微信小程序支持底部导航栏配置,app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等
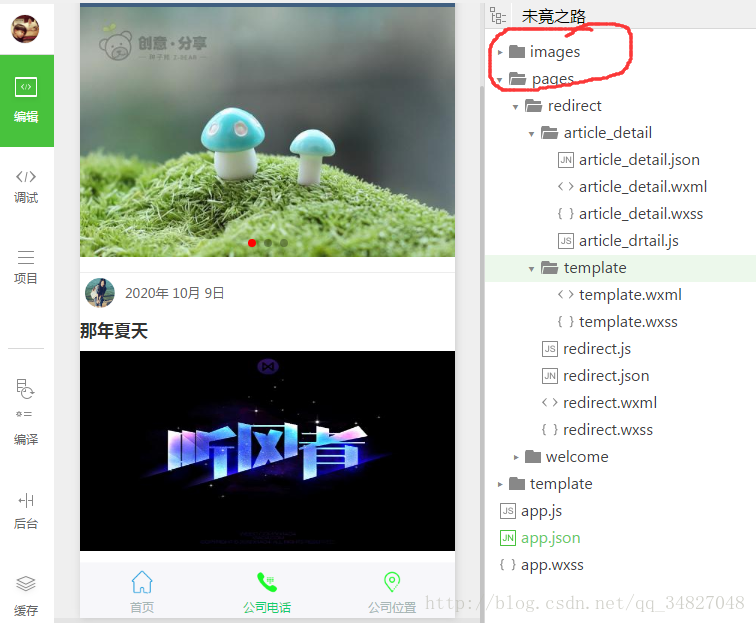
效果图
图标可以自己找,可以用阿里的图标库,下载之后放到对应的images目录,没有目录自己创建一个:
阿里图标库 http://www.iconfont.cn/collections/show/29- 找到项目根目录中的配置文件 app.json 加入下面配置信息
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle": "white",
"list": [
{
"selectedIconPath": "images/icon/index.png",
"iconPath": "images/icon/index1.png",
"pagePath": "pages/welcome/welcome",
"text": "首页"
},
{
"selectedIconPath": "images/icon/phone.png",
"iconPath": "images/icon/phone.png",
"pagePath": "pages/redirect/redirect",
"text": "公司电话"
},
{
"selectedIconPath": "images/icon/localtion1.png",
"iconPath": "images/icon/localtion.png",
"pagePath": "pages/redirect/redirect",
"text": "公司位置"
}
]
}- 对应的属性信息
tabBar 指底部的 导航配置属性
color 未选择时 底部导航文字的颜色
selectedColor 选择时 底部导航文字的颜色
borderStyle 底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条)
list 导航配置数组
selectedIconPath 选中时 图标路径
iconPath 未选择时 图标路径
pagePath 页面访问地址
text 导航图标下方文字官方地址:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








