首先 前端下载涉及到@vue/cli 版本的问题,不同的版本模板文件存放位置和下载路径不同。
1.我使用的是IDEA,在前端项目的终端中,输入vue -V查询@vue/cli 版本,我的是@vue/cli 4.4.6版本。
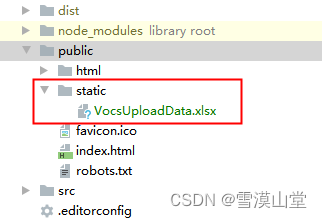
2.cli4.0版本,把文件保存在src文件夹同目录下的public目录下,

3.前端代码编辑,我遇到的问题,原来我直接使用 Element的标签 el-link,直接填写
href="/static/VocsUploadData.xlsx",但是该路径无效,404找不到文件
4.成功实现功能的代码
<el-link type="primary" :underline="false">
<a target="_blank" href="/static/VocsUploadData.xlsx" download="数据上传模板">下载模板</a>
</el-link>























 2548
2548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








