
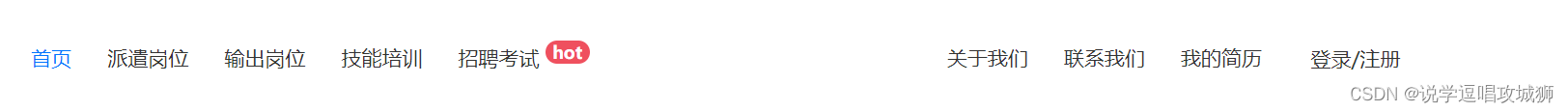
 页面向上滚动时显示顶部导航按钮,页面向下滚动时显示搜索框替换导航
页面向上滚动时显示顶部导航按钮,页面向下滚动时显示搜索框替换导航
<header class="i-nav-header">
<div class="i-nav">
<ul class="i-nav-ul">
<li><img src="images/icon-logo.png" class="i-nav-logo" /> </li>
<li><img src="images/icon-address.png" class="i-addr" > <span>毕节</span></li>
<li class="active"><span>首页</span></li>
<li><span>派遣岗位</span></li>
<li><span>输出岗位</span></li>
<li><span>技能培训</span></li>
<li><span>招聘考试</span> <span class="i-hot"></span></li>
</ul>
<ul class="i-nav-ul">
<li><span>关于我们</span></li>
<li><span>联系我们</span></li>
<li><span>我的简历</span></li>
<li><span class="l-nav-login">登录/注册</span></li>
</ul>
</div>
</header>
<header class="i-search-header">
<div class="i-nav-search">
<div class="i-search-group l-flex-center">
<input type="text" class="i-search-input" placeholder="输入岗位、公司" />
<div class="i-search-clear"></div>
<span class="i-search-btn">搜索</span>
</div>
</div>
</header>
.i-flex {
display: flex;
}
.i-nav-header,
.i-search-header {
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 2;
height: 80px;
}
.i-nav-header {
/* background-color: rgba(2, 167, 240, 0.725490196078431); */
background-color: #fff;
}
.i-search-header {
display: none;
background-color: #fff;
}
.i-nav {
margin: 0 auto;
width: 70%;
display: flex;
justify-content: space-between;
}
.i-nav-ul li {
position: relative;
display: inline-block;
padding-left: 10px;
padding-right: 10px;
height: 80px;
line-height: 80px;
cursor: pointer;
color: #333333;
font-size: 14px;
}
.i-nav-ul li span{
font-weight: normal;
}
.i-nav-ul li:hover span {
font-weight: normal;
}
.i-nav-ul li.active {
color: #0076FE;
}
.i-nav-ul li.active::after {
display: inline-block;
content: '';
position: absolute;
right: 0;
left: 0;
bottom: 0;
height: 3px;
background: #0076FE;
}
.i-nav-ul li:first-child {
padding-left: 0;
}
.i-nav-ul li:last-child {
padding-right: 0;
}
.i-nav-logo {
margin-right: 15px;
height: 60px;
vertical-align: middle;
}
.i-nav-search {
margin: 0 auto;
width: 70%;
height: 80px;
}
.i-nav-search .i-search-group {
height: 100%;
}
.i-addr {
width: 16px;
vertical-align: text-top;
}
.i-hot {
position: relative;
top: -5px;
left: 0;
padding: 0 5px;
font-size: 12px;
line-height: 12px;
background-color: rgba(239, 80, 94, 1);
border-radius: 21px;
}
.i-hot::after {
content: 'hot';
font-weight: 700;
color: #FFFFFF;
}
.l-nav-login {
padding: 2px 8px;
border: 1px solid #fff;
border-radius: 28px;
}
.i-nav-search {
margin: 0 auto;
width: 70%;
height: 80px;
}
.i-nav-search .i-search-group {
height: 100%;
}
// 判断页面 向上滚动还是向下滚动 显示导航
$(document).on("mousewheel DOMMouseScroll", function (e) {
// jq 获取dom 事件对象要通过originalEvent
var delta = (e.originalEvent.wheelDelta && (e.originalEvent.wheelDelta > 0 ? 1 : -1)) || (e.originalEvent.detail && (e.originalEvent.detail > 0 ? -1 : 1)); // firefox
if (delta > 0) {
// 向上滚
$('.i-search-header').slideUp();
} else if (delta < 0) {
// 向下滚
$('.i-search-header').slideDown();
}
});






















 1324
1324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








