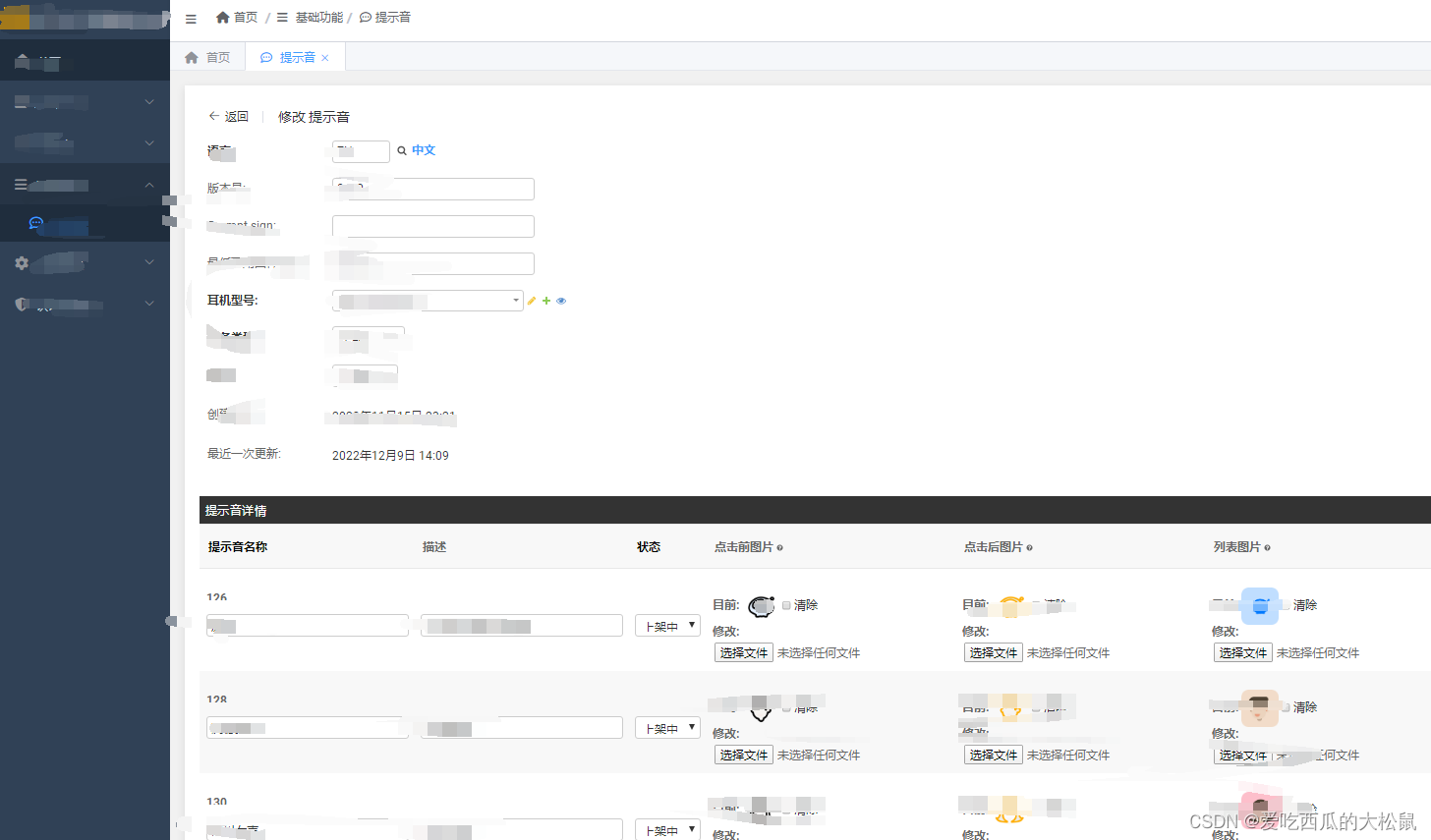
效果图

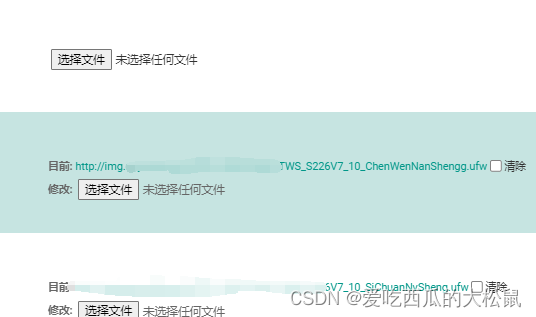
我们都知道Django-admin的上传组件,默认显示的是a标签。像这个样子。

但更多的时候,我们希望他能显示图片。
这个时候,我们需要做的是重写一下这个界面。
django官方说了这些界面可以重写。官网文档:https://docs.djangoproject.com/zh-hans/4.0/ref/contrib/admin/#templates-which-may-be-overridden-per-app-or-model
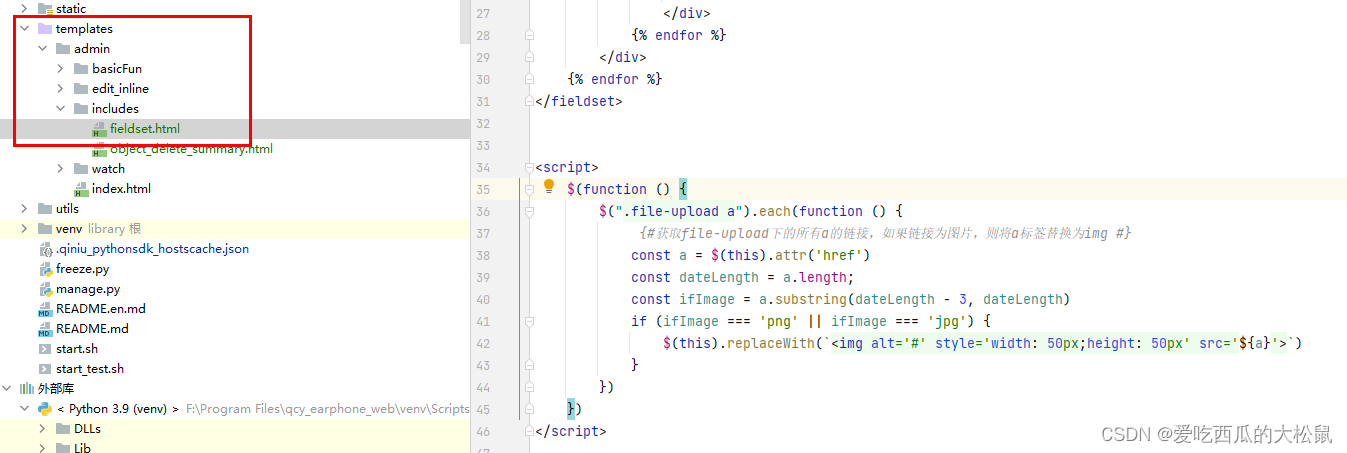
django-admin的fields界面属于:fieldset.html.
所以我们需要用我们的界面覆盖他。官方文档说这么覆盖。
要覆盖特定应用的管理模板,从 django/contrib/admin/templates/admin 目录中复制并编辑模板,并将其保存到你刚刚创建的一个目录中。
例如,如果我们想在名为 my_app 的应用程序中的所有模型的变更列表视图中添加一个工具,我们会将 contrib/admin/templates/admin/change_list.html 复制到我们项目的 templates/admin/my_app/ 目录下,并进行任何必要的更改。
思路很简单:就是找到file-upload下的a标签,然后进行判断,如果a标签是图片,就用img替换掉a标签。如果不是图片,就保持默认。
然后开始操作。
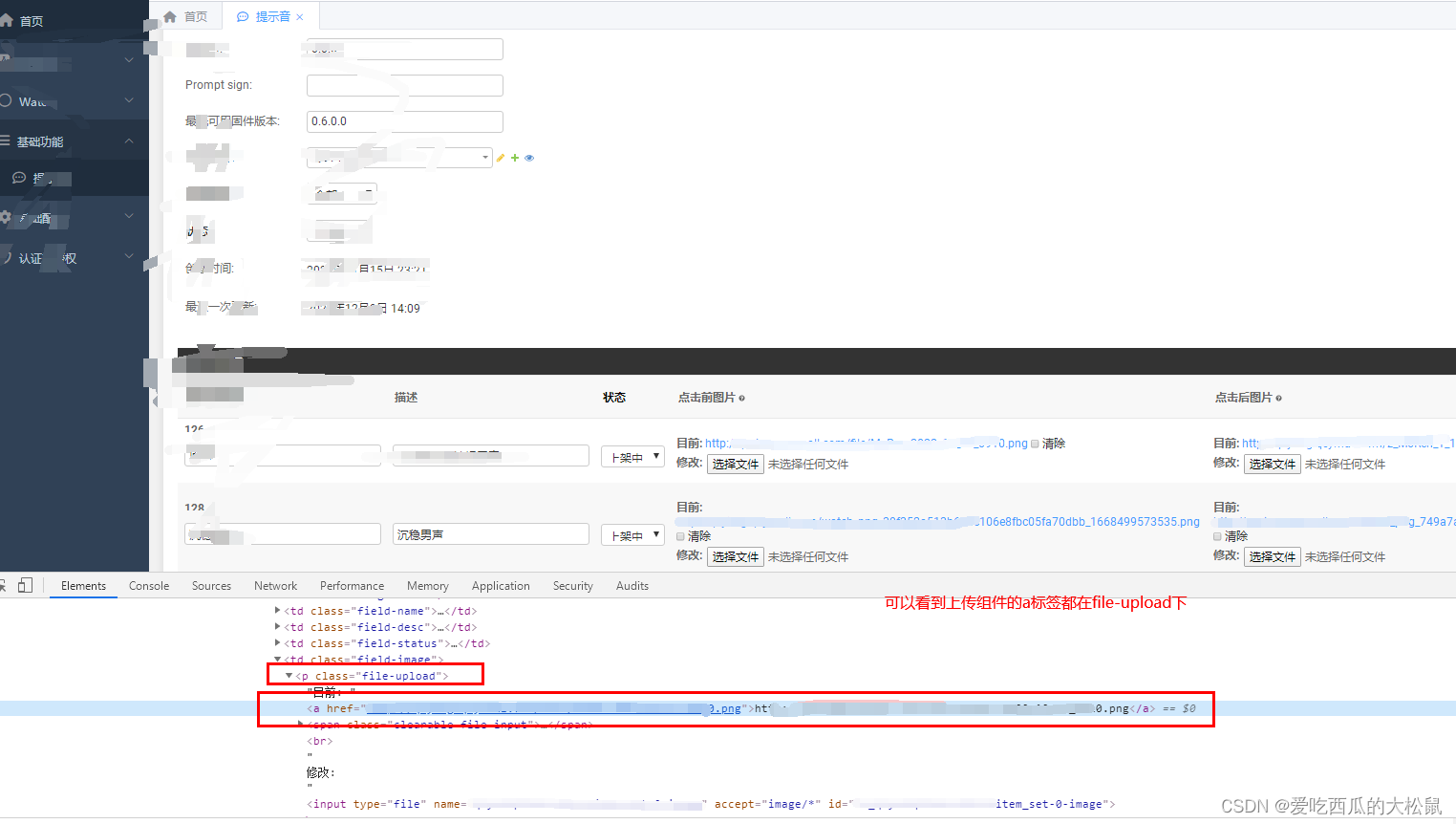
我们先看界面中的a标签在哪里?

接下来找到我们要重写的fieldset.html,然后在最底部添加一句这样的js
$(function () {
$(".file-upload a").each(function () {
{#获取file-upload下的所有a的链接,如果链接为图片,则将a标签替换为img #}
const a = $(this).attr('href')
const dateLength = a.length;
const ifImage = a.substring(dateLength - 3, dateLength)
if (ifImage === 'png' || ifImage === 'jpg' || ifImage === 'peg') {
$(this).replaceWith(`<img alt='#' style='width: auto;height: 100px;margin-left: 3px' src='${a}'>`)
}
})
})
然后在替换

就好啦。






















 8116
8116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








