<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hidden{
display:none;
}
.c1{
position:fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color:grey;
opacity:0.5;
z-index = 9;
}
.c2{
position:fixed;
left:50%;
top:50%;
margin-left:-250px;
margin-top:-200px;
height:420px;
width:500px;
background-color: white;
z-index: 10;
}
</style>
</head>
<body>
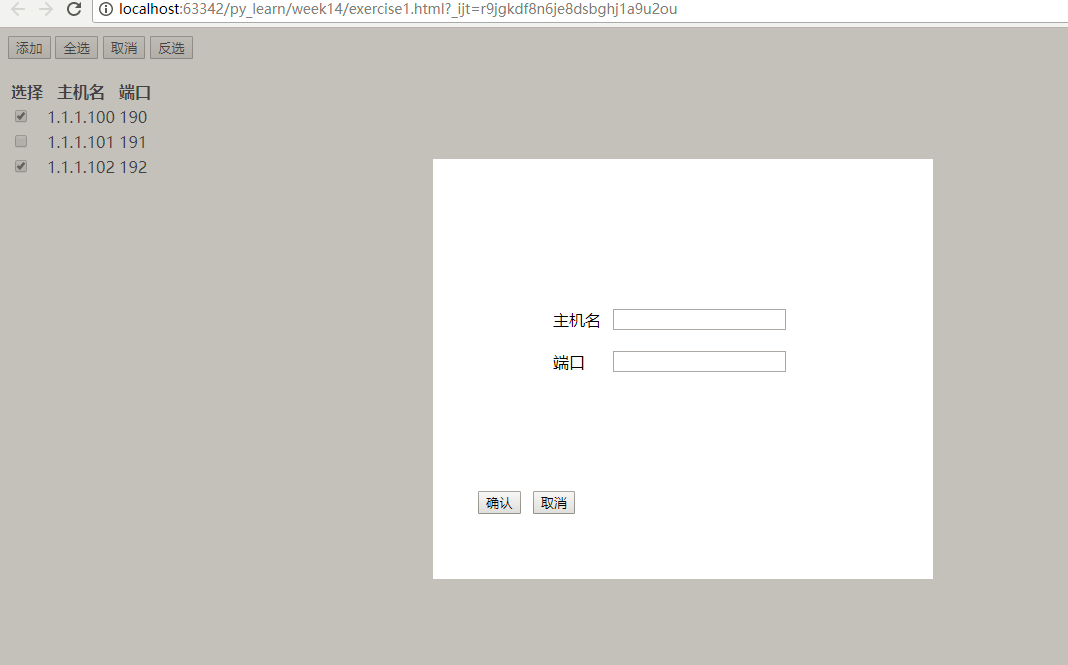
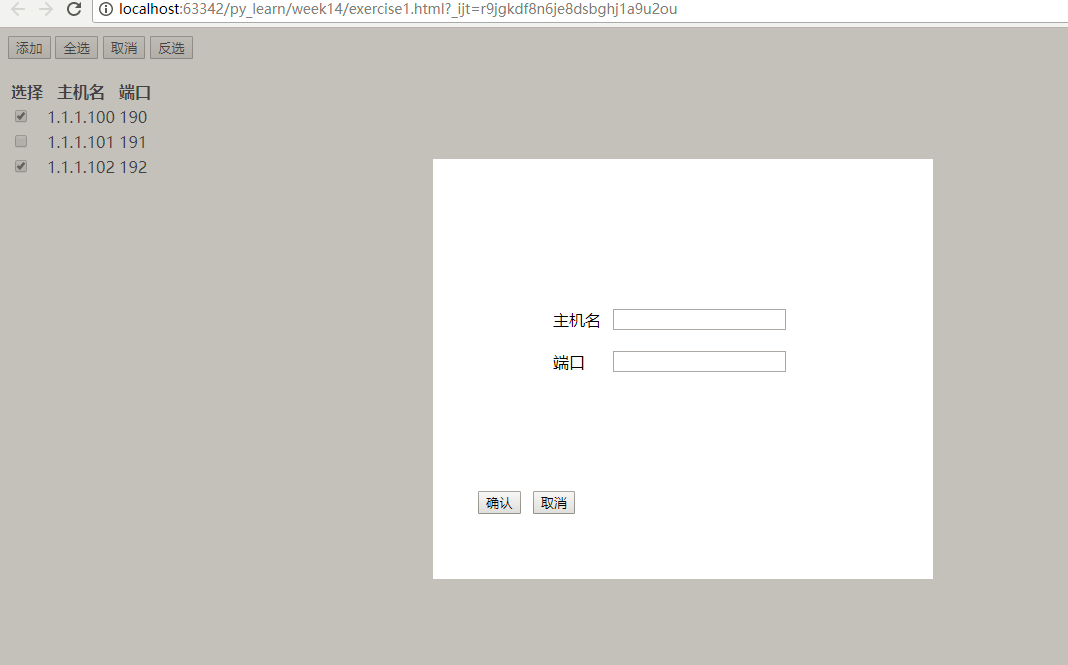
<input type="button" value="添加" οnclick="show()"/>
<input type="button" value="全选" οnclick="chooseAll()"/>
<input type="button" value="取消" οnclick="cancelAll()"/>
<input type="button" value="反选" οnclick="reverseAll()"/>
<table>
<thead>
<tr>
<h3><th>选择</th></h3>
<h3><th>主机名</th></h3>
<h3><th>端口</th></h3>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" name="select" value="1" /></td>
<td>1.1.1.100</td>
<td>190</td>
</tr>
<tr>
<td><input type="checkbox" name="select" value="2" /></td>
<td>1.1.1.101</td>
<td>191</td>
</tr>
<tr>
<td><input type="checkbox" name="select" value="3" /></td>
<td>1.1.1.102</td>
<td>192</td>
</tr>
</tbody>
</table>
<!--遮罩层开始-->
<div id="i1" class="c1 hidden"></div>
<!--遮罩层结束-->
<!-- 弹出框开始-->
<div id="i2" class="c2 hidden">
<div style="position:relative;left:120px;top:150px">主机名
<input type="text" style="position:absolute; left:60px"/>
</div>
<br/>
<div style="position:relative;left:120px;top:150px">端口
<input type="text" style="position:absolute;left:60px; "/>
</div>
<input type="button" value="确认" style="position:fixed;left:35%;top:70%"/>
<input type="button" value="取消" style="position:fixed;left:39%;top:70%" οnclick="hide()"/>
</div>
<!-- 弹出框结束-->
<script>
function show(){
document.getElementById('i1').classList.remove('hidden');
document.getElementById('i2').classList.remove('hidden');
}
function hide(){
document.getElementById('i1').classList.add('hidden');
document.getElementById('i2').classList.add('hidden');
}
function chooseAll(){
var tb_list = document.getElementById('tb').children;
for(var i=0;i<tb_list.length;i++){
tb_list[i].children[0].children[0].checked = true;
}
}
function cancelAll(){
var tb_list = document.getElementById('tb').children;
for(var i=0;i<tb_list.length;i++){
tb_list[i].children[0].children[0].checked = false;
}
}
function reverseAll(){
var tb_list = document.getElementById('tb').children;
for(var i=0;i<tb_list.length;i++){
var checkbox = tb_list[i].children[0].children[0];
if(checkbox.checked){checkbox.checked=false;}else{checkbox.checked=true;}
}
}
</script>
</body>
</html>
























 52
52











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








