,可以与服务器交换数据并更新部分网页内容。
2.三个步骤:
运用html和css来创建页面
运用XMLHttpRequest对象来和web服务器进行数据的异步交换(重点)
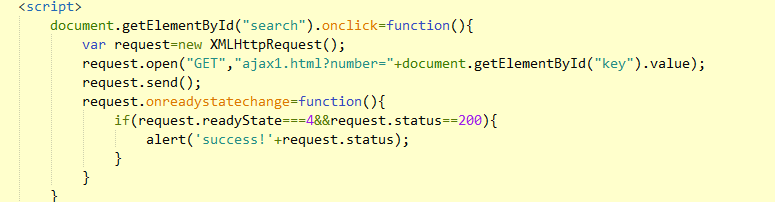
运用javascript来操作DOM,实现动态局部刷新
3. 实例化一个XMLHttpRequest对象:
XMLHttpRequest对象用于和服务器交换数据
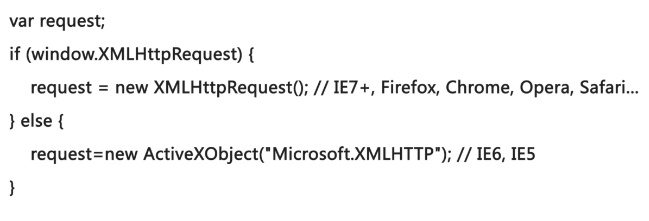
var xmlHttp=new XMLHttpRequest();如果浏览器版本过低,则需要通过以下方式建立该对象:
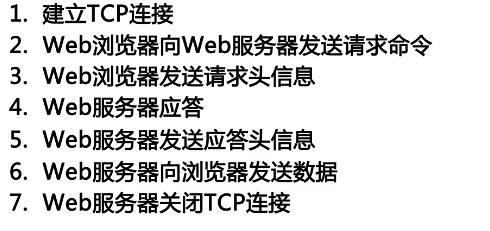
4,HTTP是一种无状态的协议(网络通信规则,一次过后就断开之后需要再次连接),一个完整的HTTP请求有以下 7个步骤:
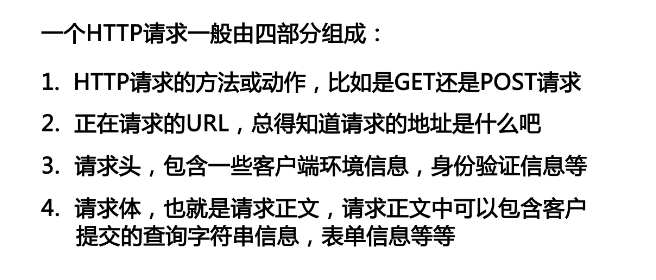
4,XMLHttpRequest发送请求
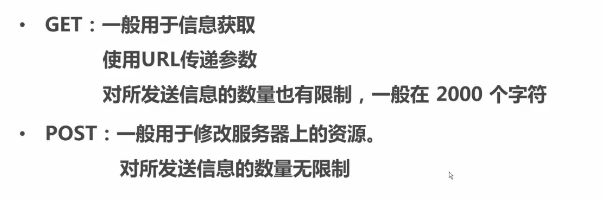
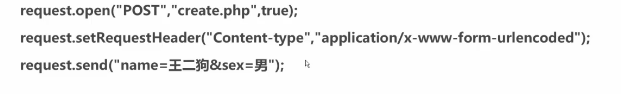
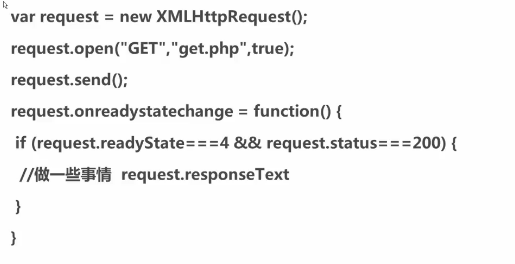
xmlHttp.open("GET","URL",true);//一般为GET,第三个参数代表是否为异步,true为异步,默认值是true
xmlHttp.send(string); //使用post时要写参数,使用get时可以不写参数
request.setRequestHeader();一定要写在这两句话中间,否则会有异常
5,XMLHttpRequest获得来自服务器的响应
document.getElementById("a").innerHTML=xmlHttp.responseText; //获得字符串形式的数据
document.getElementById("a").innerHTML=xmlHttp.responseXML; //获得xml形式的数据 (现在一般用JSON)
status和statusText//以数字或者文本形式返回状态码,
getAllResponseHeader()//获取服务器所有的响应报头
getResponseHeader(参数)//查询响应中的某个字段的值
readyState属性存有XMLHttpRequest的状态信息 //代表服务器响应的状态,作判断
0:请求未初始化
1:服务器连接已经建立
2:请求已经接收
3:请求处理中
4:请求完成,且响应已就绪
//status
200:ok
404:未找到页面
500:服务器不能完成对请求的处理
xmlHttp.readyState==4&&xmlHttp.status==200onreadystatechange事件被触发5次,对应着readyState的每个变化
测试是否连接:(f12看控制台查询状态)
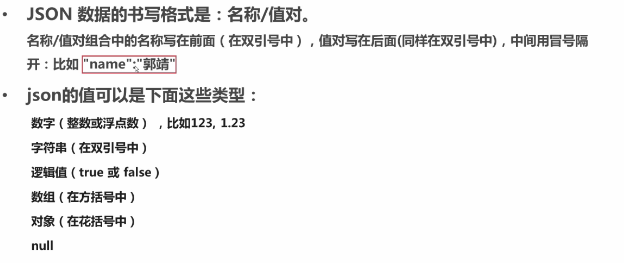
6,JSON:javascript object notation(javascript对象表示法)
注意:JSON是存储和交换文本信息的语法,类似于XML;
JSON是独立于语言的,不管什么语言,都可以解析JSON,只需要按照它的规则来就行。
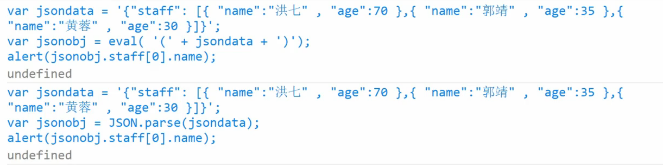
解析json数据两种方法:推荐第二种JSON.parse();
关于PHP:有兴趣的可以学习PHP,不过多的描述




































 1647
1647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








