一、盒子模型:
1、定义:盒子模型就是把一个html边框比作成了一个盒子的边框,盒子模型要做用于操作数据与边框之间的距离或者是边框与边框之间的距离。
2、、盒子模型主要是用于操作内边距(padding)与外边距(margin)。
举例:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>盒子模型</title>
<head>
<style type="text/css">
div{
border-style:solid;
width:100px;
height:100px;
/* 内边距 */
padding-left:10px; /*左内边距*/
padding-top:20px; /*上(顶)内边距*/
}
/*外边距*/
.one{ /*这里的下外边距为两个div模型的间距
即第一个的底部和第二个顶部的间距*/
margin-bottom:30px;
}
.two{
margin-left:700px;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div class="one">
这个是第一个div
</div>
<div class="two">
这个是第二个div
</div>
</body>
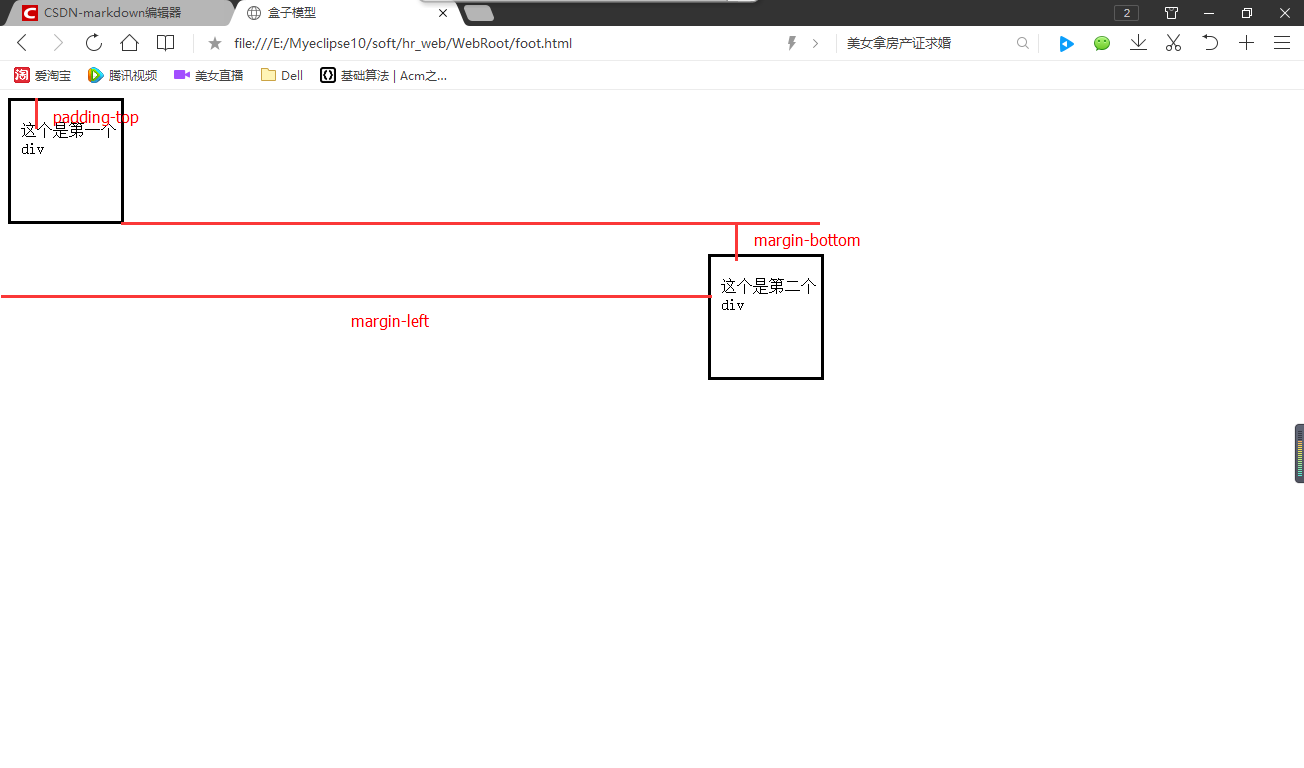
</html>效果:
3、附加一些属性:
background-image:url(../1.jpg); /*添加图片*/
background-repeat:no-repeat;
/*背景图片不能重复,默认是可以重复的。
说的简单点,一张图片如果不能平铺整个桌面,
就会再加一张,而这个属性就是不许加*/
background-position:center; /*背景图片的位置:居中*/二、CSS的定位:
1、相对定位: 相对定位是相对于元素原本的位置(即当前位置)进行移动的。
使用方式:
position:relative;2、绝对定位: 绝对定位是相对于整个页面的左上角而言。
使用方式:
position:absolute;
top:200px;
left:380px;3、固定定位:固定定位是相对于整个浏览器而言的。 说白了,就是滑动页面,它依旧在你的屏幕上并且位置不变,类似小广告。
使用方式:
position:fixed;
top:380px;
left:1000px;举例(大家尝试下,就知道这三种定位的样子了):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>盒子模型</title>
<head>
<style type="text/css">
div{
border-style:solid;
width:160px;
height:140px;
}
.one{
background-color:#F00;
}
.two{
background-color:#0F0;
position:relative; /*相对定位 */
top:10px;
left:10px;
}
.three{
background-color:#00F;
}
#ad{
width:400px;
height:200px;
border-style:solid;
font-size:24px;
color:#F00;
position:absolute; /*绝对定位 */
top:200px;
left:380px;
}
#ad2{
position:fixed; /*固定定位 */
top:380px;
left:1000px;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div class="one"> one</div>
<div class="two">two</div>
<div class="three">three</div>
<div id="ad">
<marquee scrollamount="10">插播广告</marquee>
</div>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作。好好学习,好好找工作<br/>
<div id="ad2">
<img src="./images/logo.jpg"/>
</div>
</body>
</html>























 469
469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








