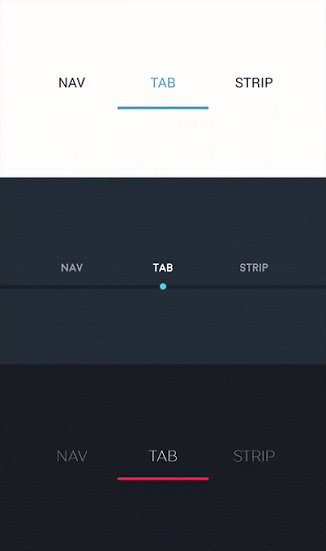
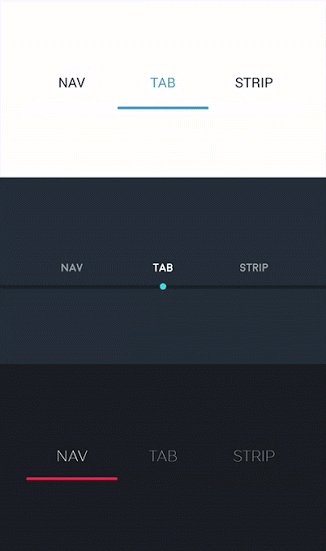
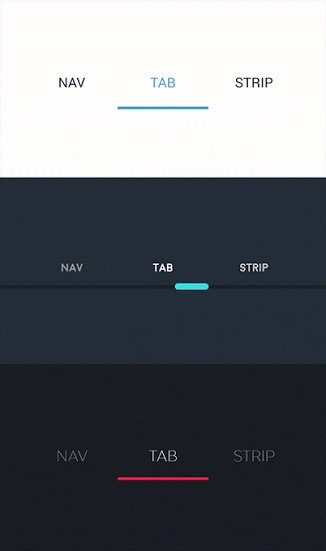
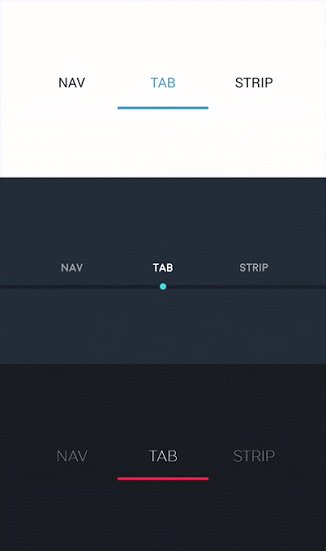
先上个图看下效果
一个带滑动效果的分割线
先加入依赖
compile 'com.github.devlight.navigationtabstrip:library:1.0.1'
布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.gigamole.library.navigationtabstrip.NavigationTabStrip android:id="@+id/nts_bottom" android:layout_width="match_parent" android:layout_height="50dp" android:layout_gravity="center" android:background="@color/hui" app:nts_active_color="@color/blue" app:nts_color="@color/blue" app:nts_corners_radius="1.5dp" app:nts_factor="2.8" app:nts_inactive_color="@color/black2" app:nts_titles="@array/titles" app:nts_typeface="fonts/drugs.otf" app:nts_weight="3dp" /> <android.support.v4.view.ViewPager xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/vp" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" /> </LinearLayout>
public class CouponActivity extends BaseActivity { private ViewPager viewPager; private NavigationTabStrip mBottomNavigationTabStrip; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentLayout(R.layout.activity_coupons); setTitle(PrefConstant.COUPONS); showBackImage(true); init(); } public void init() { ArrayList<Fragment> fragmentList = new ArrayList<Fragment>(); fragmentList.add(new NoUseFramgent()); fragmentList.add(new IsUseFramgent()); fragmentList.add(new ExpireFramgent()); viewPager = (ViewPager) findViewById(R.id.vp); mBottomNavigationTabStrip = (NavigationTabStrip) findViewById(R.id.nts_bottom); viewPager.setAdapter(new FragmentAdapter(getSupportFragmentManager(), fragmentList)); viewPager.setOffscreenPageLimit(2);//预加载个数 mBottomNavigationTabStrip.setViewPager(viewPager, 0); } }
public class FragmentAdapter extends FragmentPagerAdapter { ArrayList<Fragment> list; public FragmentAdapter(FragmentManager fm, ArrayList<Fragment> lists) { super(fm); this.list = lists; } @Override public Fragment getItem(int position) { return list.get(position); } @Override public int getCount() { return list.size(); } }
For NTS you can set such parameters as你可以设置如下属性:
color:
allows you to set strip color.设置strip(线条)的颜色
size:
设置title的大小。默认是自动大小。
weight:
设置strip的weight(高度)。
factor:
设置strip的缩放因数。
titles:
设置NavigationTabStrip的标题,即每一个tab。
type:
设置strip的类型-线条还是圆点。
gravity:
设置strip的gravity - top 还是 bottom
view pager:
把NavigationTabStrip和ViewPager关联。如果你想,也可以设置OnPageChangeListener。
typeface:
设置标题的自定义字体。
corners radius:
设置strip的边角半径。
animation duration:
设置动画持续时间。
inactive color:
设置标题未激活时的颜色。
active color:
设置标题激活时的颜色
tab strip listener:
在设置tab索引时的开始和结束的监听者。
NavigationTabStrip只使用大写的title。























 1248
1248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








