
查看是否安装成功

2. 创建electron桌面应用程序
2.1 初始化一个package.json文件
创建项目文件夹,在命令行执行:
npm init生成了一个package.json文件
2.2 安装electron包
cnpm i electron -S生成了node_modules文件夹
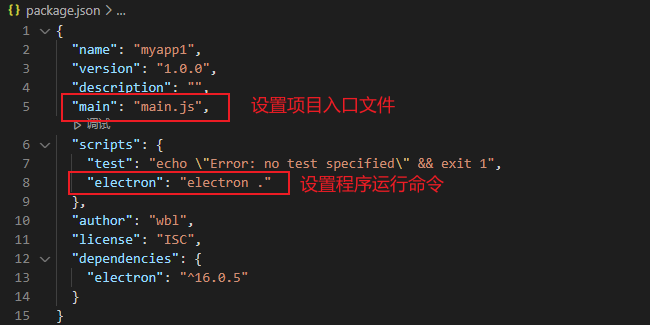
2.3 修改package.json配置文件
使用VSCode打开项目代码

2.4 创建main.js文件、index.html文件
编辑index.html文件如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>hello electron</h1>
<h2>my first electron application</h2>
</body>
</html>编辑main.js文件如下:
const electron = require('electron');
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
//保持对window对象的全局引用
//如果不这么做的话,当JavaScript对象被垃圾回收的时候,window对象将会自动关闭
let win;
let windowConfig = {
width:800,
height:600
};
function createWindow(){
//创建浏览器窗口
win = new BrowserWindow(windowConfig);
//加载index.html文件
win.loadURL(`file://${__dirname}/index.html`);
//开启调试工具
win.webContents.openDevTools();
win.on('close',() => {
//回收BrowserWindow对象
win = null;
});
win.on('resize',() => {
win.reload();
})
}
// Electron 会在初始化后并准备
// 创建浏览器窗口时,调用这个函数。
// 部分 API 在 ready 事件触发后才能使用。
app.on('ready',createWindow);
// 当全部窗口关闭时退出。
app.on('window-all-closed',() => {
app.quit();
});
app.on('activate',() => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if(win == null){
createWindow();
}
})
// 在这个文件中,你可以续写应用剩下主进程代码。
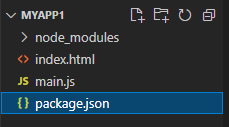
// 也可以拆分成几个文件,然后用 require 导入。最终的文件结构目录如下:

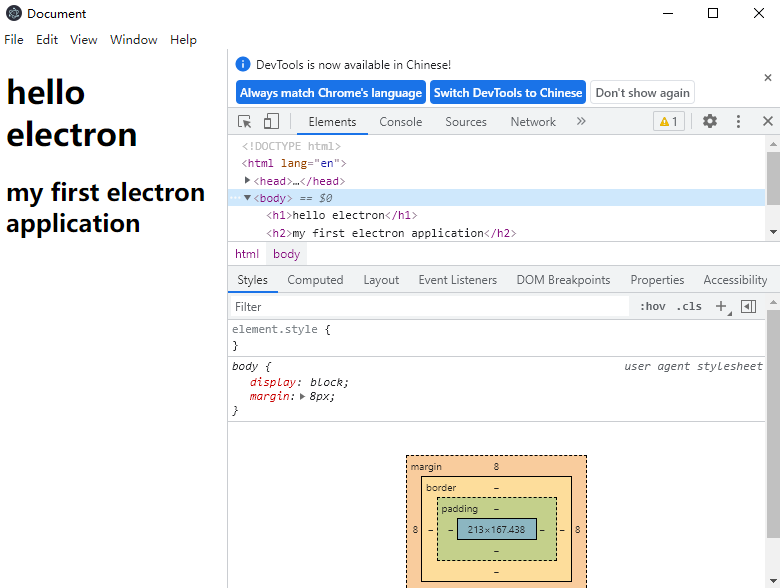
2.5 运行程序
命令行执行:
npm run electron
PS:如果package.json中程序运行命令设置成了这样:

则程序运行方法为执行:
npm start




















 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








