<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color:pink;
height:50px;
}
.c2{
background-color:yellow;
color:blue;
}
.c1{
background-color:red;
height:70px;
}
/* 标签选择器:给所有的div标签添加不存在的样式*/
div{
color:red;
}
span div{ /*层级选择器(空格), 只要是span标签下的div(span不一定要是第一层),那这个div就会起作用 */
font-size:50px;
}
/*组合选择器*/
#i2,.c5,div a{
color:red;
}
input[name="john"]{
width:80px;
height:100px;
}
input[type='password']{
border:1px solid red;
}
/*.c1{
background-color:red;
height:70px;
} css样式注释类型 *
</style>
<link rel="stylesheet" href="style.css" />
</head>
<body>
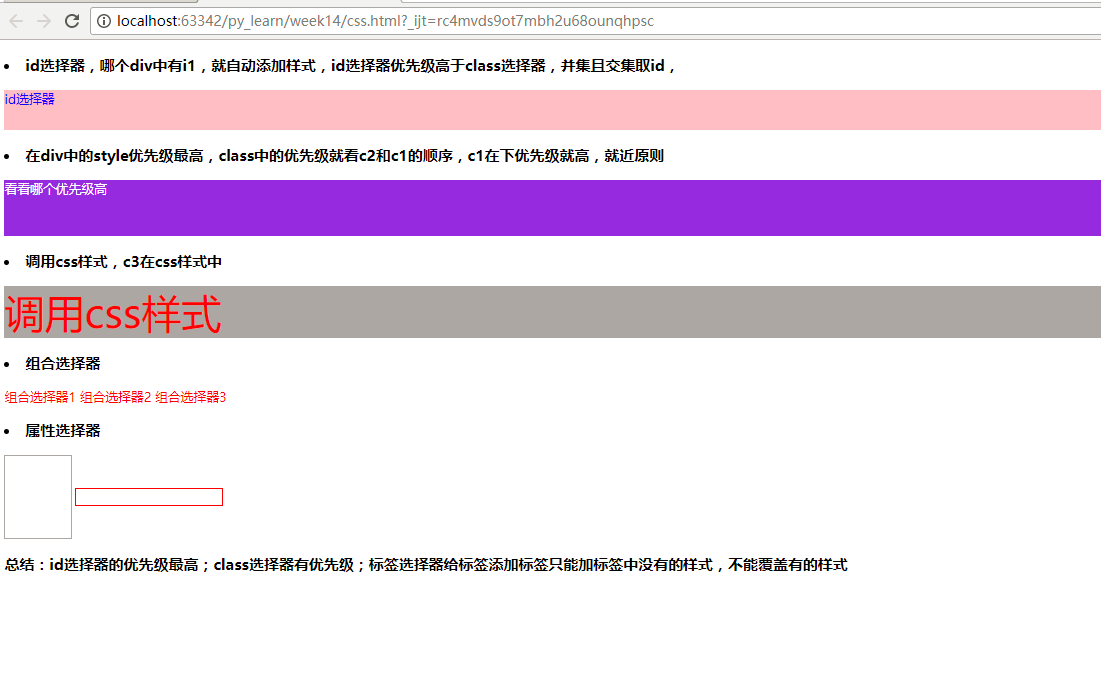
<p><h3><li>id选择器,哪个div中有i1,就自动添加样式,id选择器优先级高于class选择器,并集且交集取id,</li></h3></p>
<div id="i1" class="c2">id选择器</div>
<p><h3><li>在div中的style优先级最高,class中的优先级就看在head的style中的c2和c1的顺序,c1在下优先级就高,就近原则。link链接的样式也是就近原则,当然,你可以在样式中写,如:color:red !important来把它的优先级设置为最高。</li></h3></p>
<div style="color:white;" class="c1 c2" >看看哪个优先级高</div>
<p><h3><li>调用css样式,c3在css样式中</li></h3></p>
<span class="c1"><div class="c3">调用css样式</div></span>
<p><h3><li>组合选择器</li></h3></p>
<div id="i2">组合选择器1
<span class="c5" >组合选择器2</span>
<a>组合选择器3</a>
</div>
<p><h3><li>属性选择器</li></h3></p>
<input type="text" name="john"/>
<input type="password" />
<p><h3>总结:id选择器的优先级最高;class选择器有优先级;标签选择器给标签添加标签只能加标签中没有的样式,不能覆盖有的样式</h3></p>
</body>
</html>对选择到的标签再通过属性再进行一次筛选
.c1[n='alex']{ width:100px; height:200px; }























 2777
2777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








