我们知道,按照cordova打包的流程,里面会生成一个www文件夹,里面是h5代码,也是app的启动页,在里面直接引入cordova.js,是可以使用cordova的,但是如果app里面嵌套了一个h5的网页链接,如果想使用cordova,怎么办呢?(cordova目录)

- cordova的config.xml很重要,属于app的一些配置,里面最重要的是包名,以及允许访问的域名及其他
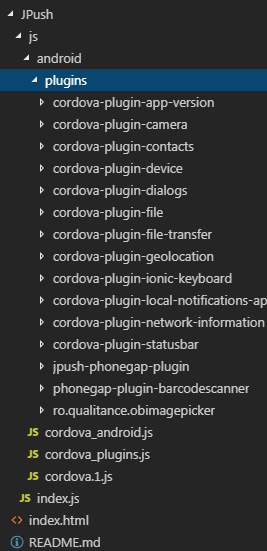
- 经过测试,h5中可以直接引入cordova文件,如果使用其插件,需要引入plugins文件夹及cordova_plugins.js插件配置文件(如果用到的插件,在cordova_plugins.js中没有配置,则插件失效。如果插件不存在,但是在cordova_plugins.js配置了,cordova失效)

常见问题
在h5中使用cordova,经常会出问题,要么cordova失效,要么cordova报错,等等
经测试验证,得出以下结论
- h5如果想引本地的cordova东西,必须将包里的platform_www里面的文件复制过来
- 如果加了新插件,包要更新的时候,不能只在你的cordova_plugins.js中加新插件的配置,必须将所有文件重新拷贝过来,因为新的插件,可能修改了你的cordova.js或其他,为避免出错,必须全部重新引入!!!
- 如果你的cordova.js分为了cordova_ios.js和cordova_android.js,记得在cordova.js中修改两个地方
- 路径 pathPrefix
exports.load = function (callback) {
var pathPrefix = findCordovaPath();
if (pathPrefix === null) {
console.log('Could not find cordova.js script tag. Plugin loading may fail.');
pathPrefix = '/person/js/appjs/ios/';
}
injectIfNecessary('cordova/plugin_list', pathPrefix + 'cordova_plugins.js', function () {
var moduleList = require('cordova/plugin_list');
handlePluginsObject(pathPrefix, moduleList, callback);
}, callback);
};
- 文件名cordova.js
function findCordovaPath () {
var path = null;
var scripts = document.getElementsByTagName('script');
var term = '/cordova_ios.js';
for (var n = scripts.length - 1; n > -1; n--) {
var src = scripts[n].src.replace(/\?.*$/, ''); // Strip any query param (CB-6007).
if (src.indexOf(term) === (src.length - term.length)) {
path = src.substring(0, src.length - term.length) + '/';
break;
}
}
return path;
}






















 624
624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








