
cesium1.95版本整合vue3.0版本配置搭建开发环境,开箱即用

需要项目代码架子可以联系博主

vue.config.js
const {defineConfig} = require('@vue/cli-service')
const CopyWebpackPlugin = require("copy-webpack-plugin");
const webpack = require("webpack");
const path = require("path");
let cesiumSource = "./node_modules/cesium/Source";
let cesiumWorkers = "Workers";
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
configureWebpack: {
resolve: {
alias: {
"@": path.resolve("src"),
},
},
externals: {
'cesium': 'Cesium',
},
output: {
sourcePrefix: " ", // 让webpack 正确处理多行字符串配置 amd参数
},
amd: {
toUrlUndefined: true, // webpack在cesium中能友好的使用require
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
"@": path.resolve("src"),
cesium: path.resolve(__dirname, cesiumSource),
}
},
plugins: [
new CopyWebpackPlugin({
patterns: [
{from: path.join(cesiumSource, cesiumWorkers), to: "Workers"},
{from: path.join(cesiumSource, "Assets"), to: "Assets"},
{from: path.join(cesiumSource, "Widgets"), to: "Widgets"},
{from: path.join(cesiumSource, "ThirdParty/Workers"), to: "ThirdParty/Workers"}
]
}),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify("./"),
}),
],
module: {
unknownContextCritical: false,
unknownContextRegExp: /\/cesium\/cesium\/Source\/Core\/buildModuleUrl\.js/,
rules: [
{
test: /\.js$/,
use: {
loader: '@open-wc/webpack-import-meta-loader',
},
},
]
},
},
devServer: {
hot: true,
open: true,
// 代理
proxy: {
'/api': {
target: 'http://localhost:8888/',
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
}
}
},
port: 9090,
}
})
index.js
import HelloWorld from '../components/cesium/HelloWorld'
import {createRouter, createWebHashHistory} from "vue-router";
const routes = [
{path: "/", redirect: "/home"},
{
path: "/home",
name: "home",
component: HelloWorld
}
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
app.vue
<template>
<router-view/>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
html,body,#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
helloworld.vue
<template>
<div id="CesiumMap">
</div>
</template>
<script>
import {getCurrentInstance, onMounted, onUnmounted} from 'vue'
import * as Cesium from "cesium/Cesium";
export default {
name: 'CesiumMap',
components: {},
props: {},
data() {
return {}
},
setup() {
let {proxy} = getCurrentInstance();
onMounted(() => {
let viewer = new Cesium.Viewer("CesiumMap", {
animation: false,
baseLayerPicker: false,
fullscreenButton: false,
geocoder: false,
homeButton: false,
infoBox: false,
sceneModePicker: false,
navigationHelpButton: false,
scene3DOnly: true,
timeline: false,
selectionIndicator: false,//是否显示选取指示器组件
shouldAnimate: true, //自动播放动画控件
shadows: true,//是否显示光照投射的阴影
terrainShadows: Cesium.ShadowMode.RECEIVE_ONLY,//地质接收阴影
sceneMode: Cesium.SceneMode.SCENE3D,
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: "https://server.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer?f=jsapi"
}),
terrainProvider: new Cesium.ArcGISTiledElevationTerrainProvider({
url: 'https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer'
})
});
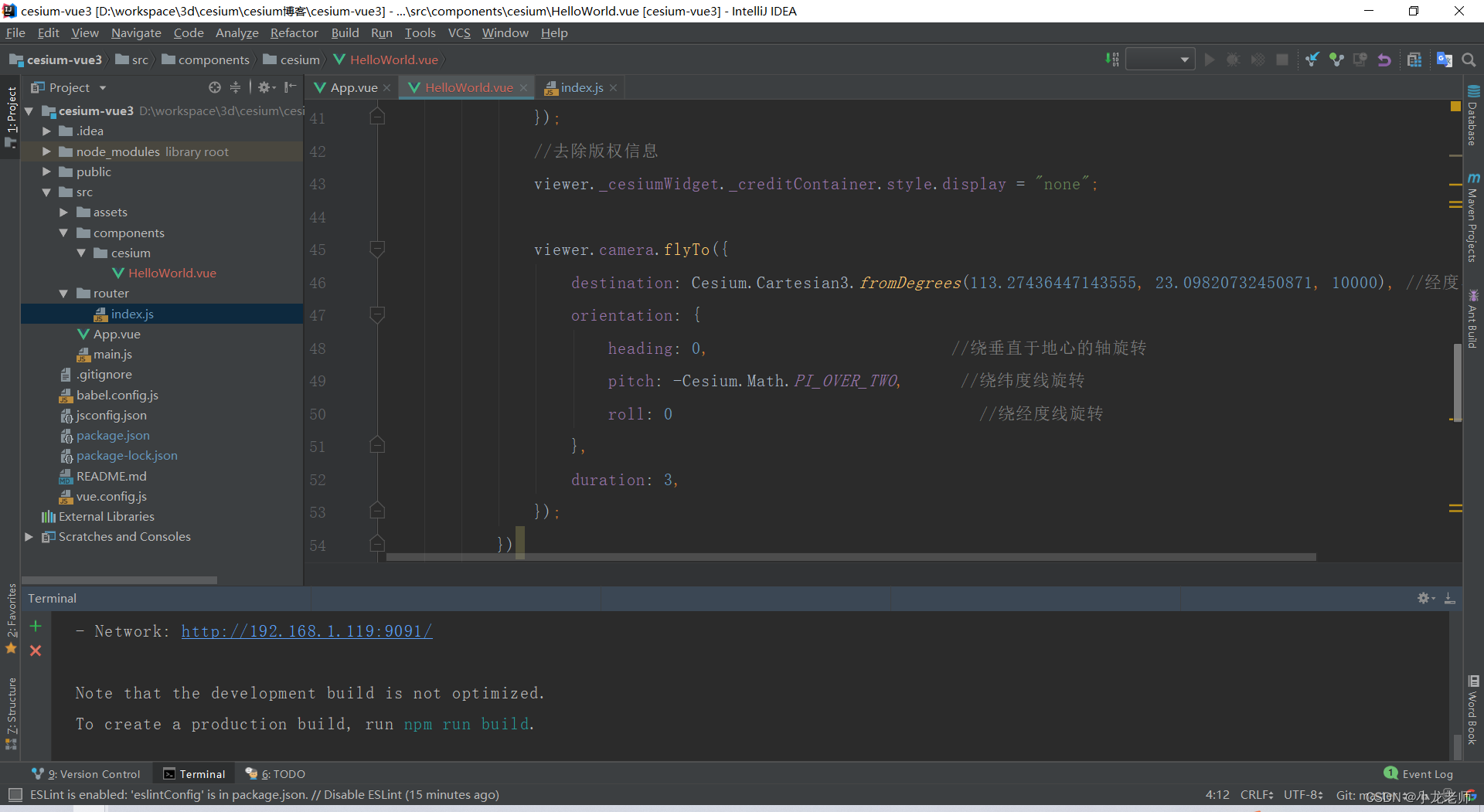
//去除版权信息
viewer._cesiumWidget._creditContainer.style.display = "none";
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(113.27436447143555, 23.09820732450871, 10000), //经度、纬度、高度
orientation: {
heading: 0, //绕垂直于地心的轴旋转
pitch: -Cesium.Math.PI_OVER_TWO, //绕纬度线旋转
roll: 0 //绕经度线旋转
},
duration: 3,
});
})
onUnmounted(() => {
console.log("onUnmounted")
})
},
methods: {
}
}
</script>
<style scoped>
#CesiumMap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0px;
padding: 0px;
}
</style>























 3697
3697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










