简单音乐播放器(三)
一、前言
- 时隔一年,终于回来填坑了。前段时间把这个以前写的东西拿出来大改了UI,然后用去作为数字媒体开发课的作业交了,课上演示效果还不错。因为到了要找实习的时间了,最近的半年主要精力都花在学Java了,C#用得也少了许多。
- 这次主要是把项目的UI进行了美化,自己重绘了两个控件,现在的界面不再是小白框了。(先上界面)

(专辑封面界面)

(播放列表界面) - 对于使用C#开发桌面程序而已,更漂亮的界面与更好看的动画几乎在Winform上很难实现,更应该去考虑使用WPF。虽然Winform框架已经过时,但博主使用起来更顺手,开发起来更快,所以选择继续使用Winform开发,尽量的美化了程序的UI。
- 本篇博客不再讲程序里的代码逻辑,这一次分享美化界面,控件重绘的相关内容(如果想了解播放器的代码逻辑部分,可以参考本系列的前两篇博客内容)。
- 另外本项目源码及资源都已上传至码云,有需要可进行下载(代码存在有些许bug,如有疑问,乐意回答)。
二、界面设计
资源
- UI设计主要参考了花瓣网上的播放器UI以及网易云音乐播放器(虽然比网易云丑多了…);
- 图标都下载自阿里iconfont网站,根据需要适当调整颜色;
交互
按钮
程序中使用的按钮几乎所有都是picturebox控件,通过MouseEnter与MouseLeave事件,更改按钮的显示样式。

列表
程序中主要包含了两个列表,左侧的菜单栏,右侧的播放列表。
1. 左侧菜单使用ListBox控件重绘,播放列表使用ListView控件重绘。所以接下来会分别介绍这两种控件的重绘方法与重绘过程。
2. 另外进度条与音量条没有进行重绘(感兴趣的读者可以自己尝试着去重绘控件)。
三、重绘控件
菜单
控件介绍
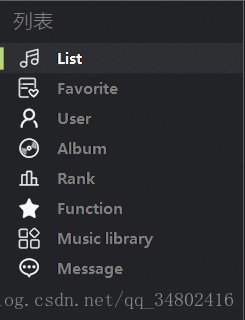
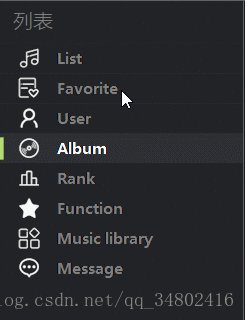
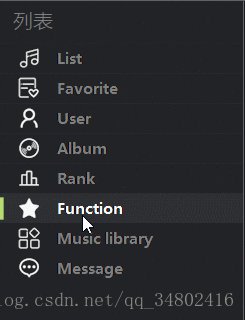
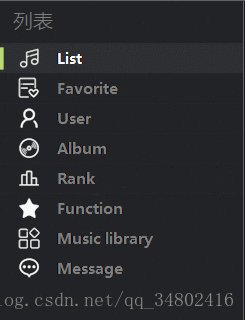
左侧的菜单栏使用控件ListBox,功能是用于选择不同的列表(本地音乐、收藏夹等)。

本程序中只实现了List(本地音乐)、Favorite(收藏夹)这两个页面的功能,其他的功能读者可以按照个人需要进行设计和添加。
重绘事件
- DrawItem(绘制子项)
- MeasureItem(设置子项高度)
ListBox通过以上两个事件,使用GDI+即可按照自己需要的样式进行重绘(如果还不会使用GDI+绘图,推荐学习下,做开发迟早都会使用到)。
重绘步骤
- 首先要将ListBox控件的DrawMode修改为OwnerDrawVariable(默认是由系统帮我们自动绘制)。
- 编写DrawItem与MeasureItem事件代码。
重绘代码
注释已经很详细了,稍懂GDI+绘图函数应该很容易就能看懂。
绘制时,需要注意两个问题:
- 重绘闪烁:重绘控件必遇到的问题。解决办法有有很多(比如双缓冲、缓存等),本次使用的是缓存方式,即将要绘制的内容先全部绘制在一个Bitmap上,在所有绘制结束后再将其给重绘的控件。
- 绘制顺序:后绘制的内容会覆盖先绘制的内容,有点PS里图层相互遮盖的意思。








 本文介绍了如何使用C# Winform进行音乐播放器的UI美化,重点在于控件的重绘,包括ListBox和ListView。通过GDI+绘制,实现了自定义的按钮交互和菜单、播放列表的视觉效果。同时,分享了项目源码的码云地址。
本文介绍了如何使用C# Winform进行音乐播放器的UI美化,重点在于控件的重绘,包括ListBox和ListView。通过GDI+绘制,实现了自定义的按钮交互和菜单、播放列表的视觉效果。同时,分享了项目源码的码云地址。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 879
879

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








