1使用JavaScript实现全选,全不选和反选


- 先写出它的布局,首先我们给他一个div来装所要写的内容,再在大的div里面放两个div和三个button按钮,button按钮就是用来放全选,全不选和反选的,第一个div是用来放标题的(选择爱好:),而第二个div是用来放选择框和选项的,里面的选择框我们是用input标签来实现的,这个input标签他很多属性如下(拓展):
Autocomplete:设置或返回 email 字段的 autocomplete 属性值
Alt:设置或返回 input image 的 alt 属性值。
Autofocus:设置或返回 input image 在页面加载后是否应自动获取焦点。
defaultValue:设置或返回 input image 的默认值。
Form:返回对包含 input image 的表单的引用
formAction:设置或返回 input image 的 formaction 属性值。
formEnctype:设置或返回 input image 的 formenctype 属性值。
formMethod:设置或返回 input image 的 formmethod 属性值。
formNoValidate:设置或返回在提交表单时是否应该验证表单数据(form-data)。
formTarget:设置或返回 input image 的 formtarget 属性值
height:设置或返回 input image 的 height 属性值。
name:设置或返回 input image 的 name 属性值。
src:设置或返回 input image 的 src 属性值。
type:返回 input image 字段的表单元素类型。
value:设置或返回 input image 的 value 属性值。
width:设置或返回 input image 的 width 属性值。
但是在这些属性中我们经常用的只有几种:name,value,type,width,height。在这几个里面type也有很多的值如下:button:这个是将它变成一个button按钮
Checkbox:这个是将它变成一个复选框
Text:这个是将它变成一个文本框
Radio:这个是将它变成一个单选框
Color:这个是将它变成一个颜色盘
Number:这个是将它变成一个有上下切换功能的文本框
File:这个是将它变成一个可以选择文件传入的按钮
Hidden:这个是将文本框隐藏
Password:这个是将它变成一个密码输入框
Image:这个是将它变成一个放图片的
Submit:这个是将它变成一个提交按钮
Reset:这个是将它变成一个重置按钮
- 给他们设置样式,再给第二个div一个id,给每个input标签一个id。

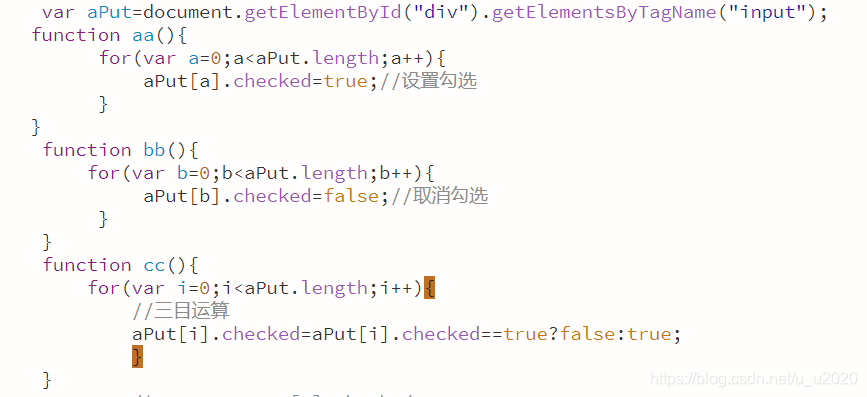
- 再HTML中写js,首先声明一个变量(aPut)来获取所有的input标签,再写三个方法,分别来实现全选,全不选和反选;这三个方法都差不多,都是先写一个for循环来遍历所有input标签,第一个方法离让aPut[a].checked为true,这个就是让他全部勾选,第二个aPut[b].checked为false,这个就是让他全不勾选,第三个aPut[i].checked=aPut[i].checked==true?false:true; 这个就是让他反选,这个是一个三目运算,在点击反选按钮时判断一下它是否被勾选,如果被勾选了就让他为false,反之让他为true,再给对应的按钮绑定一个点击事件,这样就可以实现我们想要的效果了。
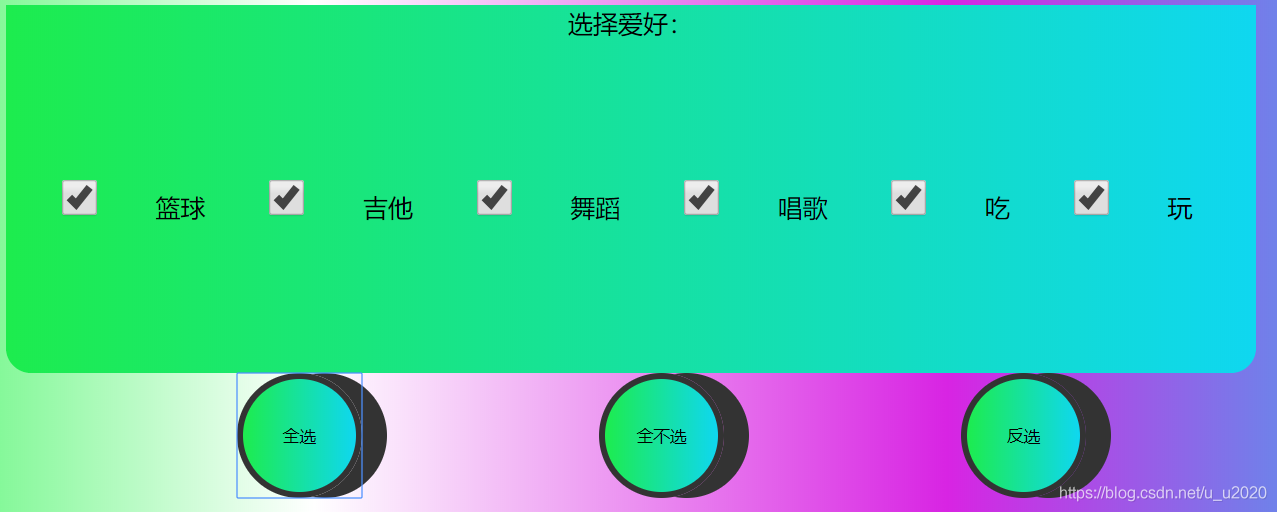
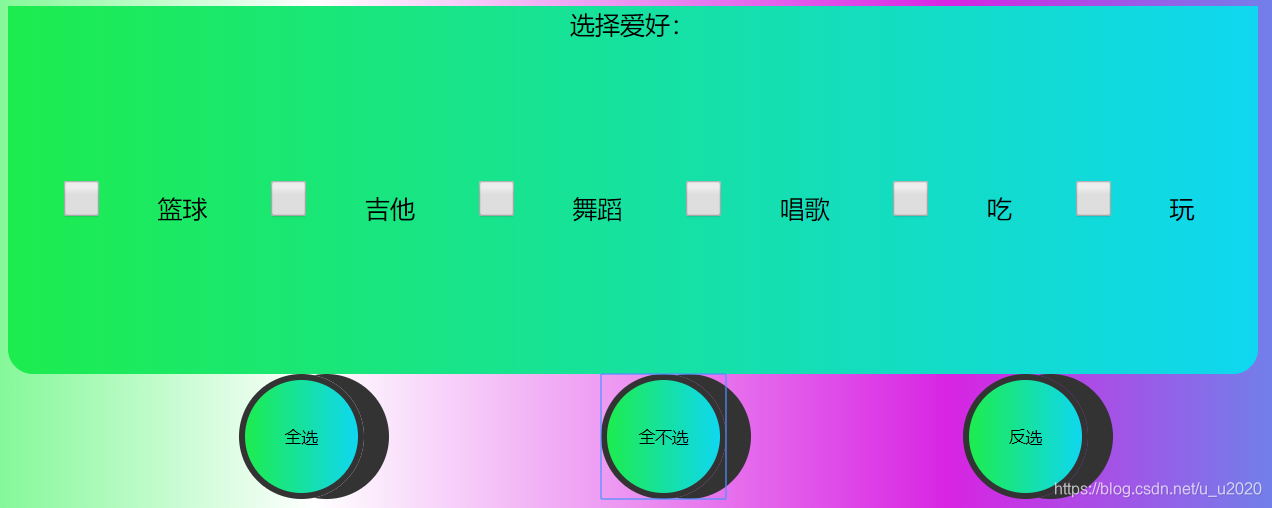
全选效果 全不选效果


反选效果


下一节我们就要用jQuery来实现这个效果了喔,敬请期待




















 1530
1530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








