1.插件安装
Emmet 代码提示
View In Browser
Code Runner
Path Autocomplete 路径完成提示
Path Intellisense
ESlint 格式化
prettier 格式化
vetur vue.js代码提示,语法高亮
HTML CSS Support 支持html编写class提示已经定义的类名
Auto Rename Tag 适用于 JSX、Vue、HTML,在修改标签名时,能在你修改开始(结束)标签的时候修改对应的结束(开始)标签
JavaScript (ES6) code snippets ES6语法中的JavaScript代码片段(支持JavaScript和TypeScript)
安装完code runner后需重启才能运行js
vetur vue提示插件
ES7 React/Redux/GraphQL/React-Native snippets react项目支持插件
Auto-Open Markdown Preview 打开Markdown文件时自动打开Markdown预览
Turbo Console.log() 支持对下面一行中的任何变量进行日志记录,并在代码结构之后自动添加前缀。
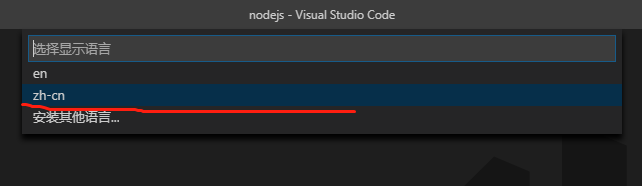
汉化:
调出命令行ctrl+shift+p

安装汉语插件并重启就行了

快捷键:
vscode格式化插件:https://segmentfault.com/a/1190000014796012
格式调整
- 代码行缩进
Ctrl+[、Ctrl+] Ctrl+C、Ctrl+V复制或剪切当前行/当前选中内容- 代码格式化:
Shift+Alt+F,或Ctrl+Shift+P后输入format code - 上下移动一行:
Alt+Up或Alt+Down - 向上向下复制一行:
Shift+Alt+Up或Shift+Alt+Down - 在当前行下边插入一行
Ctrl+Enter - 在当前行上方插入一行
Ctrl+Shift+Enter
用户设置:
//分号
"prettier.semi": false,
//单引号包裹字符串
"prettier.singleQuote": true,
//html格式化依赖 默认为none
"vetur.format.defaultFormatter.html": "js-beautify-html",
//函数前加空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
//没有下边这个 上边不生效
"vetur.format.defaultFormatter.js": "vscode-typescript", "eslint.options": {
"plugins": [
"html"
]
},
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"eslint.autoFixOnSave": true,
"editor.tabSize": 2,//jsx语法自动补全
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}






















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








