Electron是什么?
Electron 基于 Chromium 和 Node.js, 让你可以使用 HTML, CSS 和 JavaScript
构建跨平台(mac/window/linux)桌面应用。
Electron开发环境的搭建
首先安装node环境
(点击跳转到老张的另外一个文章,这里推荐使用nvm更好的管理node版本)
接下来新建文件夹并拖入编辑器
–全局安装则直接win+r输入cmd
npm install -g electron
全局安装运行项目
electron .
项目内安装运行项目
npx electron .
–这里演示项目内安装
–首先 npm init 初始化一个package文件
–然后安装electron
npm install electron --save-dev
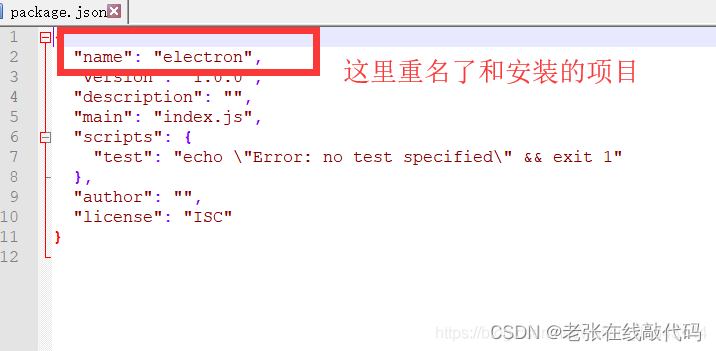
这里有一个小坑,创建文件夹名字时,千万不要与要安装的依赖包名重复
否则就会提示:
npm ERR! code ENOSELF
npm ERR! Refusing to install package with name “electron” under a package
npm ERR! also called “electron”. Did you name your project the same
npm ERR! as the dependency you’re installing?
npm ERR!
npm ERR! For more information, see:
npm ERR! https://docs.npmjs.com/cli/install#limitations-of-npms-install-algorithmnpm ERR! A complete log of this run can be found in: npm ERR!
C:\Users\zyb\AppData\Roaming\npm-cache_logs\2022-10-27T06_06_51_534Z-debug.log

–安装完之后检验是否安装成功
npx electron -v
出版本号就代表安装成功
./node_modules/.bin/electron
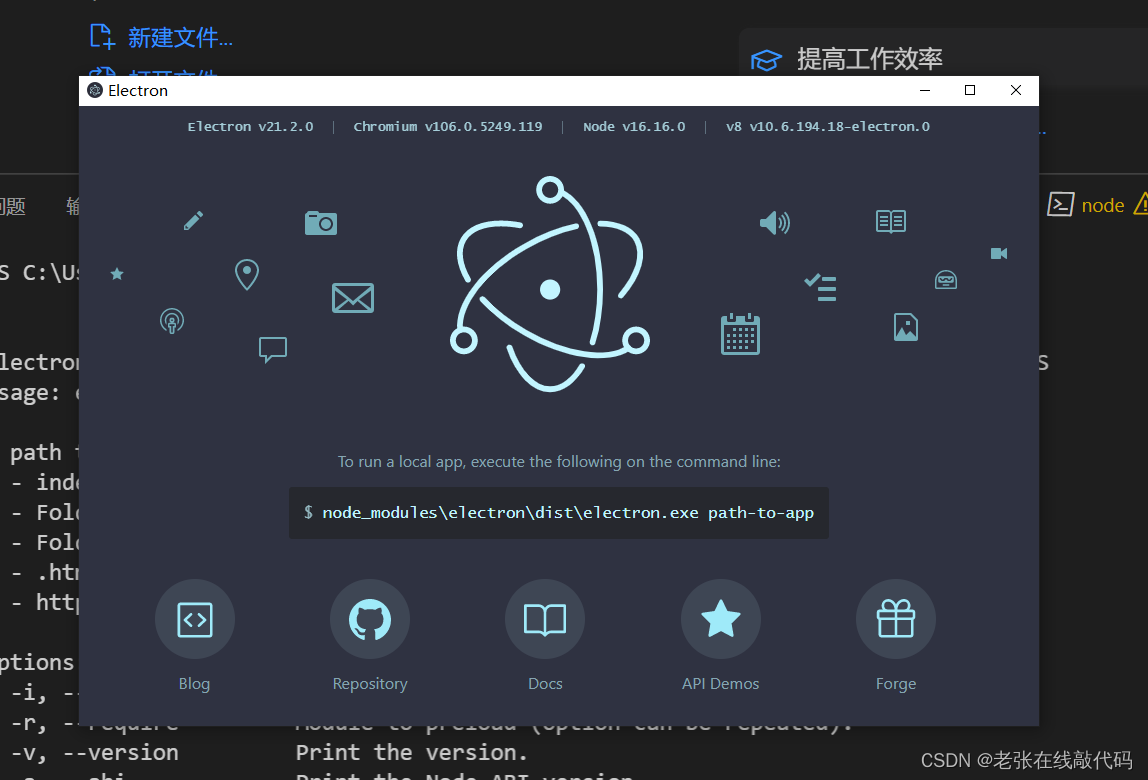
如果弹出electron页面则成功
没有则卸载重新安装
注意:这里使用的npx只有在node版本5.0以上才可以使用
弹出的electron界面

Electron基本例子的搭建
–安装完成之后在新建一个index,html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">小姐姐请进来</button>
<div id="mybaby"></div>
</body>
<script src="./render/index.js"></script>
</html>
–随后新建index,js文件
var electron = require('electron')//引入electron
var app = electron.app //引用app
var BrowserWindow = electron.BrowserWindow//控制窗口引用
var mainWindow = null //声明要打开的主窗口
app.on('ready',()=>{
mainWindow = new BrowserWindow({
width:800,
height:800,
webPreferences:{nodeIntegration:true,contextIsolation:false}//启用node下面的东西
})//设置主窗口
mainWindow.loadFile("index.html")//加载哪个html页面
mainWindow.on('closed',()=>{
mainWindow = null
})
})
–新建xiaojiejie.txt
输入小红小花
–新建render文件夹并新建index,js
var fs = require("fs")
window.onload = function(){
var btn = document.querySelector('#btn')
var mybaby = document.querySelector('#mybaby')
btn.onclick = function(){
fs.readFile('xiaojiejie.txt',(err,data)=>{
mybaby.innerHTML = data
})
}
}
–最后运行项目
electron .
中间有空格
如果你没有全局安装则使用
npx electron .
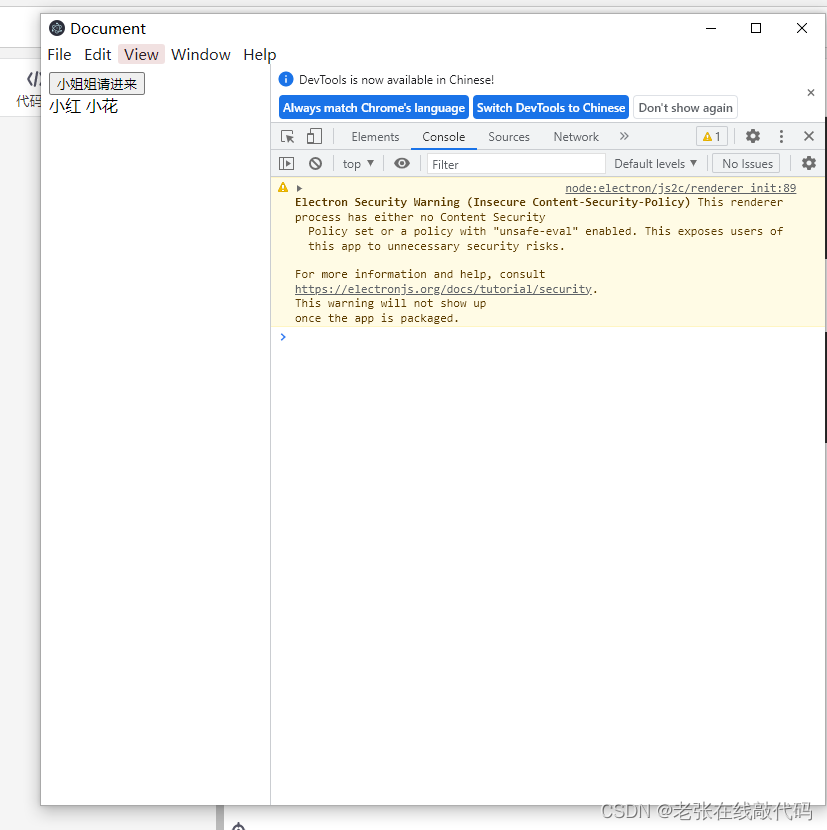
–启动成功

补充:点击toggle用来调试
























 1933
1933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










