
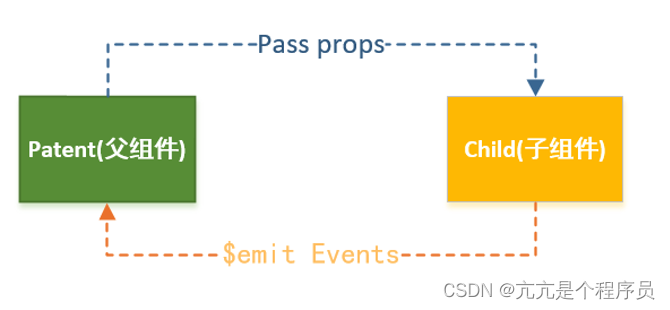
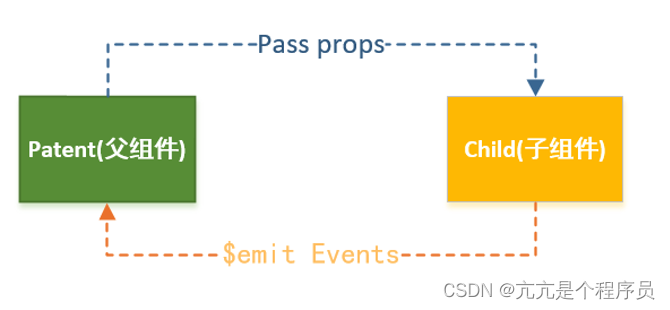
父组件向子组件传递数据:props
子组件向父组件传递数据:$emit事件
<div id="app">
<my-cpn :c-info = "info" :cmessage = "message"></my-cpn>
<my-cbn v-on:item-click = "cpnClick"></my-cbn>
</div>
<template id="myCpn">
<div>
<h2>父传子</h2>
<h3>{{cInfo}}</h3>
<h4>{{cmessage}}</h4>
</div>
</template>
<template id="myCpn1">
<div>
<h1>子传父</h1>
<ul>
<li v-for="item in categories" >
<button @click = "btnClick(item)">{{item.name}}</button>
</li>
</ul>
</div>
</template>
<script src="js/vue.js"></script>
<script>
Vue.component('my-cpn',{
template:'#myCpn',
props:{
cInfo:{
type:Object,
default(){
return {}
}
},
cmessage:{
type:String,
default:''
}
}
})
Vue.component('my-cbn',{
template: '#myCpn1',
data(){
return {
categories:[
{id:'aaaa',name:'常用推荐1'},
{id:'bbbb',name:'常用推荐2'},
{id:'cccc',name:'常用推荐3'},
{id:'dddd',name:'常用推荐4'}
]
}
},
methods:{
btnClick(item){
console.log('in component methods');
this.$emit('item-click',item)
}
}
})
const app = new Vue({
el:'#app',
data:{
message:"hello,vue",
info:{
name:'coderwhy',
age:18,
sex:"男"
}
},
methods:{
cpnClick(item){
console.log('in vue');
console.log(item);
}
}
})
</script>























 2489
2489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










