一直觉得这种标题栏很神奇
还有就是那种,滑动的时候标题栏的颜色也跟着变化,有机会一定试试,然后补上。
哎……,我人生中的第一份工作,还没做一个月就结束啦!老板嫌弃android和iOS开发慢,喜欢上H5了,寒心呀……,满怀着的激情就这样夭折了。
还是那句话:日出东海落西山,愁也一天,喜也一天。
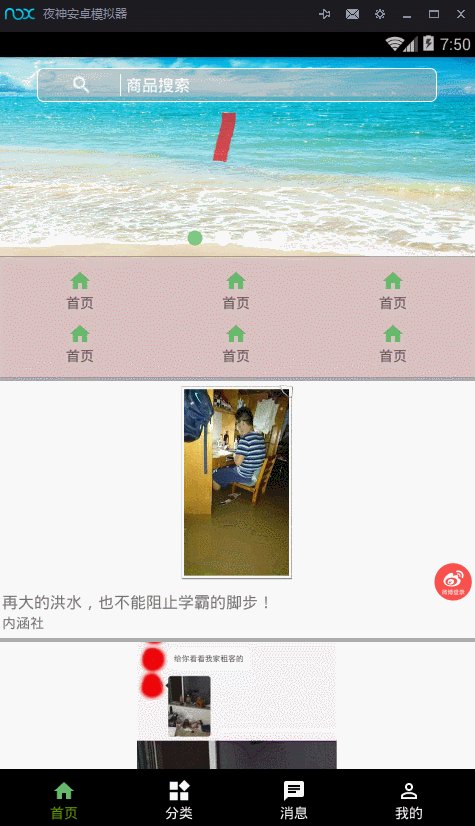
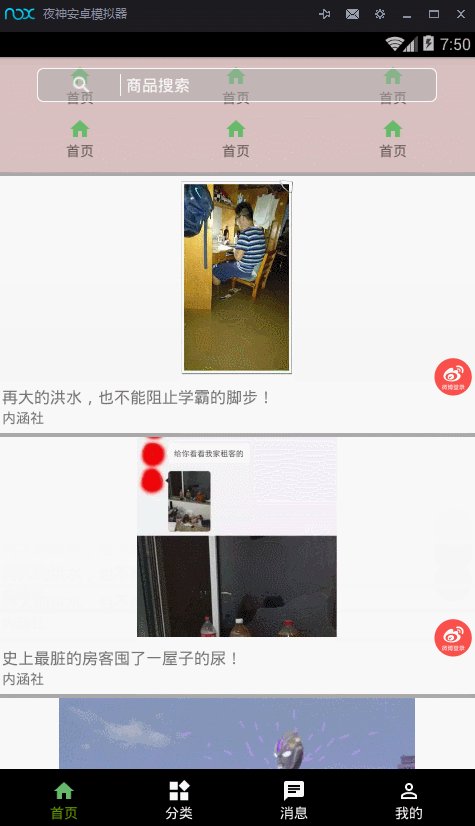
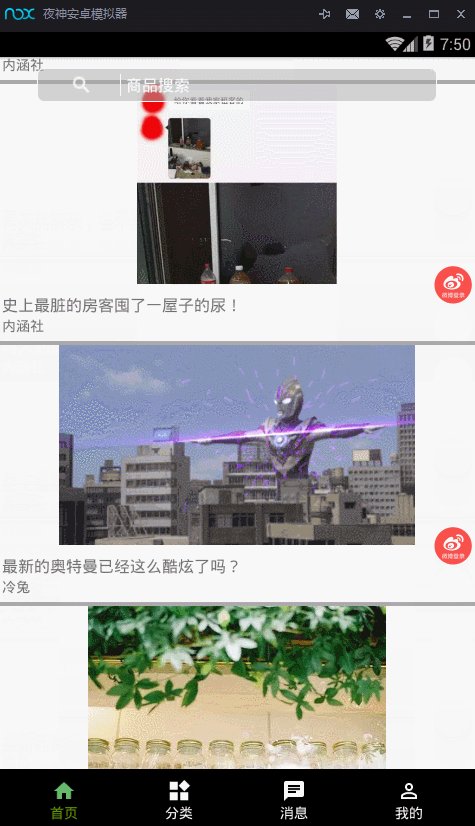
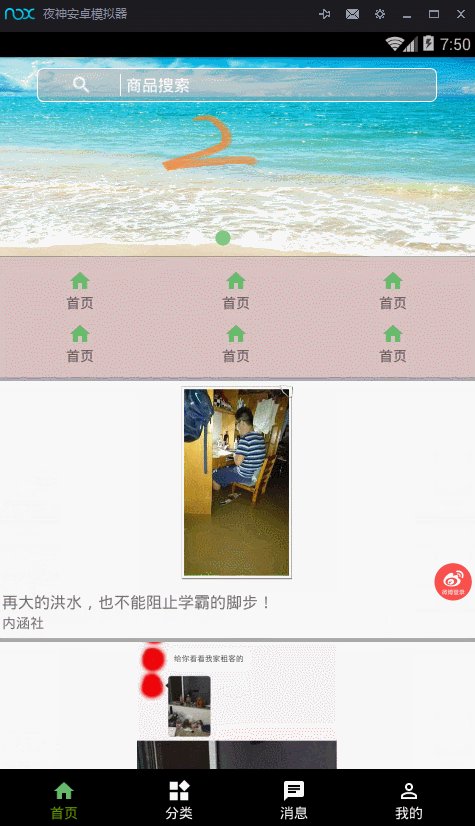
老规矩,上效果图
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.zhuowang.wangzhe.myapplication2.fragment.ShouYeFragment">
<!-- TODO: Update blank fragment layout -->
<android.support.v7.widget.RecyclerView
android:id="@+id/shouye_recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
<include
layout="@layout/custom_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize" />
</FrameLayout>
//这里我们要注意,总布局要是FrameLayout帧布局,标题栏要在最下面,这样,标题栏才会出现在主体的上方,否则会被遮盖再补充一下标题栏的布局custom_toolbar.xml,及要点
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:background="#00000000" --》背景全透明
android:orientation="horizontal">
<LinearLayout
android:padding="6dp"
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:background="@drawable/custom_toolbar_shape" --》创建shape,设置四边的弧度
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="horizontal">
<ImageView
android:src="@drawable/ic_search_white_18dp"
android:layout_width="0dp"
android:layout_weight="2"
android:gravity="center"
android:layout_height="match_parent" />
<TextView
android:background="@color/white"
android:layout_width="1dp"
android:layout_height="match_parent" />
<TextView
android:text="商品搜索"
android:textSize="@dimen/toolbar_textsize"
android:textColor="@color/white"
android:layout_width="0dp"
android:paddingLeft="5dp"
android:gravity="center_vertical"
android:layout_weight="8"
android:layout_height="match_parent" />
</LinearLayout>
</LinearLayout>
<-- 透明度:ff0000不透明 > e00000半透明 > 000000全透明 -->创建Shape custom_toolbar_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="6dp" /> --弧度
<stroke
android:width="1dp"
android:color="@color/white" /> --边框
<solid android:color="#7faaaaaa"/> --内部填充色
</shape>







 这篇博客展示了如何在Android中实现标题栏透明且不影响界面显示,同时提到了滑动时颜色变化的效果。作者分享了自己的工作经历,以及透明标题栏的布局文件custom_toolbar.xml和创建的Shape资源文件custom_toolbar_shape.xml的相关内容。
这篇博客展示了如何在Android中实现标题栏透明且不影响界面显示,同时提到了滑动时颜色变化的效果。作者分享了自己的工作经历,以及透明标题栏的布局文件custom_toolbar.xml和创建的Shape资源文件custom_toolbar_shape.xml的相关内容。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








