最近在做一个图片库,主要是为了收集活动现场照片。所以上传的图片可能都比较大,考虑到服务端的请求时间问题,前端先将图片上传到阿里云oss库中,再将返回的图片路径传给后台保存。
页面用到了 vantUI 中的Uploader 文件上传 组件,部分代码:
<van-uploader
v-model="fileList"
multiple
preview-size="207px"
image-fit="cover"
:after-read="afterRead"
:max-count="maxCount"
/>
<button class="send" @click="UploadImg">发表</button>
首先,data中定义好需要用到的属性。
data() {
return {
readflag: false, //是否读取完成
fileList: [], //uploader图片实例
maxCount: 9, //数量限制
image_urls: [], //返回的图片路径
ossinfo: {},//后端返回的oss配置信息
};
},
- 注意:fileList表示已经上传的文件列表,v-model绑定后用于展示文件列表的预览图。
处理图片读取完成后的回调,这里可以对图片做一些数量限制等处理。
afterRead(file, detail) {
if (file.length > this.maxCount) {
Toast("最多可上传 9 张照片!");
return;
}
this.readflag = true;
},
tips:如果要对图片进行压缩处理,可以在上传前处理回调beforeRead中返回 Promise 对 file 对象进行自定义处理。
回调参数包含 file 对象(会自动赋值给data中的fileList)和 detail(额外信息,包含 name 和 index 字段)。
file对象说明:
[ {
content:‘’, // 图片的base64路径,用于图片预览
file:File, // file对象,上传给oss
message: “”, // 提示文字
status: “” //上传状态
},
…
]
需要上传的图片已经拿到了,接下来就是上传到oss服务器。
首先从后台拿到oss的必要信息,绑定到data中的ossinfo,这个信息最好在页面创建前create()中就先获取到。
getOssInfo() {
this.$http.post("/getOssKeyInfo").then((res) => {
if (res.data.code == 200) {
this.ossinfo = res.data.data.info;
} else {
Toast(res.data.msg);
}
});
},
然后,安装SDK开发包
npm i ali-oss -S
最重要的上传,调用.put(name, file[options])方法,name表示上传到OSS的文件名称,file表示浏览器中需要上传的文件,支持HTML5 file和Blob类型。
methods:{
//上传
UploadImg() {
if (this.readflag) {
this.uploadFiles();
}
},
async uploadFiles() {
Toast.loading({
message: "上传中...",
forbidClick: true,
duration: 0,
overlay: true,
});
var self = this;
// 获取已经选择的文件流
var files = this.fileList;
// 实例化OSS
const client = await new OSS({
region: this.ossinfo.reg,
accessKeyId: this.ossinfo.KeyId,
accessKeySecret: this.ossinfo.KeySecret,
bucket: this.ossinfo.bkname,
});
// 上传图片
async function uploadImage() {
try {
for (let i = 0; i < files.length; i++) {
let name = files[i].file.name;
let index = name.lastIndexOf(".");
let ext = name.substr(index + 1);
const result = await client.put(
new Date().getTime() + i + "." + ext,
files[i].file
);
//返回的图片路径
self.image_urls[i] = result.url;
}
if (self.image_urls.length > 0) {
//上传到服务器
self.$http.post("/publishMsg", {imgs: JSON.stringify(self.image_urls)}).then((sdata) => {
Toast.clear();
if (sdata.data.code == 200) {
Toast("发布成功!");
} else {
Toast("发布失败,稍后重试!");
}
});
}
} catch (e) {
Toast("图片上传失败!");
}
}
// 调用上传
if (files.length > 0) uploadImage();
},
}
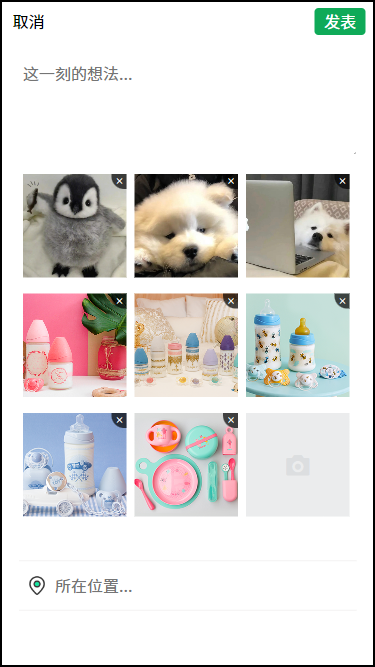
页面展示:

全部代码:
<template>
<div class="upload box bg clmstart">
<div class="ctrlbtnbox">
<button class="cancle" @click="$router.replace('/index')">取消</button>
<button class="send" @click="UploadImg">发表</button>
</div>
<div class="uploadcontain">
<div class="thinkbox">
<textarea
cols="30"
rows="10"
placeholder="这一刻的想法..."
v-model="usertext"
></textarea>
</div>
<van-uploader
v-model="fileList"
multiple
preview-size="207px"
image-fit="cover"
:after-read="afterRead"
:max-count="maxCount"
/>
<div class="localbox">
<div class="ltext">
<img src="../assets/img/upaddr.png" class="addricon" />
<input type="text" placeholder="所在位置..." v-model="userlocal" />
</div>
</div>
</div>
</div>
</template>
<script>
import { Toast } from "vant";
import OSS from "ali-oss";
export default {
data() {
return {
usertext: "", //用户发表的文字信息
userlocal: "", //用户填写的位置信息
readflag: false, //是否读取完成
fileList: [], //uploader图片实例
maxCount: 9, //数量限制
image_urls: [], //返回的图片路径
ossinfo: {},//后端返回的oss配置信息
};
},
created() {
this.getOssInfo();
},
methods: {
getOssInfo() {
this.$http.post("/getOssKeyInfo").then((res) => {
if (res.data.code == 200) {
this.ossinfo = res.data.data.info;
} else {
Toast(res.data.msg);
}
});
},
// 文件读取完成后的回调函数
afterRead(file, detail) {
// console.log(file, detail);
// console.log(this.fileList);
if (this.fileList.length > this.maxCount) {
Toast("最多可上传 9 张照片!");
return;
}
this.readflag = true;
},
//上传
UploadImg() {
if (this.readflag) {
this.uploadFiles();
}
},
async uploadFiles() {
Toast.loading({
message: "上传中...",
forbidClick: true,
duration: 0, //值为 0 时,toast 不会消失
overlay: true, //是否显示背景遮罩层
});
var self = this;
// 获取已经选择的文件流
var files = this.fileList;
// 实例化OSS
const client = await new OSS({
region: this.ossinfo.reg,
accessKeyId: this.ossinfo.KeyId,
accessKeySecret: this.ossinfo.KeySecret,
bucket: this.ossinfo.bkname,
});
// 上传图片
async function uploadImage() {
try {
for (let i = 0; i < files.length; i++) {
let name = files[i].file.name;
let index = name.lastIndexOf(".");
let ext = name.substr(index + 1);
const result = await client.put(
new Date().getTime() + i + "." + ext,
files[i].file
);
//返回的图片路径
self.image_urls[i] = result.url;
}
if (self.image_urls.length > 0) {
//上传到服务器
const params = {
content: self.usertext,
imgs: JSON.stringify(self.image_urls),
location: self.userlocal,
};
self.$http.post("/publishMsg", params).then((sdata) => {
Toast.clear();
if (sdata.data.code == 200) {
Toast("发布成功!");
//发布成功
self.$router.replace("/index");
} else {
Toast("发布失败,稍后重试!");
}
});
}
} catch (e) {
Toast("图片上传失败!");
}
}
// 调用上传
if (files.length > 0) uploadImage();
},
},
};
</script>
<style lang="less" scoped>
.upload {
.ctrlbtnbox {
width: 95%;
margin-top: 1rem;
display: flex;
justify-content: space-between;
align-items: center;
button {
font-size: 2rem;
border: 0;
color: #000000;
background: none;
}
.send {
color: #ffffff;
background: #0faa58;
border-radius: 0.5rem;
padding: 0.2rem 1.2rem;
}
}
.uploadcontain {
width: 90%;
height: auto;
margin: 0 auto;
display: flex;
flex-flow: column nowrap;
justify-content: center;
align-items: flex-start;
.thinkbox {
width: 100%;
margin-top: 3rem;
display: flex;
justify-content: space-between;
font-size: 2rem;
textarea {
width: 100%;
height: 180px;
border: none;
padding: 0.3rem 0.5rem;
}
}
.localbox {
width: 100%;
height: 100px;
margin-top: 3rem;
border-top: 1px solid #e7e6e6;
border-bottom: 1px solid #e7e6e6;
box-sizing: border-box;
display: flex;
justify-content: space-between;
align-items: center;
.ltext {
width: 100%;
display: flex;
align-items: center;
img {
width: 40px;
padding-left: 1rem;
}
input {
width: calc(100% - 40px - 2rem);
font-size: 2rem;
padding-left: 1rem;
}
}
}
p {
font-size: 2rem;
margin: 0;
}
}
}
</style>
<style lang="less">
.van-uploader {
width: 100%;
margin: 1.5rem 0;
}
.van-uploader__preview,
.van-uploader__upload {
//预览图片间距
margin: 1rem 0.5rem !important;
}
.van-uploader__upload {
background-color: #ebeced !important;
}
.van-uploader__upload-icon {
//相机图标
font-size: 3.2rem !important;
}
.van-uploader__preview-delete {
width: 30px !important;
height: 30px !important;
border-radius: 0 0 0 25px !important;
}
.van-uploader__preview-delete-icon {
//删除图标
font-size: 2rem !important;
}
.van-image-preview__index {
font-size: 2rem !important;
top: 3rem !important;
}
</style>
<style>
.van-picker__cancel,
.van-picker__confirm,
.van-picker__title,
.van-picker-column {
font-size: 2rem !important;
}
.van-picker__title {
line-height: 36px !important;
}
.van-picker__toolbar {
height: 70px !important;
}
</style>

























 1817
1817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








