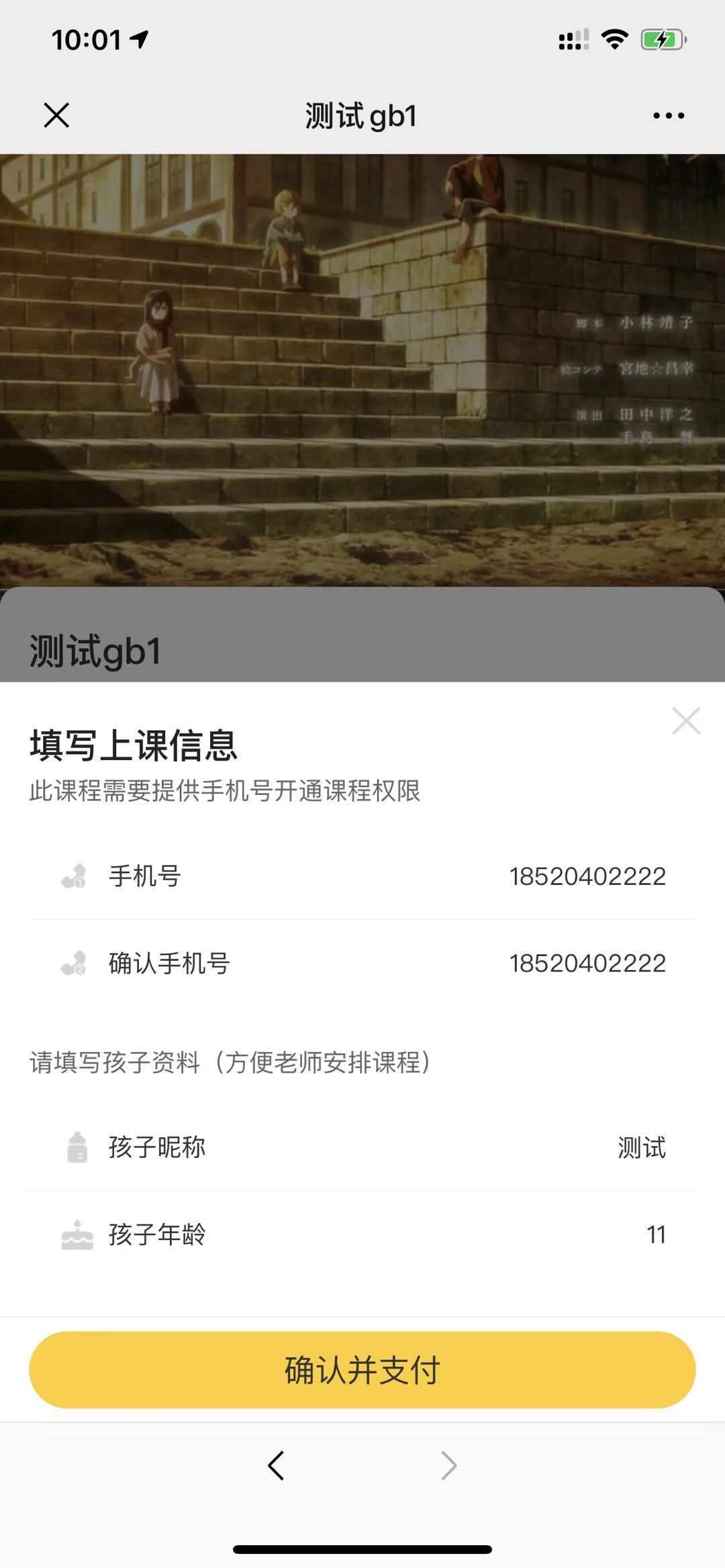
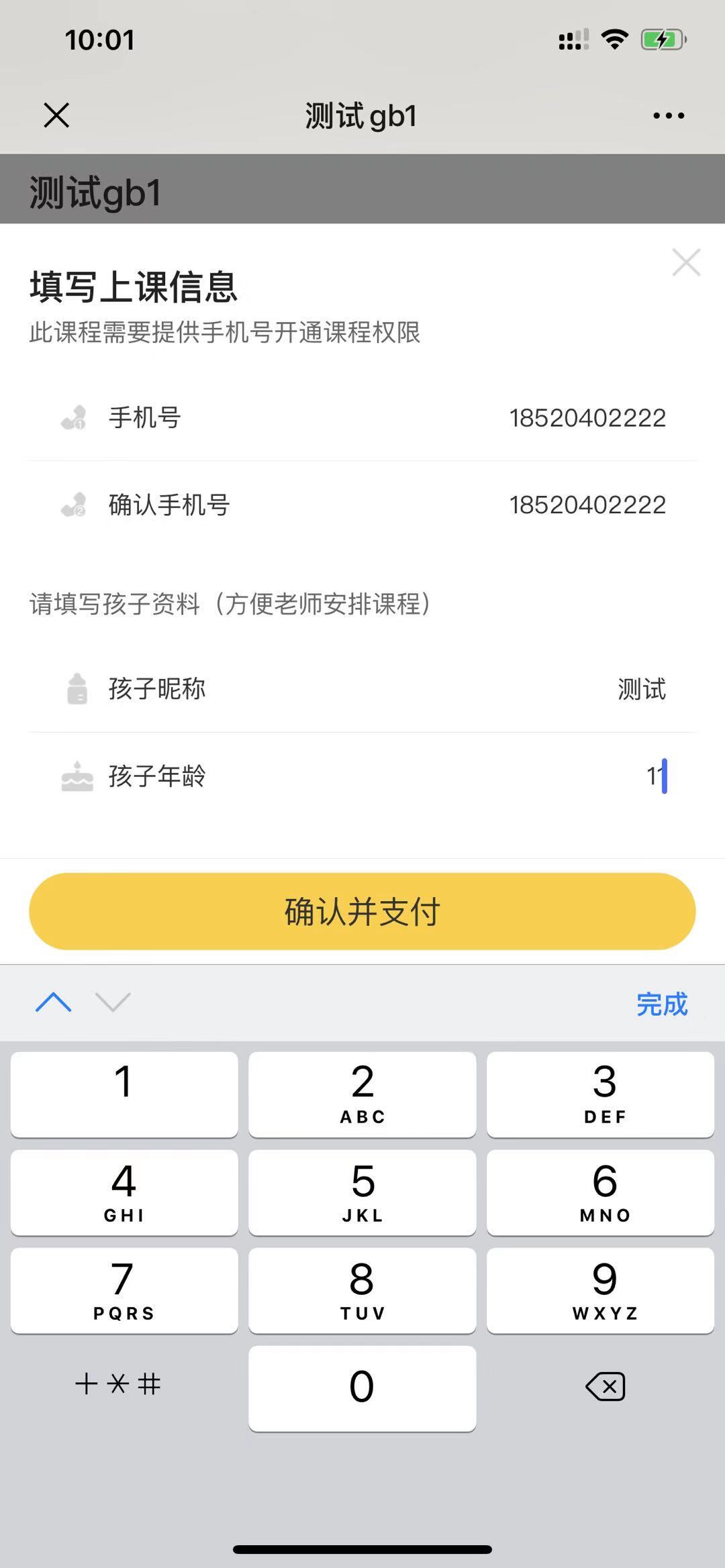
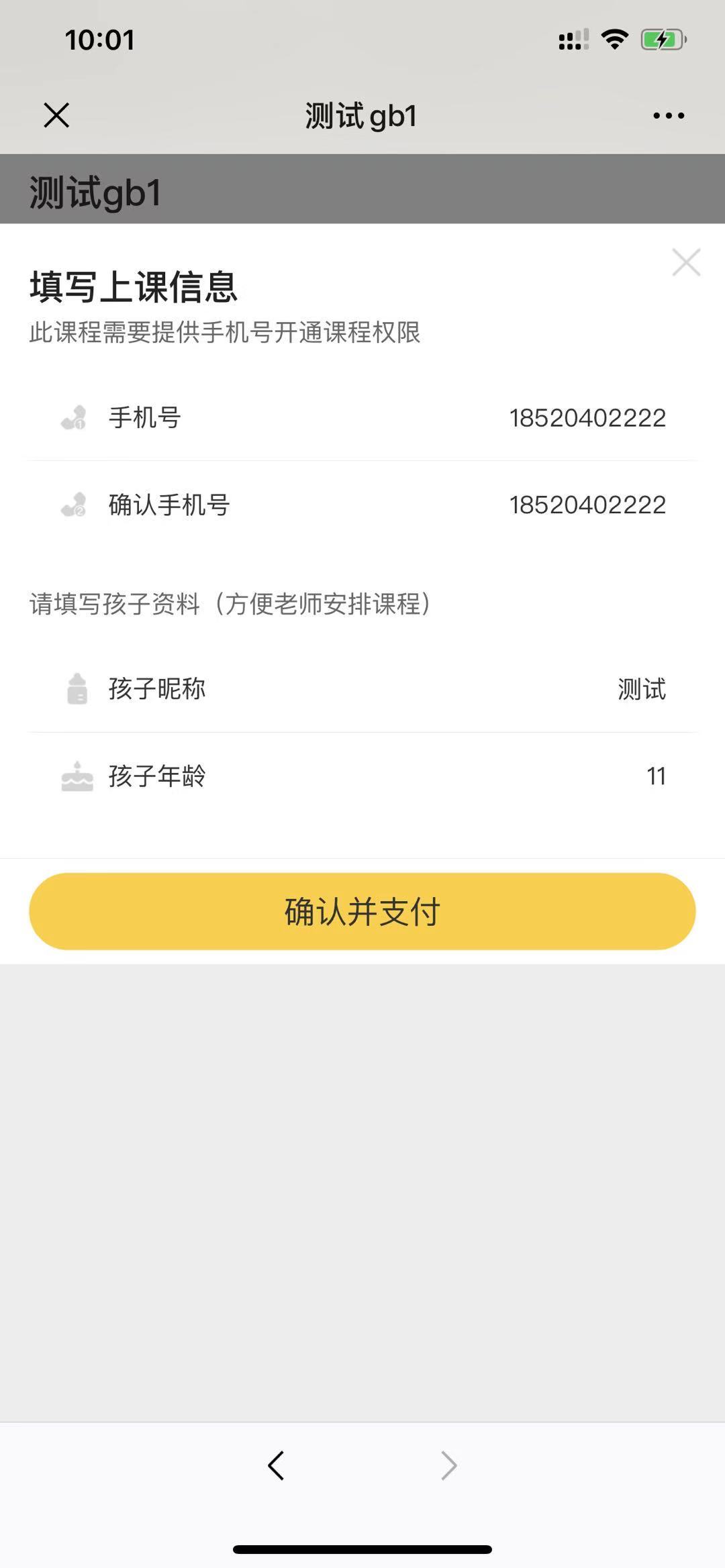
移动端因键盘引起的页面异常如下:



解决方案如下:
// 优化移动端键盘收起时页面没能恢复原状的问题
let inputs = document.getElementsByTagName('input');
let timer = null;
for (let input of inputs) {
input.addEventListener('blur', function() {
timer = setTimeout(() => {
window.scrollTo(0, 0);
timer = null;
}, 0);
}, false);
input.addEventListener('focus', function() {
timer && clearTimeout(timer);
}, false);
}
注:页面只有一个input的话,只需blur时直接调用 window.scrollTo(0, 0) 就可以解决问题,如果有多个就需要像我上面的代码那样才行,不然切换input时页面会闪动~

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








