前言
在开始使用Vue进行开发之前,我们需要先创建一个Vue项目。Vue CLI(Command Line Interface)是一个官方提供的脚手架工具,可以帮助我们快速创建Vue项目。Vue CLI也提供了一个可视化的GUI界面来创建和管理Vue项目。
步骤
-
打开终端或命令行界面,运行以下命令启动Vue项目管理界面:
vue ui这样会在浏览器中打开Vue项目管理的GUI界面。

-
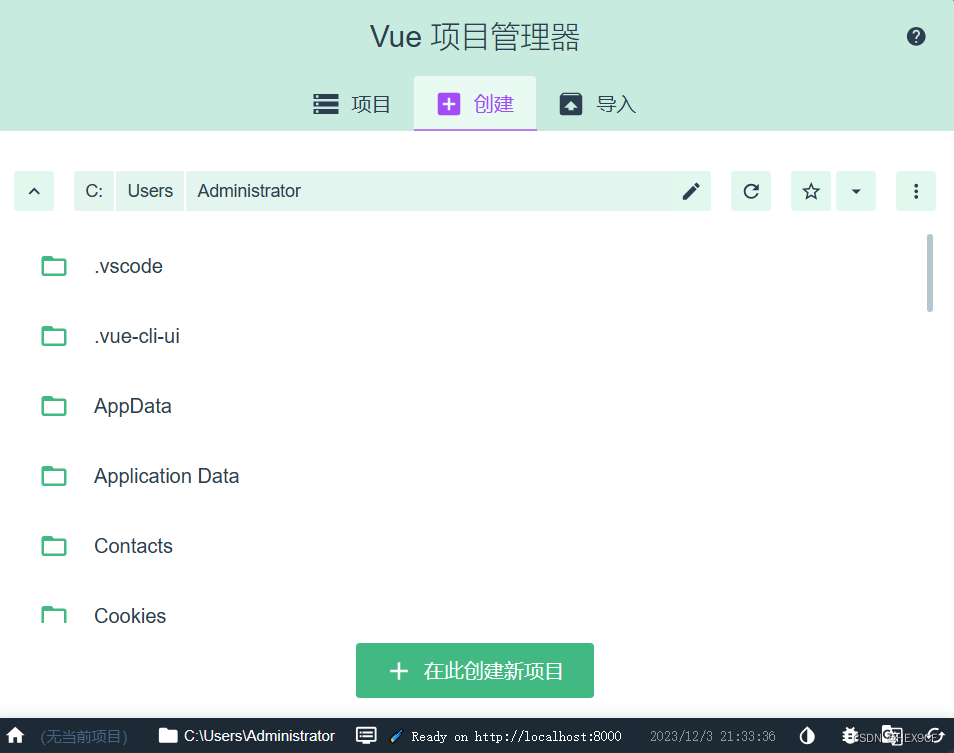
在界面中,可以点击“创建项目”按钮。

-
按照提示填写项目名称和路径等信息。

-
接下来,你可以选择预设配置或手动配置项目特性,然后点击“创建”按钮。

-
Vue CLI会自动下载和安装所需的依赖,并生成一个基本的Vue项目结构。

-
创建完成

总结
至此,你已经成功创建了一个Vue项目,并且可以开始进行开发了。在开发过程中,你可以使用Vue CLI提供的其他命令来帮助你进行项目构建、打包等操作。具体的命令和用法可以参考Vue CLI的官方文档。























 1109
1109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








