前言
前端开发项目,解决localhost 本地运行项目,请求后台接口数据跨域问题,使用nginx 解决。
一、环境
电脑:macbook pro
安装工具:homebrew,没有,请先安装!
二、安装
1.nginx
打开终端
brew search nginx //查看软件是否存在,这里我已经安装好了。
brew install nginx //安装nginx
安装 brew install xxx
卸载 brew uninstall xxx
更新brew本身 brew update

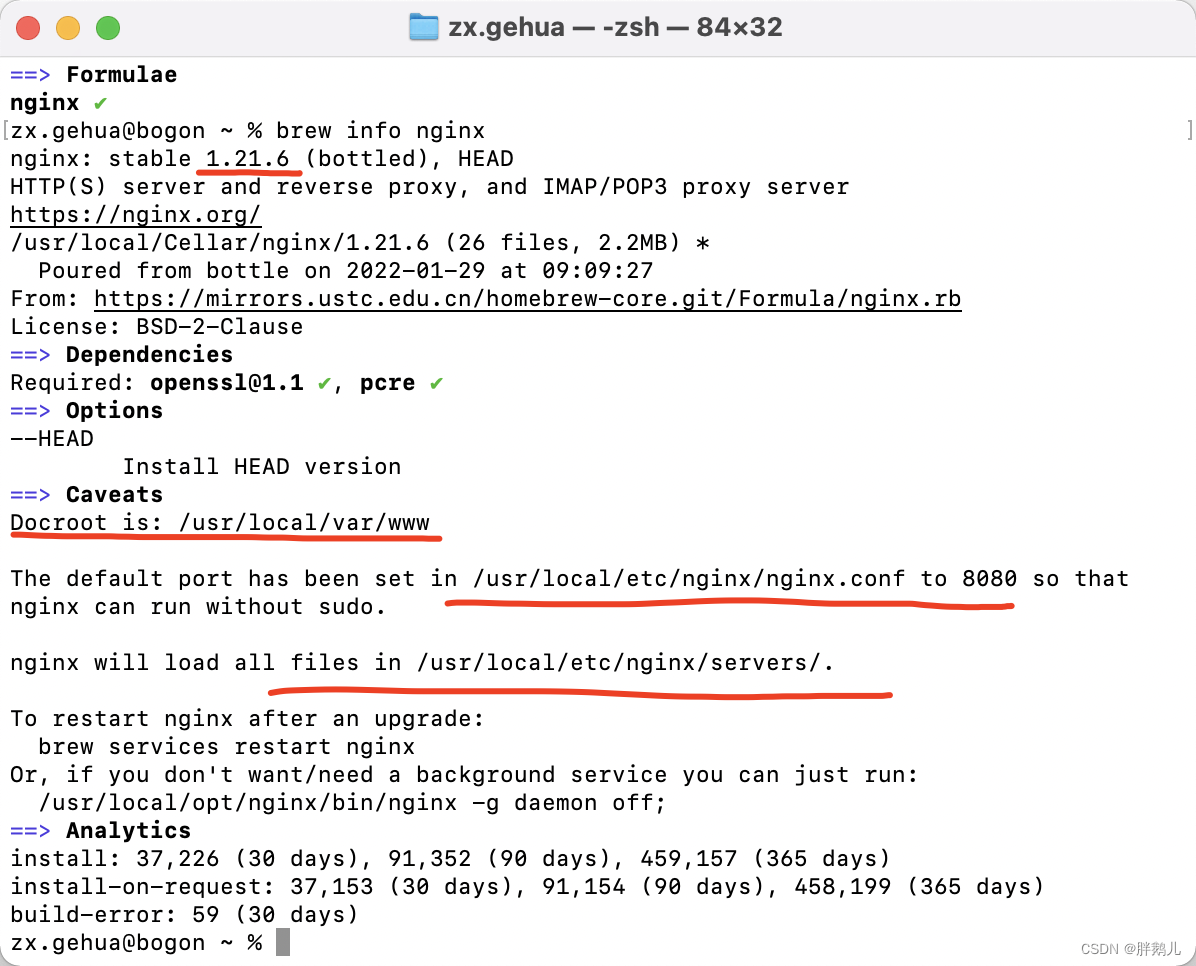
brew info nginx //查看nginx 详细信息

Docroot默认为/usr/local/var/www
/usr/local/etc/nginx/nginx.conf 配置文件
默认端口 8080 ,可以更改。
nginx将在/usr/local/etc/nginx/servers/目录中加载所有文件。
open /usr/local/etc/nginx/ //打开nginx安装目录 ,找到nginx.conf 文件进行配置,也可以单独创建配置文件,放到 servers 文件夹下面,它会自动加载配置文件。
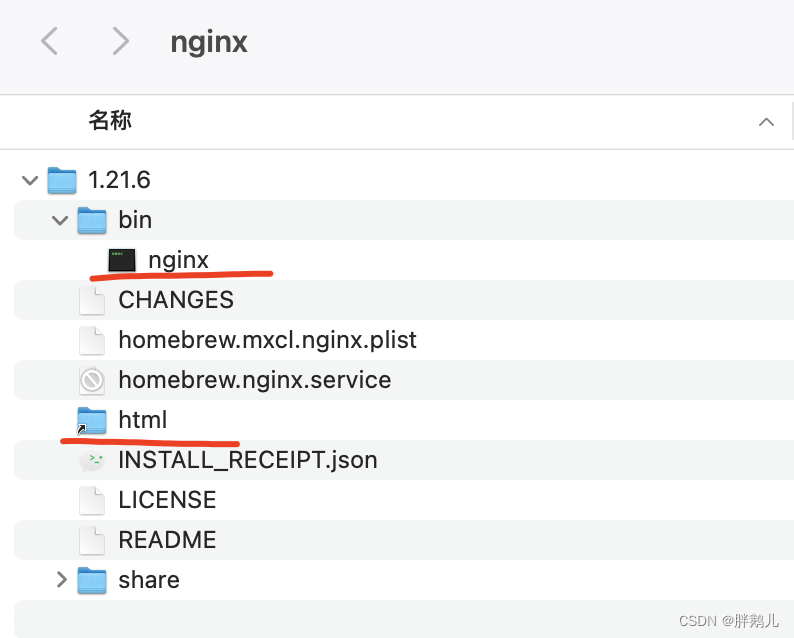
open /usr/local/Cellar/nginx //其实这个才是nginx被安装到的目录
一个以当前安装的nginx的版本号为名称的文件夹,这个就是我们安装的nginx根目录啦。进入1.12.2_1/bin 目录,会看到nginx的可执行启动文件。一个名字为html的文件夹,该目录指向的就是/usr/local/var/www目录,这个在上面我们查看的info信息中有提到(Dcroot)

2.nginx.conf配置文件
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
#my_config
#include myconf/*.conf;
#设置根目录,就是项目所在目录
root /Users/zx.gehua/WebstormProjects/;
server {
#侦听8877端口
listen 8877;
#定义使用 localhost访问
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#访问localhost:8877 ,显示欢迎nginx页面
#location / {
# root html;
# index index.html index.htm;
#}
#配置本地项目访问
# 你的项目实际电脑上位置就是:/Users/zx.gehua/WebstormProjects/01test/index.html
# 访问地址为:http://localhost:8877/01test/index.html
# 依照以上可以设置多个本地项目
location /01test {
# html 是根文件夹,修改成项目文件夹,这里我在server 外设置成 “/Users/zx.gehua/WebstormProjects/”
# root html
index index.html index.htm;
#}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
#加载执行servers里面所有配置文件
include servers/*;
}
修改后保存, 找到nginx 目录,重启
cd /usr/local/etc/nginx
nginx -s reload
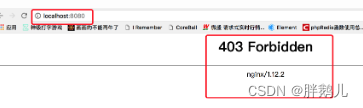
出现 403页面怎么办?

根目录为html(即/usr/local/var/www),索引文件为index.html 和 index.htm 没有,可以手动创建。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<div>
<h1>nginx欢迎!!!</h1>
</div>
</body>
</html>
3.跨域问题配置
listen 8877; #原为8080,避免冲突,更改为80
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://127.0.0.1:8877; # 前端静态页面地址,端口为8877,可根据自己的项目情况修改
proxy_redirect default;
#设置主机头和客户端真实地址,以便服务器获取客户端真实IP
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /api { # 自定义nginx接口前缀
rewrite ^/api/(.*)$ /$1 break; # 监听所有/apis前缀,是则转发后台api接口地址
include uwsgi_params;
proxy_pass http://10.191.222.53; # 后台api接口地址
#设置主机头和客户端真实地址,以便服务器获取客户端真实IP
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}























 880
880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










