前后分离项目前端调用接口传递报错400
前端定义了日期控件
<el-form-item label="抽查时间" >
<el-date-picker
align="right"
v-model="ruleForm.ccdate"
type="datetime"
:value="echoDate"
placeholder="抽查时间">
</el-date-picker>
</el-form-item>
后端实体类定义的字段类型
/**
* 登记时间
*/
@JsonFormat(locale = "zh", timezone = "GMT+8", pattern = "yyyy-MM-dd HH:mm:ss")
@DateTimeFormat
private Date ccdate;
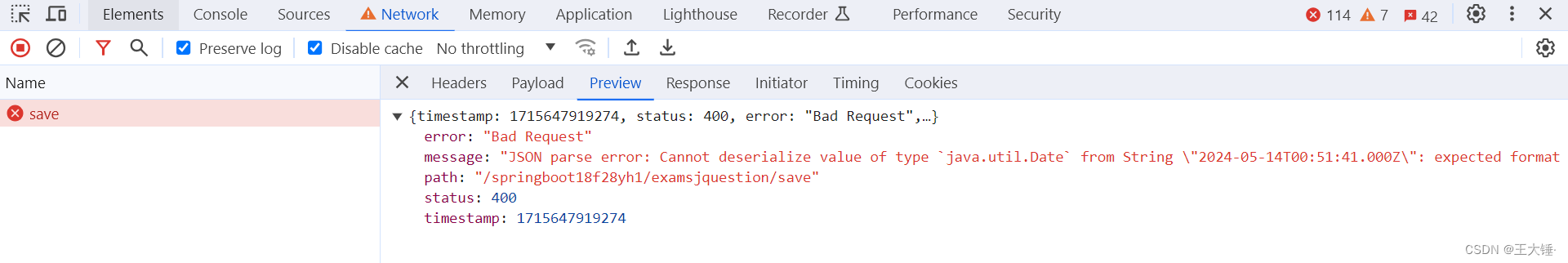
测试提交表单报错

原因是会因为前端组件缺少属性 value-format=“yyyy-MM-dd HH:mm:ss”
加上后
<el-form-item label="登记时间">
<el-date-picker
v-model="ruleForm.dengjishijian"
type="datetime"
:value="echoDate"
value-format="yyyy-MM-dd HH:mm:ss"
placeholder="选择日期时间">
</el-date-picker>
</el-form-item>
提交正常了






















 1908
1908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








