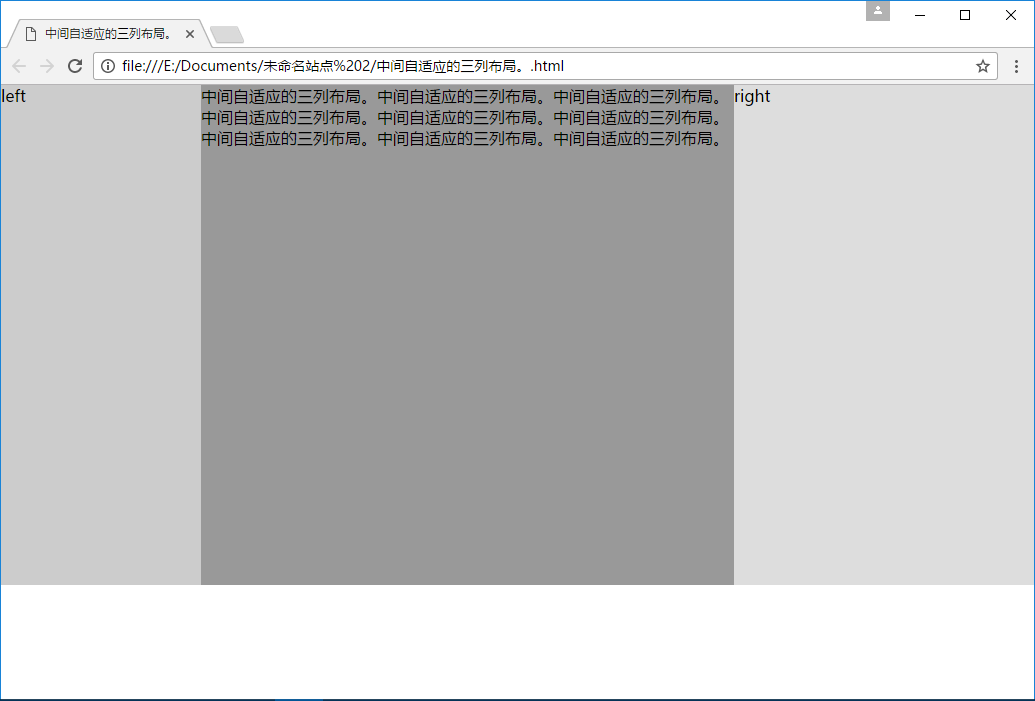
左右列固定宽度,中间列自适应。 左侧绝对定位:position:absolute;left:0;top:0; 右侧绝对定位:position:absolute;right:0;top:0; 中间宽度定义去掉,加上左右的margin值,margin:0 310px 0 210px; 上右下左(中间空一点出的话,增加margin属性值便可以实现)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head > <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>中间自适应的三列布局。</title> <style type="text/css"> body{margin:0;padding:0;} <!--.main{width:800px;margin:0 auto;}--> .left{width:200px;height:500px;background-color:#ccc;position:absolute;left:0;top:0;} .middle{height:500px;background:#999;margin:0 300px 0 200px} .right{width:300px;height:500px;background-color:#ddd;position:absolute;right:0;top:0;} </style> </head> <body> <div class="middle"> 中间自适应的三列布局。中间自适应的三列布局。中间自适应的三列布局。 中间自适应的三列布局。中间自适应的三列布局。中间自适应的三列布局。 中间自适应的三列布局。中间自适应的三列布局。中间自适应的三列布局。 </div> <div class="left">left</div> <div class="right">right</div> </body> </html>























 1010
1010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








