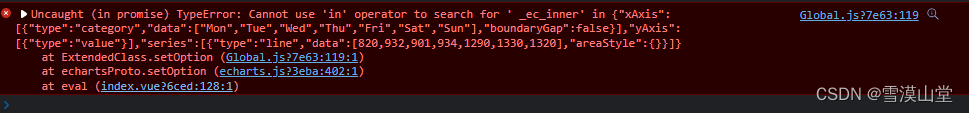
使用Echarts-java类库在后端成功处理数据返回给前端时,报错Uncaught (in promise) TypeError: Cannot use 'in' operator to search for '

最后查询得知
服务端返回的json数据ConcentrationList,前端接收到这个json格式的字符串不可以直接用,要用JSON.parse()或$.parseJSON()处理成一个json对象才可以
this.ConcentrationList = echarts.init(this.$refs.ConcentrationList);
this.ConcentrationList.setOption(JSON.parse(this.dataList.ConcentrationList));
我使用的JSON.parse处理后页面显示正常。
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








