Android开发–自定义动态导航栏的实现
最近自己用2周的时间和队友零基础尝试开发了一个简单的安卓应用,自己完成了前端和后台的编写,现在把在开发过程中遇到的知识点整理一下,最开始的是导航栏的实现
-
内容概括
-
结构组成
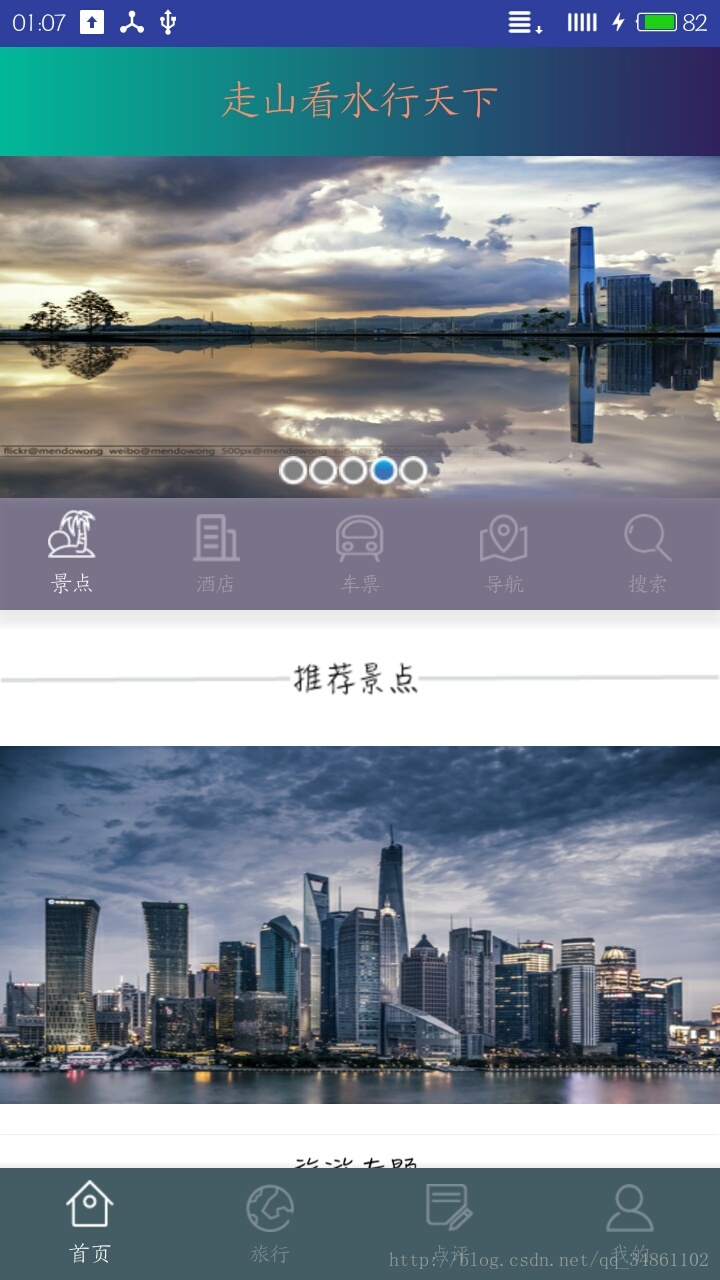
设计App的时候准备以四个模块来完成App的设计,因此,在一开始的界面设计了一个MainActivity和4个Fragment来实现模块之间的切换,这里方便学习,已将部分代码省略,注重于动态导航栏的实现App导航栏效果展示 这里可以看到背景变化的导航栏以及自定义图标:
-
设计思路
-
新建4个
Fragment对应的对象 -
定义一个
FragmentManager对象管理器来对Fragment对象进行管理 -
自定义函数
hideFragments(FragmentTransaction fragmentTransaction)来实现对当前的Fragment隐藏的功能 -
自定义函数
setChioceItem(int index)调用hideFragments(FragmentTransaction fragmentTransaction)和FragmentTransaction的提交实现Fragment之间的转换 -
实际开发中,为了让我们的导航栏更加的精美以及实现动态切换效果,特地引入了一个外接控件
AHBottomNavigationItem来代替Button等常规控件 -
设置控件
AHBottomNavigationItem的点击响应的事件来实现界面的切换
-
-
-
代码实现
-
xml文件的构成
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/color_tab_1"> <ScrollView android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="vertical"> <!--2. 存放四个Fragment--> <FrameLayout android:id="@+id/content" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:background="@color/white"></FrameLayout> <TextView android:layout_marginTop="45dp" android:layout_height="wrap_content" android:layout_width="wrap_content" /> </LinearLayout> </ScrollView> <com.aurelhubert.ahbottomnavigation.AHBottomNavigation android:id="@+id/bottom_navigation" android:layout_width
-








 本文介绍了在Android应用开发中如何实现一个自定义的动态导航栏,包括导航栏的设计思路、对象管理、Fragment的切换以及动态效果的实现。通过新建四个对象并用一个对象管理器进行管理,自定义函数实现Fragment的隐藏与显示,利用外接控件提升导航栏的美观度和交互体验。同时提供了完整的代码实现和学习资源链接。
本文介绍了在Android应用开发中如何实现一个自定义的动态导航栏,包括导航栏的设计思路、对象管理、Fragment的切换以及动态效果的实现。通过新建四个对象并用一个对象管理器进行管理,自定义函数实现Fragment的隐藏与显示,利用外接控件提升导航栏的美观度和交互体验。同时提供了完整的代码实现和学习资源链接。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2138
2138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








