<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>background</h2>
<ol>
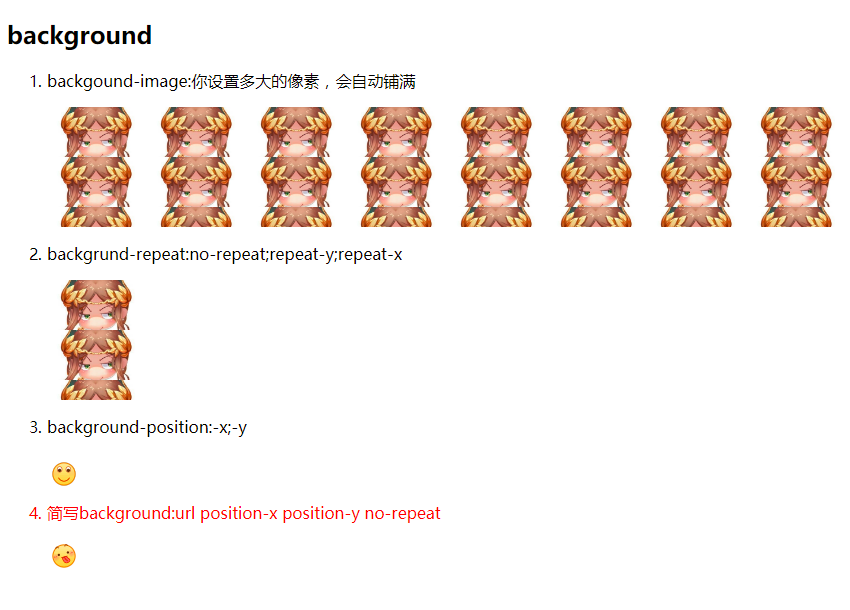
<p><li>backgound-image:你设置多大的像素,会自动铺满</li></p>
<div style="background-image:url('image/logo.png');height:120px"></div>
<p><li>backgrund-repeat:no-repeat;repeat-y;repeat-x</li></p>
<div style="background-image:url('image/logo.png');height:120px;background-repeat:repeat-y"></div>
<p><li>background-position:-x;-y</li></p>
<div style="background-image:url(image/qqbq.png);background-repeat:no-repeat;height:33px;width:29px;background-position-x:0px ;background-position-y:0px;"></div>
<p><li style="color:red">简写background:url position-x position-y no-repeat</li></p>
<div style="background:url(image/qqbq.png) 0px -40px no-repeat;height:33px;width:29px;"></div> <!--里面的0px和40px不是设置图像的大小,是取qqbq.png0,-40px处取 宽度为33px,高度为29px的大小图像-->
</ol>
</body>
</html>
通过 img 导入图片比较
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
overflow:auto,style样式中的width和height有效,图片有滚动条
<div style="width:300px;height:100px;overflow:auto">
<img src="image/3.jpg" />
</div>
overflow:hidden,style样式中的width和height有效,图片没有滚动条
<div style="width:300px;height:100px;overflow:hidden">
<img src="image/3.jpg" />
</div>
没有overflow样式,style样式中的width和height无效,图片变成默认大小,会溢出这个div设定的大小。但是由于你的div高度为100px;所以下面的带有“aaa”的div就接着上面的div开始,而不是溢出的图片末端开始
<div style="width:300px;height:100px;">
<img src="image/3.jpg" />
</div>
<div style="height:30px;background-color:red;color:red">
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>如果想把原图缩小或放大:直接在img中设定大小
<img height="100" width="100" src="../static/1.png" />























 508
508

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








