<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin:0;
}
.pg-header{
background-color:#2459a2;
height:50px;
}
.pg-header .logo{
background-color:red;
width:200px;
text-align:center;
height:50px;
font-size:30px;
}
.pg-header .icons{
width:50px;
height:50px;
line-height:50px;
text-align:center;
padding:0 20px;
margin:0 5px;
}
.pg-header .icons:hover{
background-color:#396bb3;
}
.pg-header .user{
width:70px;
height:50px;
margin-right:150px;
position:relative;
}
.pg-header .user .info{
position:absolute;
top:50px;
right:-80px;
width: 150px;
background-color:#396bb3;
z-index:15;
display:none;
}
.pg-header .user .info a{
display:block;
}
.pg-header .user:hover .info{ /*只要鼠标放到user的div上,那么就会把.b的display设置为block*/
display:block;
}
.pg-header .user:hover {
background-color:#396bb3;
}
.pg-header .user a img{
width:40px;
height: 40px;
margin-top:5px;
margin-left:10px;
border-radius:50%;
}
.pg-content .menu{
background-color:yellow;
position:absolute;
left: 0;
top: 50px;
bottom: 0;
width: 200px;
}
.pg-content .content{
/*background-color:blue;*/
position:absolute; //设置了absolute,那么下边的left,bottom,top,right属性就都是针对当前屏幕的一次性设置
left: 200px;
top: 50px;
right: 0px;
bottom: 0px;
min-width:500px;
z-index:9;
opacity:0.5;
/*overflow:auto; !*position:fixed,将屏幕始终固定;且div中内容大于一个屏幕,用overflow才能有滚动条,如果用position:absolute,会把当前div第一次固定到一个屏幕,只要div内容大于一个屏幕就能有滚动条(这时如果你在此设置background-color:blue[是针对当前屏幕的],下拉的话,多出当前屏幕的内容就不会是蓝色。解决:把要呈现的内容包裹在一个div中,在此例中,就把颜色设置了purple
)。其实,左侧的menu菜单,不管position是不是absolute或fixed,只要设置了overflow就能自动出现滚动,然后菜单还是固定的。此例中的menu菜单不是固定的,次例子中的menu和ceontent平没有和谁相relative*!*/
}
.left{
float:left;
}
.right{
float:right;
}
</style>
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"/>
</head>
<body>
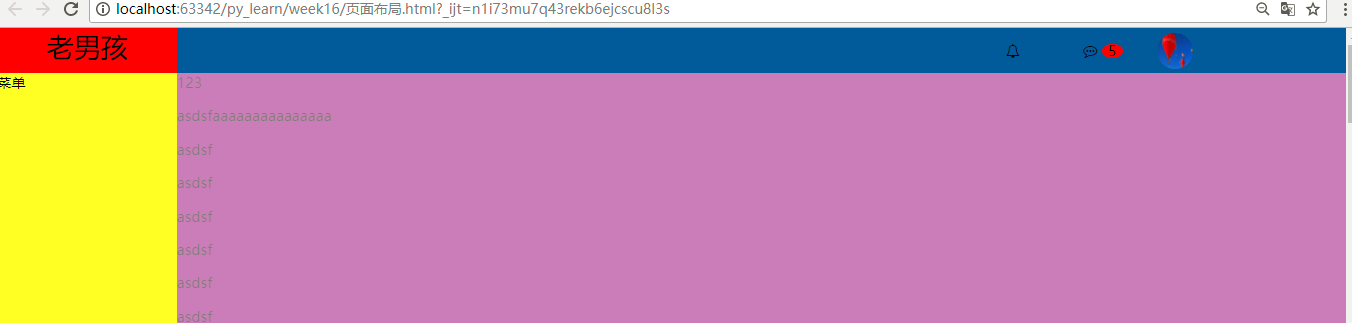
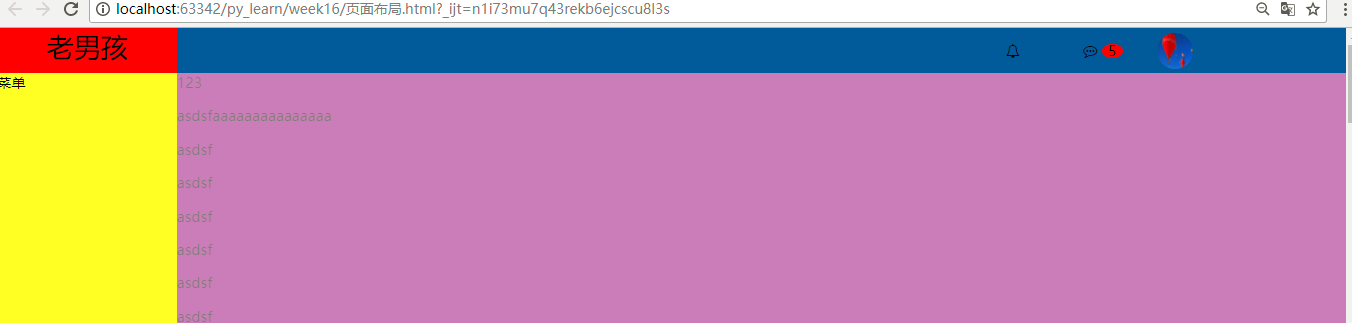
<div class="pg-header">
<div class="logo left">老男孩</div>
<div class="user right">
<a href="http://www.baidu.com">
<img src="../week14/image/bz.jpg"/>
</a>
<div class="info">
<a>我的资料</a>
<a>注销</a>
<a>退出</a>
</div>
</div>
<div class="icons right">
<i class="fa fa-commenting-o" aria-hidden="true"></i>
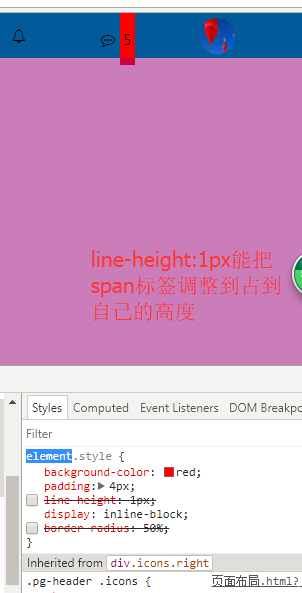
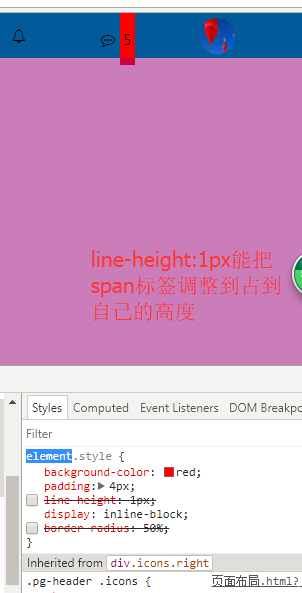
<span style="background-color: red; padding: 8px 7px; line-height: 1px; display: inline-block; border-radius: 50%;">5</span>
</div>
<div class="icons right">
<i class="fa fa-bell-o" aria-hidden="true"></i>
</div>
</div>
<div class="pg-content">
<div class="menu">菜单</div>
<div class="content">
<div style="background-color:purple;">
<p style="margin:0">123
</p><p>asdsfaaaaaaaaaaaaaaa</p><p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p>
<p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p>
<p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p>
<p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p>
<p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p>
<p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p>
<p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p><p>asdsf</p><p style="margin:0">asdsf</p>
</div>
</div>
</div>
<div class="c3">
<div id="i3">aaa</div>
<div id="i4">ccc</div>
</div>
<!--<div style="position:absolute;right:0;bottom:0;width:50px;height:50px;background-color:red">aaa</div>-->
</body>
</html>


























 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








