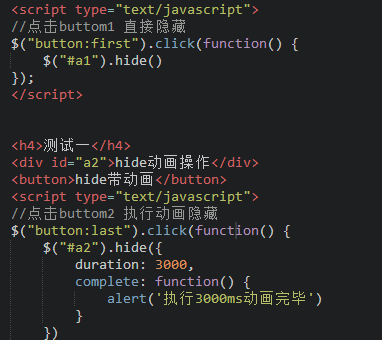
1,hide()隐藏方法:
jQuery在做hide操作的时候,是会保存本身的元素的原始属性值,再之后通过对应的方法还原的时候还是初始值。比如一个元素的display属性值为inline,那么隐藏再显示时, 这个元素将再次显示inline。
2, show()显示方法:
show与hide方法是修改的display属性,通过是visibility属性布局需要通过css方法单独设置
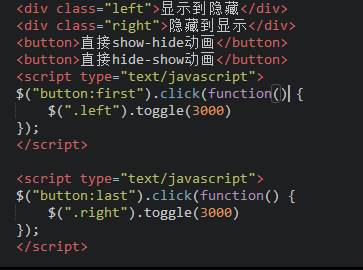
3,toggle(): jQuery提供了一个便捷方法toggle用于切换显示或隐藏匹配元素
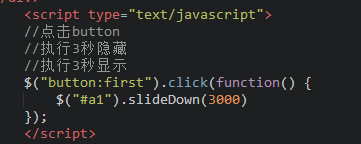
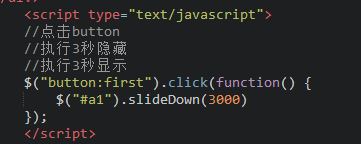
4,下拉动画slideDown(): 用滑动动画显示一个匹配元素,下拉动画是从无到有,所以一开始元素是需要先隐藏起来的,可以设置display:none
5,上卷动画slideUp():
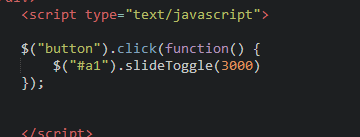
6,上卷下拉slideToggle(): 这是最基本的操作,获取元素的高度,使这个元素的高度发生改变,从而让元素里的内容往下或往上滑
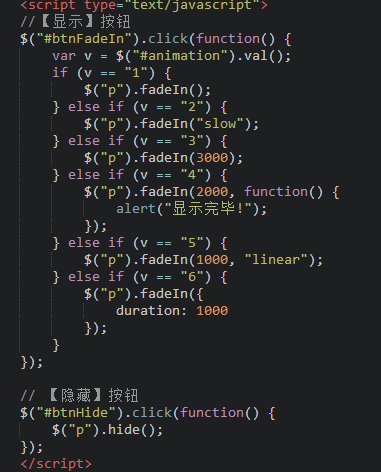
7,淡出动画fadeOut(); 淡入动画fadeIn()
让元素在页面不可见,常用的办法就是通过设置样式的display:none。除此之外还可以一些类似的办法可以达到这个目的。这里要提一个透明度的方法, 设置元素透明度为0,可以让元素不可见,透明度的参数是0~1之间的值,通过改变这个值可以让元素有一个透明度的效果。常见的淡入淡出动画正是这样的原理
淡入的动画原理:操作元素的不透明度从0%逐渐增加到100%
如果元素本身是可见的,不对其作任何改变。如果元素是隐藏的,则使其可见
注意:fadeIn:淡入效果,内容显示,opacity是0到1 fadeOut:淡出效果,内容隐藏,opacity是1到0
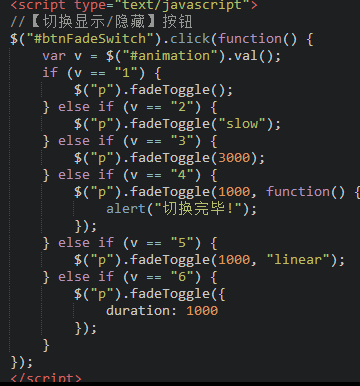
8,淡入淡出切换fadeToggle()动画
.fadeToggle( [duration ] ,[ complete ] )
可选的 duration 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。 可选的 callback 参数是 fadeToggle完成后所执行的函数名称。
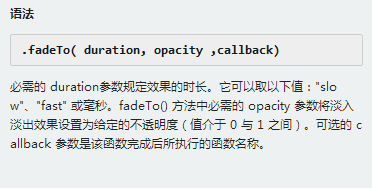
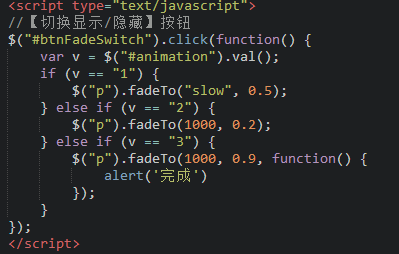
9,解决透明度问题的fadeTo()动画
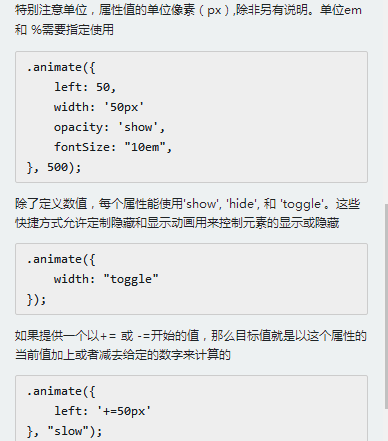
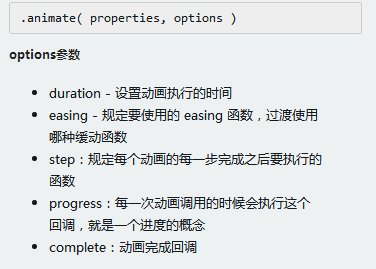
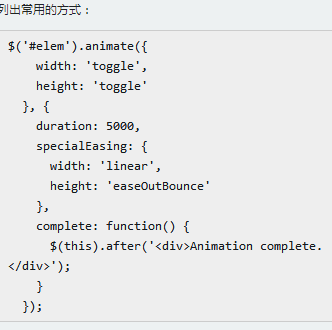
10,动画animate(): 允许我们在任意的数值的CSS属性上创建动画
animate在执行动画中,如果需要观察动画的一些执行情况,或者在动画进行中的某一时刻进行一些其他处理,我们可以通过animate提供的第二种设置语法,传递一个对象参数,可以拿到动画执行状态一些通知
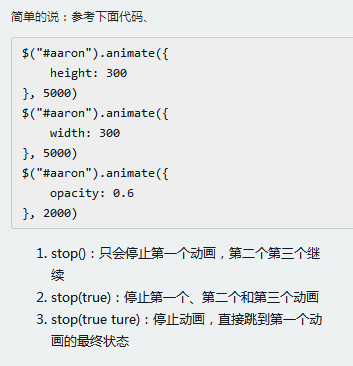
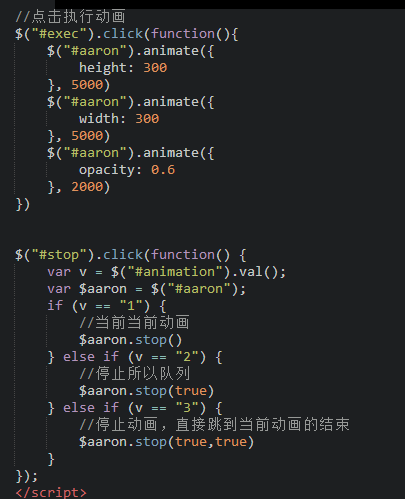
11,停止动画stop(): 动画在执行过程中是允许被暂停的,当一个元素调用.stop()方法,当前正在运行的动画(如果有的话)立即停止
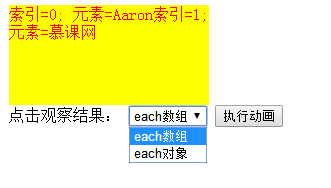
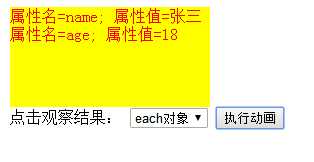
12,each()的应用
13,查找数组中的索引inArray(): jQuery.inArray()函数用于在数组中搜索指定的值,并返回其索引值。如果数组中不存在该值,则返回 -1。
14,去空格神器trim()方法: 用于去除字符串两端的空白字符
页面中,通过input可以获取用户的输入值,例如常见的登录信息的提交处理。用户的输入不一定是标准的,输入一段密码:' 1123456 ",注意了: 密码的前后会留空,这可能是用户的无心的行为,但是密码确实又没错,针对这样的行为,开发者应该要判断输入值的前后是否有空白符、换行符、制表符这样明显的无意义的输入值。
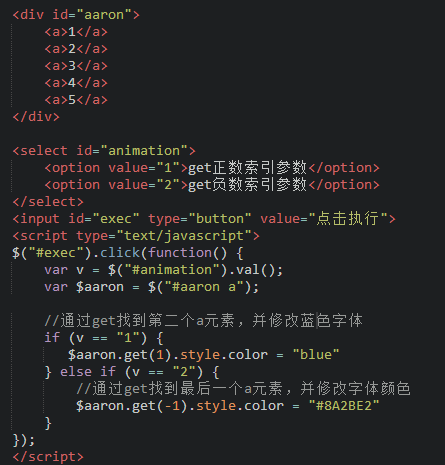
15,Jquery是一个集合对象,可以通过get()来获取其中一个对象的值
16,元素的获取index()方法
get方法是通过已知的索引在合集中找到对应的元素。如果反过来,已知元素如何在合集中找到对应的索引呢?
.index()方法,从匹配的元素中搜索给定元素的索引值,从0开始计数。












































 98
98











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








