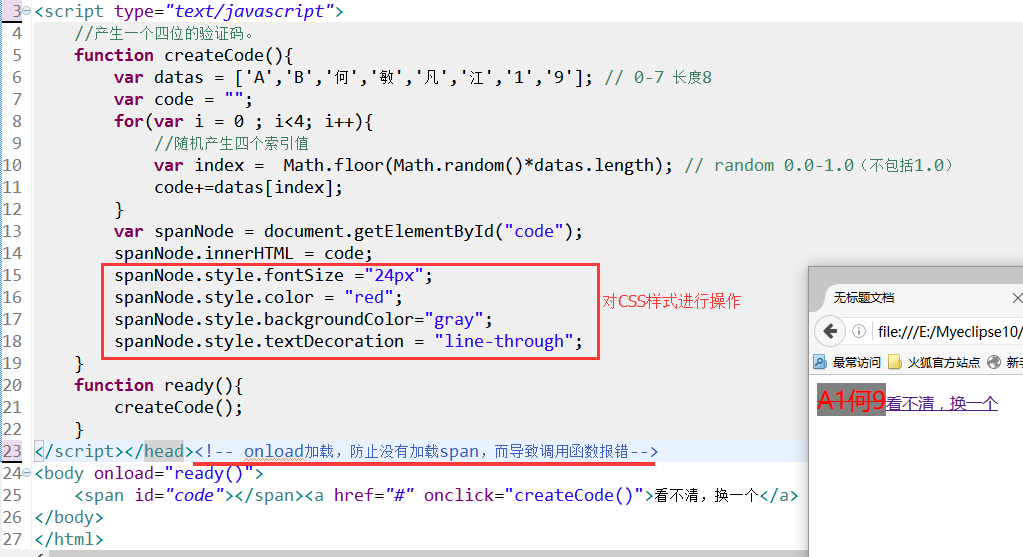
一、操作元素的CSS样式:
二、正则表达式:
1、正则表达式的创建方式:
java中的正则表达式写在”“中,而javascript中写在//中
方式1:/正则表达式/模式
方式2:new RegExp("正则表达式",模式);
2、正则表达式对象常用的方法:
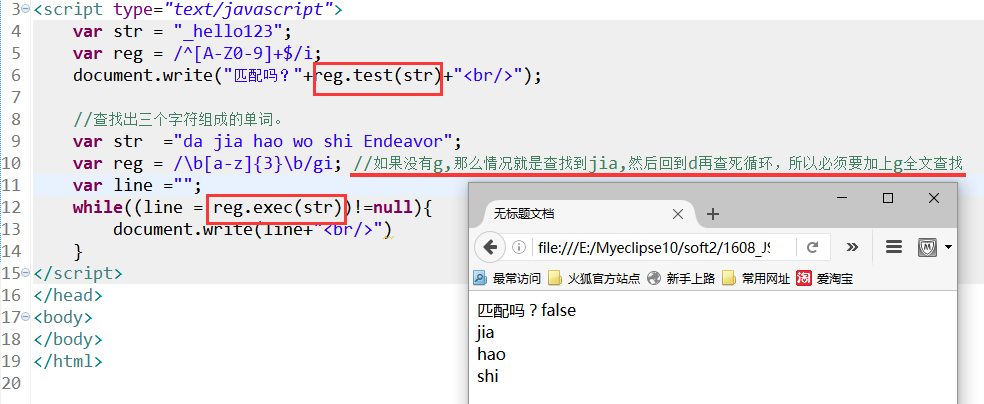
1)test() 使用正则对象去匹配字符串 如果匹配成功返回ture,否则返回false。
2)exec() 根据正则表达式去查找字符串符合规则的内容。
3、模式:
1)g (全文查找出现的所有 pattern)
2)i (忽略大小写)
4、注意事项:
1、^表示起始位置,$表示结束位置
2、\b表示单词边界
5、应用:注册校验用户名、邮箱
1)校验用户名:
function checkName(){
var inputNode = document.getElementById("userName");
var spanNode = document.getElementById("userId");
//获取输入框的内容
var content = inputNode.value;
//用户名的规则: 六位的英文与数字组成。数字不能开头
var reg = /^[a-z][a-z0-9]{5}$/i;
//g在查找的时候使用,一般的匹配不需要
if(reg.test(content)){
//符合规则
spanNode.innerHTML = "正确".fontcolor("green");
return true;
}else{
//不符合规则
spanNode.innerHTML = "错误".fontcolor("red");
return false;
}
}2)邮箱校验:
function checkEmail(){
var email = document.getElementById("email").value;
var spanNode = document.getElementById("emailspan");
//编写邮箱的正则 13456@qq.com 13456@qq.net 13456@qq.com.cn
var reg = /^[a-z0-9]\w+@[a-z0-9]+(\.[a-z]{2,3}){1,2}$/i;
//在正则表达式中\.是匹配点,而.是匹配任意字符
if(reg.test(email)){
//符合规则
spanNode.innerHTML = "正确".fontcolor("green");
return true;
}else{
//不符合规则
spanNode.innerHTML = "错误".fontcolor("red");
return false;
}
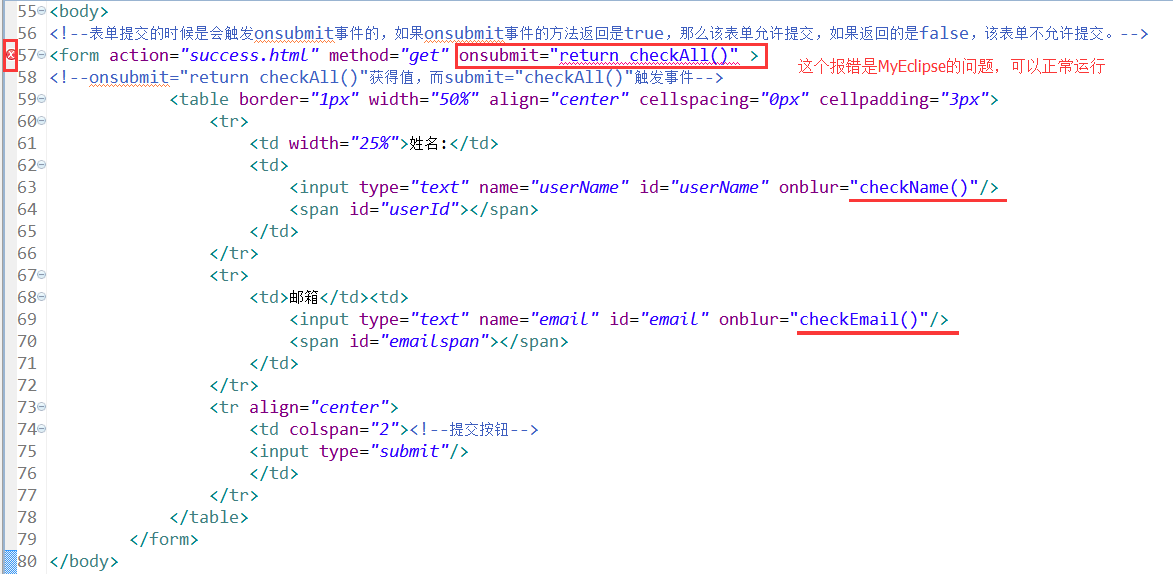
}3)onsubmit提交:
function checkAll(){
var userName = checkName();
var email = checkEmail();
if(userName&&email){
return true;
}else{
return false;
}
}4)body部分:
三、心得:
为期两周的java工程师需要掌握了解的前端知识(HTML、CSS、JavaScript)介绍,到此就告一段落了,Endeavor已尽力,有什么写的不对还望大家提出宝贵的建议。

























 2236
2236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








