安装vue-devtools
下面是我尝试的多种安装方法,建议直接到谷歌应用商店搜索安装扩展包,最省事!
第一种方法实在是太费事了,还会出错!
建议使用第三种!
https://github.com/vuejs/vue-devtools
-
到vue官网的生态系统中点击vue-devtools
-
克隆vue-devtools安装包

-
安装依赖包
cd vue-devtools cnpm install -
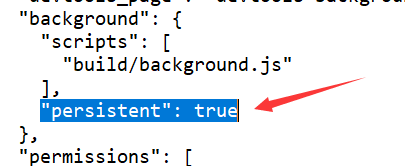
修改manifest.json文件
把“"persistent": false,改成"persistent": true

-
编译代码
npm run build -
扩展chrome插件,将生成的shell文件夹添加到更多工具中的扩展程序中。

安装离线vue-devtools
- 谷歌应用商店搜索vue-devtools:复制离线id:
nhdogjmejiglipccpnnnanhbledajbpd

- 打开chrome扩展的工具网站:https://chrome-extension-downloader.com,将id粘贴到搜索框,点击下载

-
下载得到Vue.js-devtools_v5.3.3.crx文件,将改文件解压出来。
-
回到谷歌扩展程序,将文件夹导入,看到谷歌右上角出现vue的标志,即安装成功。

在线安装vue-devtools
- 谷歌应用商店搜索vue-devtools,直接点击添加扩展包,直接安装完毕。

























 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








