1,响应式布局:简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
2,实现响应式布局的三种方式
1. CSS3-Media Query(最简单的方式,但是无法满足很多需求)
2. 借助原生Javascript(成本高,不推荐使用)
3. 第三方开源框架(比如bootstrap,可以很好的支持浏览器的响应式布局)
3,CSS3-Media Query常见属性
device-width,device-height 屏幕宽高
width,height 渲染窗口宽高
orientation 设备方向
resolution 设备分辨率
4,CSS3-Media Query基本语法
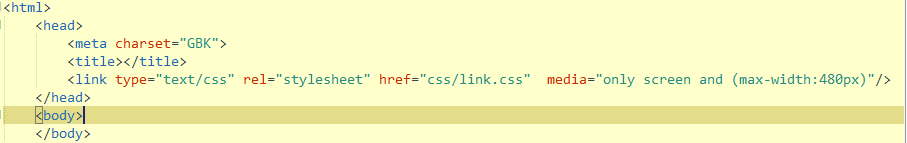
外联CSS语法和内嵌样式的语法
举例:外联样式表link.css(当屏幕宽度小于等于480px时背景呈红色)
link.css语法只有一句话:body{background: red;}
5,Bootstrap
使用bootstrap必须引入css和js文件,一共三个,且顺序不能反(版本可以换),如下所示
<script src="js/jquery.min.js"></script>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap.min.js"></script>
























 3148
3148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








