重要重要重要:安装路径一定不要有空格
1.安装,在安装包下新建Data文件夹,用来放插件存在位置,重启Sublime
2.输入注册码
TwitterInc
200 User License
EA7E-890007
1D77F72E 390CDD93 4DCBA022 FAF60790
61AA12C0 A37081C5 D0316412 4584D136
94D7F7D4 95BC8C1C 527DA828 560BB037
D1EDDD8C AE7B379F 50C9D69D B35179EF
2FE898C4 8E4277A8 555CE714 E1FB0E43
D5D52613 C3D12E98 BC49967F 7652EED2
9D2D2E61 67610860 6D338B72 5CF95C69
E36B85CC 84991F19 7575D828 470A92AB
3.View-show console-输入
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
安装Package control
4.Ctrl+shift+P输入package install搜索安装插件
插件列表如下:
ctrl+shift+P调出,输入package install搜索插件
汉化插件:localiza
1.Emmet Tab键补全
2、ConvertToUTF8
ConvertToUTF8 能将除UTF8编码之外的其他编码文件在 Sublime Text 中转换成UTF8编码,
3. jQuery
支持JQuery规范的插件包
4. javascript-API-Completions
支持Javascript、JQuery、Twitter Bootstrap框架、HTML5标签属性提示的插件
5.
JSFormat
JS代码格式化插件。
6.
Alignment
代码对齐,如写几个变量,选中这几行,Ctrl+Alt+A,哇,齐了。
7.
AutoFileName
快速列出你想引用的文件夹里面所有文件的名字,比如想引用test/img/1.png。只需要输入/img,该插件就会自动提示/img下面的所有文件名,
8.
BracketHighlighter
高亮显示[], (), {}, “”, ”, <tag></tag>符号,便于查看起始和结束标记。
9、
SublimeCodeIntel
插件
功能说明:智能提示。
10. DocBlockr
注释插件,生成幽美的注释。标准的注释,包括函数名、参数、返回值等,并以多行显示,省去手动编写。
11. SideBarEnhancements
侧栏右键功能增强,非常实用
12、LESS 插件
功能说明:LESS语法高亮显示。
13、sublime-less2css 插件
功能说明:将less文件编译成css文件
14、ColorHighlighter 插件
功能说明:显示所选颜色值的颜色,并集成了ColorPicker
15、SublimeTmpl 插件
功能说明:快速生成文件模板。
使用方法:SublimeTmpl默认的快捷键如下,如果快捷键设置冲突可能无效。
Ctrl+Alt+h 新建 html 文件
Ctrl+Alt+j 新建 javascript 文件
Ctrl+Alt+c 新建 css 文件
Ctrl+Alt+p 新建 PHP 文件
Ctrl+Alt+r 新建 ruby 文件
Ctrl+Alt+Shift+p 新建 Python 文件
16、
HTML-CSS-JS Prettify 插件
功能说明:HTML、CSS、JS格式化。
17、View In Browser 插件
功能说明:Sublime Text保存后网页自动同步更新。
18、LiveReload 插件
功能说明:调试网页实时自动更新。
使用说明:快捷键 Ctr+Alt+V
19、TortoiseSVN 插件(win下需要安装有TortoiseSVN客户端支持)
功能说明:版本控制工具。
20.Better TypeScript
安装完成后,在xx.ts文件上点右键,选择Better typeScript—>compile file,即可生成js文件。
21. html5
支持hmtl5规范的插件包
安装配置SublimeCodeIntel
1、首先安装SublimeCodeIntel包。
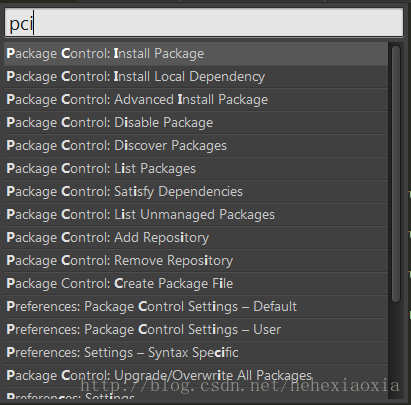
进入sublime,通过Ctrl+Shift+P进入包管理,输入pci(首字母),选择Package Contrl:Intall Package,如图:
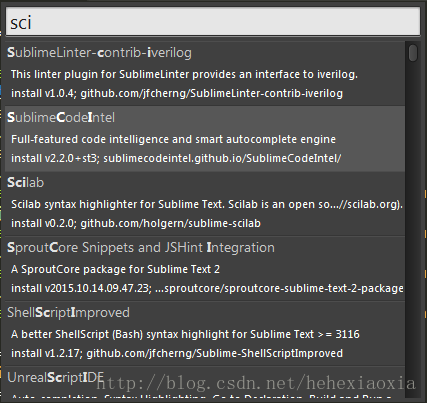
回车,进入包安装界面,输入首字母,选择SublimeCodeIntel,如图:
回车,安装,等待安装完成(需要时间较长)。
2、配置SublimeCodeIntel。
通过路径Perferences->Package Settings->SublimeCodeIntel->Setting - Defalut打开配置文件,找到如下配置项:
- "codeintel_language_settings": {
- "Python3": {
- "python3": "/usr/local/bin/python3.3",
- "codeintel_scan_extra_dir": [
- "/Applications/Sublime Text.app/Contents/MacOS",
- "~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/arch",
- "~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/libs"
- ],
- "codeintel_scan_files_in_project": true,
- "codeintel_selected_catalogs": []
- },
- "JavaScript": {
- "codeintel_scan_extra_dir": [],
- "codeintel_scan_exclude_dir":["/build/", "/min/"],
- "codeintel_scan_files_in_project": false,
- "codeintel_max_recursive_dir_depth": 2,
- "codeintel_selected_catalogs": ["jQuery"]
- },
- "PHP": {
- "php": "/Applications/MAMP/bin/php/php5.5.3/bin/php",
- "codeintel_scan_extra_dir": [],
- "codeintel_scan_files_in_project": true,
- "codeintel_max_recursive_dir_depth": 15,
- "codeintel_scan_exclude_dir":["/Applications/MAMP/bin/php/php5.5.3/"]
- }
- }
找到"JavaScript"代码段,将
- "codeintel_selected_catalogs": ["jQuery"]
- "codeintel_selected_catalogs": ["JavaScript"]
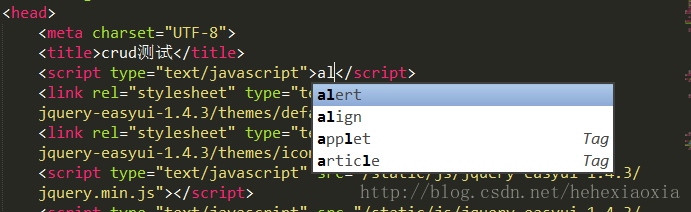
3、关闭重启Sublime,写JavaScript代码,发现自动补全已经生效。

























 2185
2185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








